Heim >Web-Frontend >js-Tutorial >Eine kurze Einführung in den Komponentenlebenszyklus in React Native
Eine kurze Einführung in den Komponentenlebenszyklus in React Native
- 巴扎黑Original
- 2017-09-09 09:59:081582Durchsuche
Dieser Artikel stellt hauptsächlich den Lebenszyklus von Komponenten in React Native vor. Freunde, die ihn benötigen, können sich auf die
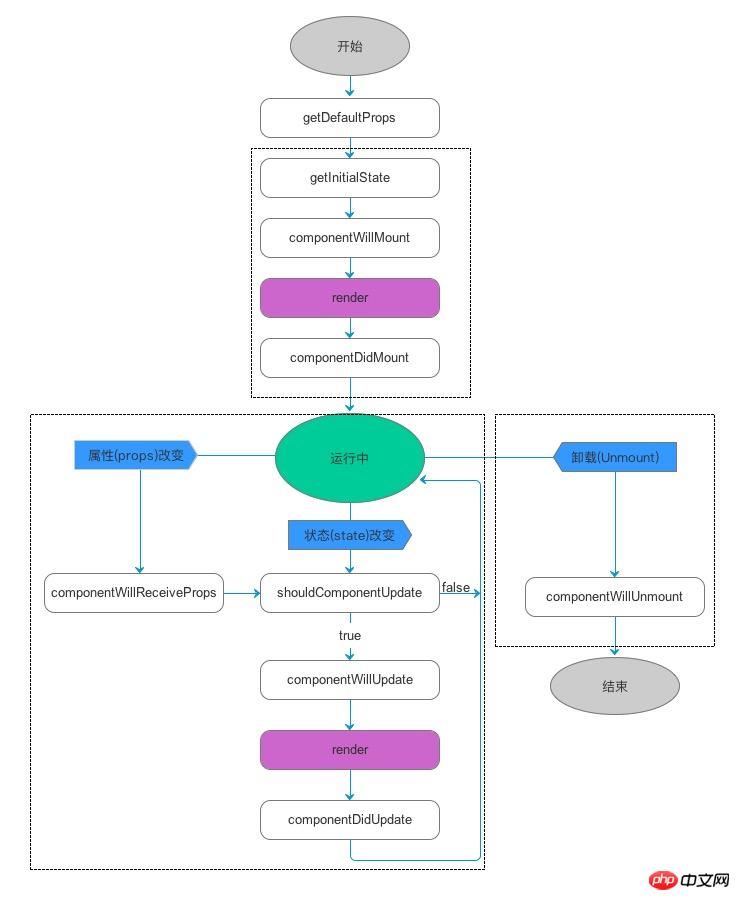
Übersicht beziehen Wie View in der Android-Entwicklung haben auch Komponenten in React Native (RN) einen Lebenszyklus. Der sogenannte Lebenszyklus ist der Zustand, den ein Objekt von seiner ursprünglichen Entstehung bis zu seinem endgültigen Untergang durchläuft. Das Verständnis des Lebenszyklus ist der Schlüssel zur rationalen Entwicklung. Der Lebenszyklus von RN-Komponenten ist wie folgt organisiert:
Wie in der Abbildung gezeigt, kann der Komponentenlebenszyklus grob in drei Phasen unterteilt werden: 
- Die zweite Stufe: Es handelt sich um die Komponente In der Ausführungs- und Interaktionsphase, wie im gepunkteten Feld in der unteren linken Ecke der Abbildung dargestellt, kann die Komponente in dieser Phase Benutzerinteraktionen verarbeiten oder Ereignisse empfangen, um die Schnittstelle zu aktualisieren ;
- Die dritte Stufe: ist die Stufe, in der die Komponente deinstalliert wird und stirbt. Im gepunkteten Feld in der unteren rechten Ecke des Bildes werden hier einige Reinigungsarbeiten für die Komponente durchgeführt.
- Lebenszyklus-Rückruffunktion Im Folgenden finden Sie eine detaillierte Einführung in jede Rückruffunktion im Lebenszyklus.
getDefaultPropsBevor die Komponente erstellt wird, wird zuerst getDefaultProps() aufgerufen. Streng genommen ist dies kein Teil des Lebenszyklus der Komponente. Wenn eine Komponente erstellt und geladen wird, wird zuerst getInitialState() aufgerufen, um den Zustand der Komponente zu initialisieren.
componentWillMount
Um dann das Laden der Komponente vorzubereiten, wird ComponentWillMount() aufgerufen und sein Prototyp sieht wie folgt aus:
Diese Funktion ruft auf. Der Zeitpunkt liegt nach der Erstellung der Komponente und der Initialisierung des Status, aber bevor render() zum ersten Mal gezeichnet wird. Hier können Sie einige Geschäftsinitialisierungsvorgänge durchführen und auch den Komponentenstatus festlegen. Diese Funktion wird während des gesamten Lebenszyklus nur einmal aufgerufen.
