Heim >Web-Frontend >js-Tutorial >Was sind die Unterschiede zwischen Funktionsblock und Inline?
Was sind die Unterschiede zwischen Funktionsblock und Inline?
- 一个新手Original
- 2017-09-09 10:13:562078Durchsuche
Der Unterschied zwischen Block und Inline
Block wird auch Block-Level-Element genannt, Inline wird auch Inline-Element genannt
Elemente auf Blockebene
-
Belegen Sie eine Zeile für sich und stellen Sie den Anfang einer neuen Zeile dar.
Die Standardbreite beträgt 100 %
Sie können die Breite und Höhe sowie die Rand- und Füllattribute festlegen.
Inline-Elemente
können in derselben Zeile wie andere Inline-Elemente ohne Zeilenumbrüche vor oder platziert werden nach dem Element Die nach dem Füllen mit dem internen Inhalt berechneten Anzeigeeinstellungen sind ungültig
-
Interne Elemente auf Blockebene können nicht verschachtelt werden
Nein Man kann sagen, dass das Festlegen der Breite und Höhe img input textarea select auch ein Inline-Element ist. Man kann sagen, dass das Festlegen der Breite und Höhe ein Ersatzelement ist
Das Ersetzungselement bedeutet, dass der Browser den spezifischen Inhalt des Elements anhand seiner Tags und Attribute bestimmt. Ersatzelemente haben im Allgemeinen Eigenabmessungen, sodass Breite und Höhe eingestellt werden können.
Nur margin-left margin-right padding-left padding-right kann eingestellt werden, dh in horizontaler Richtung ist es in vertikaler Richtung ungültig
Elemente auf Blockebene und Inline-Elemente können sich durch Angabe der Anzeige gegenseitig ändern
Häufig verwendete Elemente auf Blockebene
◎ Blockquote - Blockzitat
◎ dir – Verzeichnisliste
◎ p – Gemeinsame Elemente auf Blockebene
◎ Fieldset – Formular äquivalent zu GroupPanel
◎ Formular – Formular
◎ h1 – Überschrift
◎ h2 – Untertitel
◎ h3 – Titel der Ebene 3
