Heim >Backend-Entwicklung >PHP-Tutorial >Beispielanalyse, wie yii2 den Webuploader zum Hochladen von Bildern verwendet
Beispielanalyse, wie yii2 den Webuploader zum Hochladen von Bildern verwendet
- 黄舟Original
- 2017-09-09 09:10:451517Durchsuche
In diesem Artikel wird hauptsächlich das praktische Projekt zur Implementierung des Bild-Uploads in yii2 vorgestellt.
Das Hochladen von Bildern ist für die Anwendung fast ein Muss Ich habe die Dateieingabe von Kartik auch ausführlich beschrieben, aber viele Leute haben über verschiedene Probleme berichtet. Nachfolgend habe ich eine separate Komponente für die Verwendung des Webuploaders geschrieben. Diese Komponente kann eine Reihe von Problemen, die Yii2 beim Hochladen von Bildern verursacht, besser bewältigen. Derzeit werden gemischte Uploads mehrerer Bilder, mehrerer Felder und mehrerer Modalitäten unterstützt.
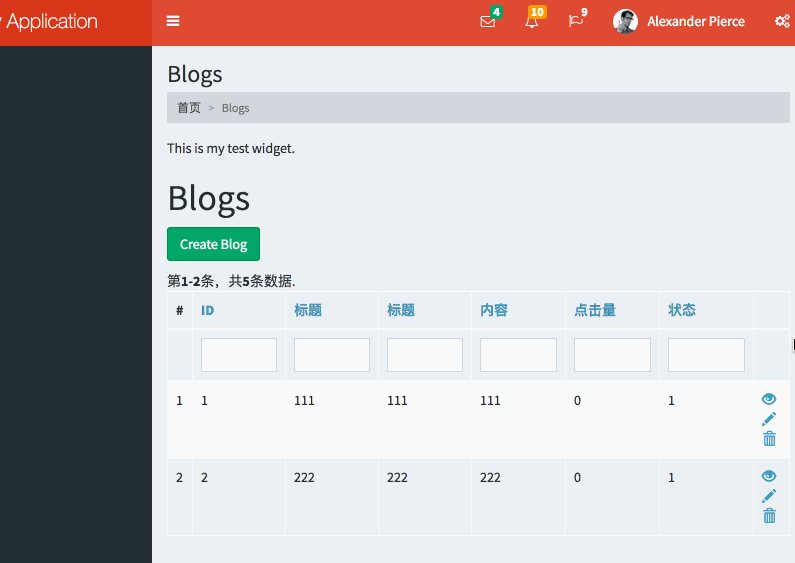
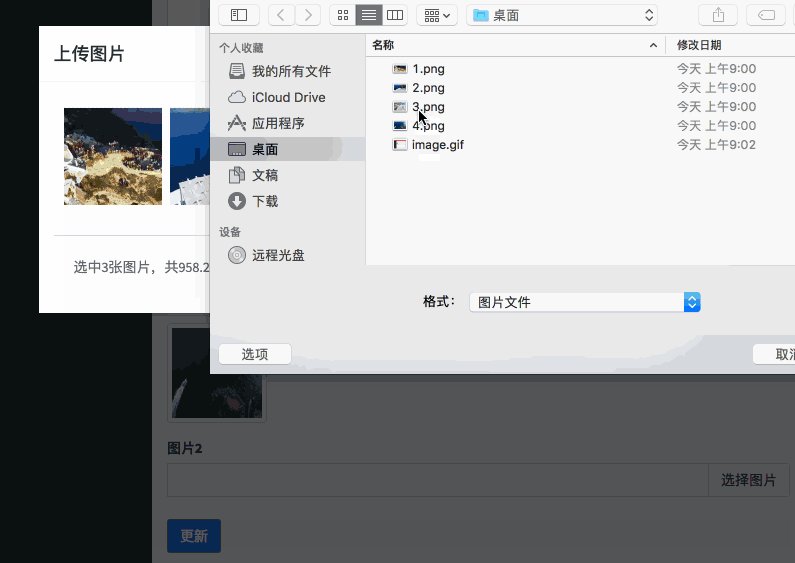
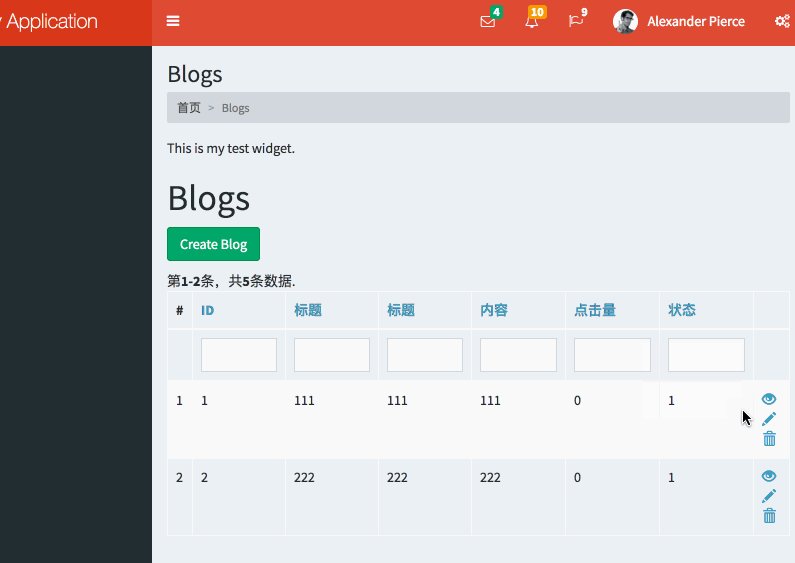
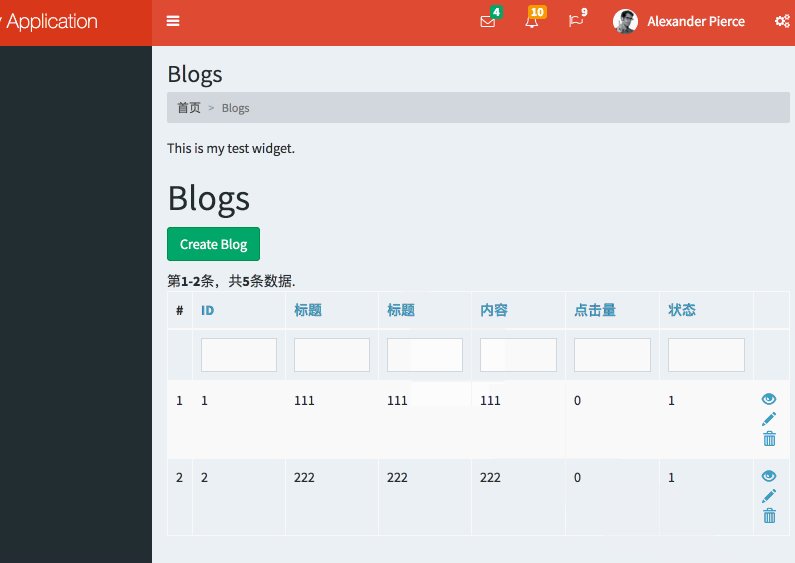
Lassen Sie uns vor der Einführung die Wirkung demonstrieren.

Installation
Es wird empfohlen, Composer für die Installation zu verwenden
$ php composer.phar require bailangzhan/yii2-webuploader dev-master
Verwenden Sie
params.php oder params-local.php, um Webuploader- und Domänenkonfigurationselemente hinzuzufügen
// 图片服务器的域名设置,拼接保存在数据库中的相对地址,可通过web进行展示
'domain' => 'http://blog.m/',
'webuploader' => [
// 后端处理图片的地址,value 是相对的地址
'uploadUrl' => 'blog/upload',
// 多文件分隔符
'delimiter' => ',',
// 基本配置
'baseConfig' => [