componentDidMount
void componentWillMount()
Wenn diese Funktion aufgerufen wird, wurde ihr virtuelles DOM erstellt und Sie können damit beginnen, die darin enthaltenen Elemente oder Unterkomponenten abzurufen Funktion. Es ist zu beachten, dass das RN-Framework zuerst die Komponente ComponentDidMount () der untergeordneten Komponente und dann die Funktion der übergeordneten Komponente aufruft. Ausgehend von dieser Funktion können Sie mit anderen JS-Frameworks interagieren, z. B. das Timing setTimeout oder setInterval festlegen oder Netzwerkanforderungen initiieren. Auch diese Funktion wird nur einmal aufgerufen. Nach dieser Funktion wechselt es in einen stabilen Betriebszustand und wartet auf die Auslösung des Ereignisses.
componentWillReceiveProps
void componentDidMount()
Der Eingabeparameter nextProps ist die Eigenschaft, die festgelegt wird, und die alten Eigenschaften können weiterhin über this.props abgerufen werden. In dieser Rückruffunktion können Sie Ihren Komponentenstatus aktualisieren, indem Sie this.setState() basierend auf Änderungen in den Eigenschaften aufrufen. Es ist sicher, den Update-Status hier aufzurufen und löst keine zusätzlichen render()-Aufrufe aus. Wie folgt:
void componentWillReceiveProps( object nextProps )
shouldComponentUpdate
Wenn die Komponente neue Eigenschaften und Statusänderungen empfängt, löst sie den Aufruf ShouldComponentUpdate(...) aus. Funktion Der Prototyp lautet wie folgt:
componentWillReceiveProps: function(nextProps) {
this.setState({
likesIncreasing: nextProps.likeCount > this.props.likeCount
});
}
Der Eingabeparameter nextProps ist derselbe wie die obige Funktion „componentWillReceiveProps“. nextState stellt den Zustandswert der Komponente dar, die gerade erstellt wird aktualisiert. Der Rückgabewert dieser Funktion bestimmt, ob die Komponente aktualisiert werden muss. Wenn „true“, bedeutet dies, dass eine Aktualisierung erforderlich ist und der nachfolgende Aktualisierungsprozess fortgesetzt wird. Andernfalls wird es nicht aktualisiert und wechselt direkt in den Wartezustand.
Standardmäßig gibt diese Funktion immer true zurück, um sicherzustellen, dass die Benutzeroberfläche synchron aktualisiert werden kann, wenn sich die Daten ändern. In großen Projekten können Sie diese Funktion selbst überladen und feststellen, ob die Benutzeroberfläche aktualisiert werden muss, indem Sie die Eigenschaften und den Status vor und nach der Änderung überprüfen, was die Anwendungsleistung effektiv verbessern kann.
boolean shouldComponentUpdate( object nextProps, object nextState )
Wenn sich der Komponentenstatus oder die Eigenschaften ändern und ShouldComponentUpdate(...) oben „true“ zurückgibt, wird die Komponente aktualisiert und ComponentWillUpdate() wird aufgerufen. Der Funktionsprototyp lautet wie folgt :
Die Eingabeparameter sind die gleichen wie bei ShouldComponentUpdate. In diesem Rückruf können Sie einige Dinge tun, bevor Sie die Schnittstelle aktualisieren. Es ist wichtig zu beachten, dass Sie innerhalb dieser Funktion this.setState nicht zum Ändern des Status verwenden können. Nachdem diese Funktion aufgerufen wurde, werden nextProps und nextState auf this.props bzw. this.state gesetzt. Unmittelbar nach dieser Funktion wird render() aufgerufen, um die Schnittstelle zu aktualisieren.
componentDidUpdate
void componentWillUpdate( object nextProps, object nextState )
Da die Eigenschaften und der Status hier aktualisiert wurden, werden die Eingabeparameter dieser Funktion zu prevProps und prevState.
componentWillUnmount
当组件要被从界面上移除的时候,就会调用 componentWillUnmount(),其函数原型如下:
void componentWillUnmount()
在这个函数中,可以做一些组件相关的清理工作,例如取消计时器、网络请求等。
总结
到这里,RN 的组件的完整的生命都介绍完了,在回头来看一下前面的图,就比较清晰了,把生命周期的回调函数总结成如下表格:
| 生命周期 | 调用次数 | 能否使用 setSate() |
|---|---|---|
| getDefaultProps | 1(全局调用一次) | 否 |
| getInitialState | 1 | 否 |
| componentWillMount | 1 | 是 |
| render | >=1 | 否 |
| componentDidMount | 1 | 是 |
| componentWillReceiveProps | >=0 | 是 |
| shouldComponentUpdate | >=0 | 否 |
| componentWillUpdate | >=0 | 否 |
| componentDidUpdate | >=0 | 否 |
| componentWillUnmount | 1 | 否 |
Das obige ist der detaillierte Inhalt vonEine kurze Einführung in den Komponentenlebenszyklus in React Native. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

