Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie CSS, um einzeiligen oder mehrzeiligen Text überlaufen zu lassen und Auslassungspunkte anzuzeigen
So verwenden Sie CSS, um einzeiligen oder mehrzeiligen Text überlaufen zu lassen und Auslassungspunkte anzuzeigen
- 一个新手Original
- 2017-09-08 14:13:561936Durchsuche
Wenn Sie die Überlaufanzeige von Ellipsen in einer einzelnen Textzeile realisieren möchten, sollten Sie alle das Attribut text-overflow:ellipsis verwenden. Natürlich müssen Sie auch das Attribut width hinzufügen, um mit einigen kompatibel zu sein Stöbern.
Implementierungsmethode:
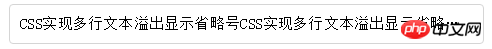
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
Der Effekt ist wie gezeigt: 
Aber das hier Nur Attribut. Unterstützt die Überlaufanzeige von Auslassungspunkten für einzeiligen Text. Was ist, wenn wir die Überlaufanzeige von Auslassungspunkten für mehrzeiligen Text implementieren möchten?
Als nächstes konzentrieren wir uns wie folgt auf die Anzeige von Ellipsen, wenn mehrzeiliger Text überläuft.
Implementierungsmethode:
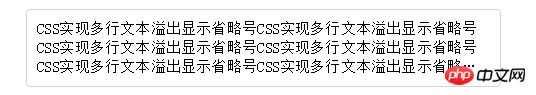
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden;
Der Effekt ist wie gezeigt: 
Anwendbarer Bereich:
Aufgrund der Verwendung der CSS-Erweiterungsattribute ist diese Methode für WebKit-Browser und mobile Endgeräte geeignet
Hinweis:
-webkit -line-clamp wird verwendet, um die Anzahl der in einem Blockelement angezeigten Textzeilen zu begrenzen. Um diesen Effekt zu erzielen, muss es mit anderen WebKit-Eigenschaften kombiniert werden. Häufig kombinierte Attribute:
display: -webkit-box; Attribute, die kombiniert werden müssen, um das Objekt als flexibles Boxmodell anzuzeigen.
-webkit-box-orient muss mit dem Attribut kombiniert werden, um die Anordnung der untergeordneten Elemente des Flex-Box-Objekts festzulegen oder abzurufen.
Implementierungsmethode:
p{position: relative;
line-height: 20px;
max-height: 40px;
overflow: hidden;}
p::after{content: "...";
position:
absolute;
bottom: 0;
right: 0;
padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
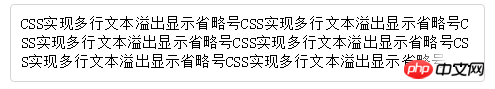
}Der Effekt ist wie gezeigt: 
Anwendungsbereich:
Diese Methode hat ein breites Anwendungsspektrum, aber Ellipsen werden auch angezeigt, wenn der Text die Zeile nicht überschreitet. Diese Methode kann mit js optimiert werden.
Hinweis:
Stellen Sie die Höhe auf ein ganzzahliges Vielfaches der Zeilenhöhe ein, um zu verhindern, dass überschüssiger Text angezeigt wird.
Fügen Sie p::after einen Hintergrund mit Farbverlauf hinzu, um zu vermeiden, dass nur die Hälfte des Textes angezeigt wird.
Da ie6-7 keine Inhaltsinhalte anzeigt, müssen Sie Tags hinzufügen, um mit ie6-7 kompatibel zu sein (z. B. …) ; um mit ie8 kompatibel zu sein, müssen Sie Folgendes hinzufügen: :after wird durch :after ersetzt.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS, um einzeiligen oder mehrzeiligen Text überlaufen zu lassen und Auslassungspunkte anzuzeigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Wie erreicht man die richtige Ausrichtung beim Drehen von Text in CSS?
- Wie entferne ich überschüssigen Platz unter SVGs in Div-Containern?
- Wie kann ich browserübergreifendes Zoomen verhindern und warum kann es schwierig sein?
- Wie aktiviert man Bootstrap-Dropdowns beim Hover?