'defaultImage' => 'http://img1.imgtn.bdimg.com/it/u=2056478505,162569476&fm=26&gp=0.jpg',
'disableGlobalDnd' => true,
'accept' => [
'title' => 'Images',
'extensions' => 'gif,jpg,jpeg,bmp,png',
'mimeTypes' => 'image/*',
],
'pick' => [
'multiple' => false,
],
],
],webuploader['baseConfig'] Siehe die offizielle Parameterbeschreibung des Webuploaders
Datei anzeigen
Einzelbild
<?php echo $form->field($model, 'file')->widget('manks\FileInput', [ ]); ?>
Mehrere Bilder
<?php
echo $form->field($model, 'file2')->widget('manks\FileInput', [
'clientOptions' => [
'pick' => [
'multiple' => true,
],
// 'server' => Url::to('upload/u2'),
// 'accept' => [
// 'extensions' => 'png',
// ],
],
]); ?>Die Adresse des Controllers kann in params.php oder konfiguriert werden params-local.php Yii::$app->params['webuploader']['uploadUrl'], Sie können das Serverelement auch in clientOptions konfigurieren. Das Datenformat, das der Controller zurückgeben muss, ist wie folgt
// 错误时
{"code": 1, "msg": "error"}
// 正确时, 其中 attachment 指的是保存在数据库中的路径,url 是该图片在web可访问的地址
{"code": 0, "url": "http://domain/图片地址", "attachment": "图片地址"}clientOptions siehe auch die offizielle Parameterbeschreibung des Webuploaders
Hinweis
Wenn es sich um einen modifizierten Multi-Image-Vorgang handelt, stellen Sie sicher, dass $model->file = 'src1,src2,src3,...'; model->file = ['src1', 'src2', ...];
Das obige ist der detaillierte Inhalt vonBeispielanalyse, wie yii2 den Webuploader zum Hochladen von Bildern verwendet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

