Heim >Web-Frontend >js-Tutorial >Was ist flache und tiefe Kopie in JS?
Was ist flache und tiefe Kopie in JS?
- 一个新手Original
- 2017-09-09 09:42:221546Durchsuche
Flache Kopie und tiefe Kopie in JavaScript
1: Was ist ein Stapel? Wir alle wissen: Im Computerbereich sind Stapel zwei Datenstrukturen, die Datenelemente nur an einem Ende (dem oberen Ende des Stapels) einfügen und löschen können. Stapel: Warteschlangenpriorität, First In, First Out; wird vom Betriebssystem automatisch zugewiesen und freigegebenNachdem Sie JavaScript so lange gelernt haben, dürfen Sie heute im Projekt nicht mit flachem Kopieren und tiefem Kopieren vertraut sein Nachdem wir es verwendet haben, müssen wir früher oder später unsere Ideen klären. Bevor wir es verstehen, beginnen wir mit dem Speicherortstapel, in dem die Datentypen von JavaScript gespeichert sind!
- , wobei Funktionsparameterwerte und lokale Variablen gespeichert werden Werte
warten. Es funktioniert wie ein Stapel in einer Datenstruktur. Heap: zuerst rein, zuletzt raus;
dynamisch zugewiesener Speicherplatz wird im Allgemeinen vom - Programmierer
zugewiesen und freigegeben Dadurch wird das Programm beendet. Es kann vom Betriebssystem recycelt werden, und die Zuordnungsmethode ähnelt einer verknüpften Liste. Die oben genannten gehören alle zum grundlegenden Teil des Computers, daher werde ich hier nicht auf Details eingehen. Wenden wir uns an JavaScript, um den Stapel zu analysieren.
2: Welche Verbindungen gibt es zwischen Grundtypen und Referenztypen in JavaScript und dem Stack? JavaScript-Datentypen sind in zwei Haupttypen unterteilt:
Grundtypen
: Undefiniert, Null, Boolean, Zahl und String, diese 5 Grunddatentypen können sein Direkter Zugriff auf
, sie werden entsprechend dem Wert zugewiesen, einfache Datensegmente werden im Stapelspeicher gespeichert, die Datengröße wird bestimmt und die Speicherplatzgröße kann zugewiesen werden. 2. Referenztyp: Das heißt, das im Heapspeicher
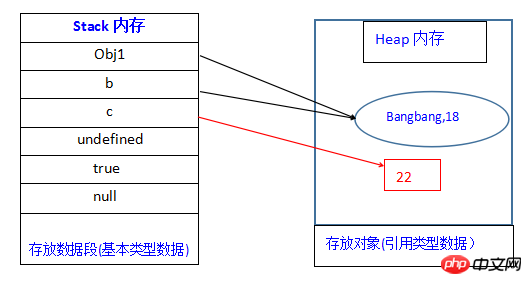
gespeicherte Objekt speichert tatsächlich einen Zeiger, der auf einen anderen Ort zeigt. Wir wissen, was ein Stapel ist und welche Datentypen JavaScript hat. Erklären wir ihr Kopieren entsprechend dem Datentyp von js: Wie aus dem Obigen ersichtlich ist: wann wir b ändern Als wir die Daten änderten, sahen wir, dass sich auch die Daten von obj1.name änderten, aber als wir die Daten von c änderten, stellten wir fest, dass sich der Wert von obj1.age nicht änderte. Dies zeigt, dass: b- und obj1-Variablen auf funktionieren gleiches Objekt, c Völlig unabhängig von obj1. Das Diagramm sieht wie folgt aus:
var obj1 = {name:'bangbang',age:18};
var b = obj1;
var c = obj1.age;
console.log(b.name); //bangbang
console.log(c); //18//改变b和c的值
b.name = 'yanniu';
c = 22;
console.log(obj1.name); //yanniu
console.log(obj1.age); //183: Was ist flache Kopie?  Gemäß der obigen Aussage öffnet der
Gemäß der obigen Aussage öffnet der
beim Kopieren nur einen neuen Platz im Speicher und in seinem übergeordneten Element (wir nennen das kopierte Objekt wiederum das übergeordnete Element). Dies sind Dinge, die einander nicht tun möchten. Daher sind
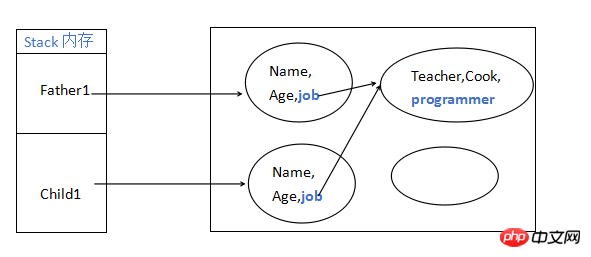
tiefe und flache Kopien relativ zum Referenztyp, sodass wir das übergeordnete Objekt des Referenztyps speichern können! hey-hey! Mal sehen, wie es weitergeht! Zum Beispiel: Aus der obigen Analyse: Wenn wir beim flachen Kopieren das Array der untergeordneten Objekte ändern, ändert sich auch das übergeordnete Objekt, das heißt:
untergeordnetes Objekt Wann Durch flaches Kopieren des übergeordneten Objekts verweisen sie auf dasselbe Speicherarray
var father1 = {name:'shangdi',age:1000,job:['teacher','cook']};//浅拷贝函数
function copy(obj){
var childs = {};
for(var key in obj){
childs[key] = obj[key];
} return childs;
}var child1 = copy(father1);
console.log(child1); //{ name: 'shangdi', age: 1000 }
console.log(typeof child1); //object
//改变子对象的name属性,发现对父对象的name没有影响 哈哈!