◎ h4 – Überschrift der Ebene 4
◎ h5 – Überschrift der Ebene 5
◎ h6 – Überschrift der Ebene 6
◎ hr – Horizontale Trennlinie
◎ ol – Sortierformular
◎ p – Absatz
◎ Text vorformatieren und entsprechend dem Eingabeformat ausgeben
◎ Tabelle – Tabelle
◎ ul – nicht sortierte Liste
Gemeinsame Inline-Elemente
◎ a tag
◎ b – fett
◎ br – Zeilenumbruch
◎ cite – quote
◎ code – code
◎ em – Hervorhebung
Empfohlen)
◎ i – kursiv
◎ img – Bild
◎ Eingabe – Eingabefeld
◎ Beschriftung – Tabellenbeschriftung
◎ q – kurzes Zitat
◎ Auswahl – Elementauswahl
◎ klein – kleiner Schrifttext
◎ span – häufig verwendeter Inline-Container, der Blöcke innerhalb von Text definiert
◎ strong – fette Hervorhebung
◎ sub – tiefgestellt
◎ sup – hochgestellt
◎ textarea – mehrzeiliges Texteingabefeld
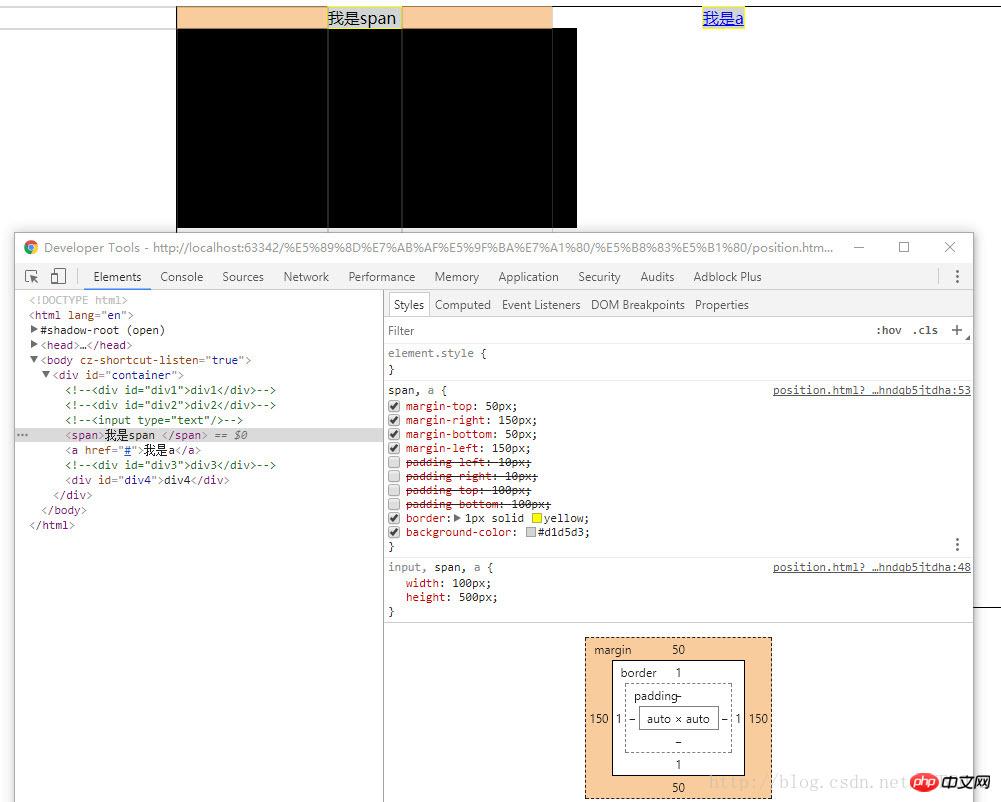
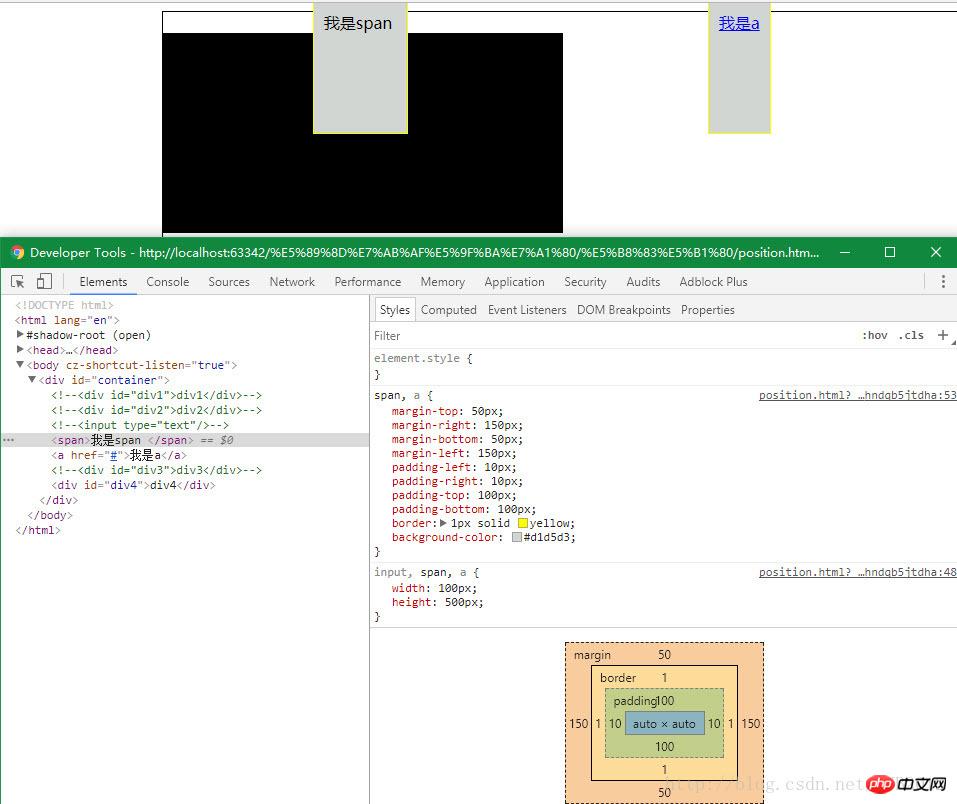
Breiten- und Höhenrandauffüllung von Inline-Elementen. Differenzüberprüfung
Stil:
span,a{
width:100px;
height:500px;
}
span,a {
margin-top:50px;
margin-right:150px;
margin-bottom:50px;
margin-left:150px;
padding-left:10px;
padding-right:10px;
padding-top:100px;
padding-bottom:100px;
border:1px solid yellow;
background-color:#d1d5d3;
}
#p3,#p4{
width:400px;
height:200px;
background-color:black;
}Struktur:
<p id="container">
<span>我是span </span>
<a href="#">我是a</a>
<p id="p4">p4</p>
</p>Ergebnisse:
1. Stellen Sie sicher, dass der Rand nur in horizontaler Richtung gültig ist. 
2. Stellen Sie sicher, dass der Abstand nur in horizontaler Richtung und in vertikaler Richtung gültig ist hat keinen Einfluss auf das schwarze p  anderer Elemente im Diagramm
anderer Elemente im Diagramm
Das obige ist der detaillierte Inhalt vonWas sind die Unterschiede zwischen Funktionsblock und Inline?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