child1.name = 'bangbang';
console.log(father1); //{ name: 'shangdi', age: 1000 }
console.log(child1); //{ name: 'bangbang', age: 1000 }
//注意:这次改变子对象的job属性也就是改变数组,//发现对父对象的job竟然有影响,吓死宝宝了,那怎么办呢,那这个copy有什么用呢是吧!
child1.job.push('programer');
console.log(father1); //{ name: 'shangdi',age: 1000,job: [ 'teacher', 'cook', 'programer' ] }
console.log(child1); //{ name: 'shangdi',age: 1000,job: [ 'teacher', 'cook', 'programer' ] }
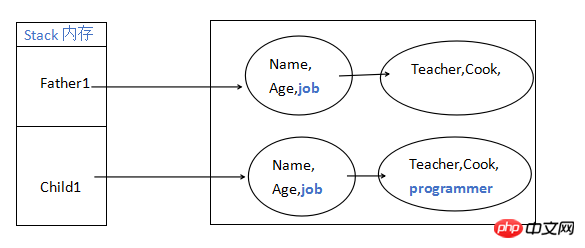
Wenn wir möchten, dass die Kopie des untergeordneten Objekts keine Verbindung zum übergeordneten Objekt hat, müssen wir eine tiefe Kopie verwenden! hey-hey! Ein Sohn kann seinem Vater nicht genau folgen!
4: Was ist Deep Copy? 
besteht darin, das übergeordnete Objekt in das untergeordnete Objekt zu kopieren, und der Speicher und die nachfolgenden Vorgänge beider
wirken sich nicht gegenseitig auskopieren!
Hier sind einige Klonmethoden als Referenz, aber sie sind unterschiedlich. Probieren Sie es selbst aus: function deepCopy(obj){
var o;
switch(typeof obj){
case 'undefined': break;
case 'string' : o = obj + '';break;
case 'number' : o = obj - 0;break;
case 'boolean' : o = obj;break;
case 'object' :
if(obj === null){
o = null;
}else{
if(obj instanceof Array){
o = [];
for(var i = 0, len = obj.length; i < len; i++){
o.push(deepCopy(obj[i]));
}
}else{
o = {};
for(var k in obj){
o[k] = deepCopy(obj[k]);
}
}
}
break;
default:
o = obj;break;
}
return o;
}Methode 2: Die einfachste
Methode 3:
function deepCopy(obj) {
return JSON.parse(JSON.stringify(obj));
}Methode 4: function deepCopy(obj){
var newobj, obj;
if (obj.constructor == Object){
newobj = new obj.constructor();
}else{
newobj = new obj.constructor(obj.valueOf());//valueOf()方法返回 Array 对象的原始值
}
for(var key in obj){
if ( newobj[key] != obj[key] ){
if ( typeof(obj[key]) == 'object' ){
newobj[key] = deepCopy(obj[key]);
}else{
newobj[key] = obj[key];
}
}
}
newobj.toString = obj.toString;
newobj.valueOf = obj.valueOf;
return newobj;
}Methode Fünf: (Handbuch zur objektorientierten JavaScript-Programmierung)Das obige ist der detaillierte Inhalt vonWas ist flache und tiefe Kopie in JS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

