Heim >Web-Frontend >js-Tutorial >Optimierung von Webseitenbildern
Optimierung von Webseitenbildern
- 一个新手Original
- 2017-09-08 08:47:452913Durchsuche
Heute habe ich die Nuggets durchstöbert und bin auf einen Artikel über die Bildoptimierung von Webseiten gestoßen
Lassen Sie mich zunächst die Methode zusammenfassen:
1. 降低图片的大小 2. CSS Sprites(雪碧图) 3. 字体图标 4. 图片懒加载(lazyload.js)
Dann erkläre ich sie im Detail:
1 , verkleinern Sie das Bild
Hier werden zwei kleine Tools empfohlen: TinyPNG: die Website, die PNG komprimiert (unterstützt PNG und JPG); , webp), was die Bildgröße erheblich reduzieren kann
注:webp是Google于2010年提出了一种新的图片压缩格式,14年又提出了动态WebP,目前只有谷歌内核可支持。
Ich habe gerade eine neue Bildanpassungstechnologie erhalten – SharpP, ich werde später mehr hinzufügen.
2. CSS-Sprites (Sprite/Sprite)
Online-Tool: CSS-Sprites, super einfach zu verwenden, Sie müssen sich nicht um das UI-Design kümmern, Sie können auch wählen Bilder Der entscheidende Punkt bei der Anordnungsreihenfolge ist, dass Sie den Code direkt generieren können , ohne manuell messen zu müssen, was sehr praktisch ist.
3. Schriftartensymbol
Für Bootstrap erstellte Symbolschriftart: font-awesome (die spezifische Operation ist nicht mehr ausführlich)
Alibaba-Vektorsymbolbibliothek: iconfont
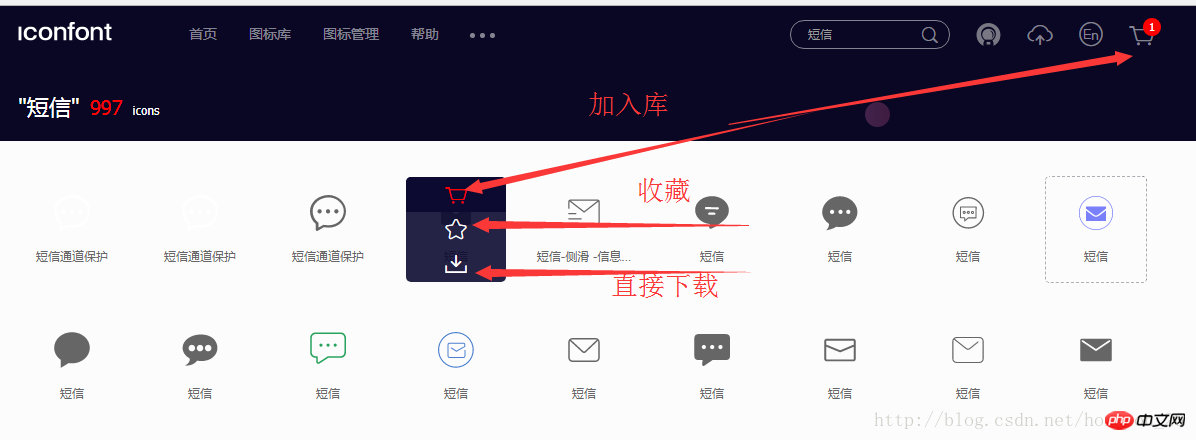
Einführung in die Verwendung von Iconfont, rufen Sie die offizielle Website auf und suchen Sie direkt nach dem gesuchten Symbol, z. B. Textnachrichten. Sie können sich die folgende Benutzeroberfläche ansehen:

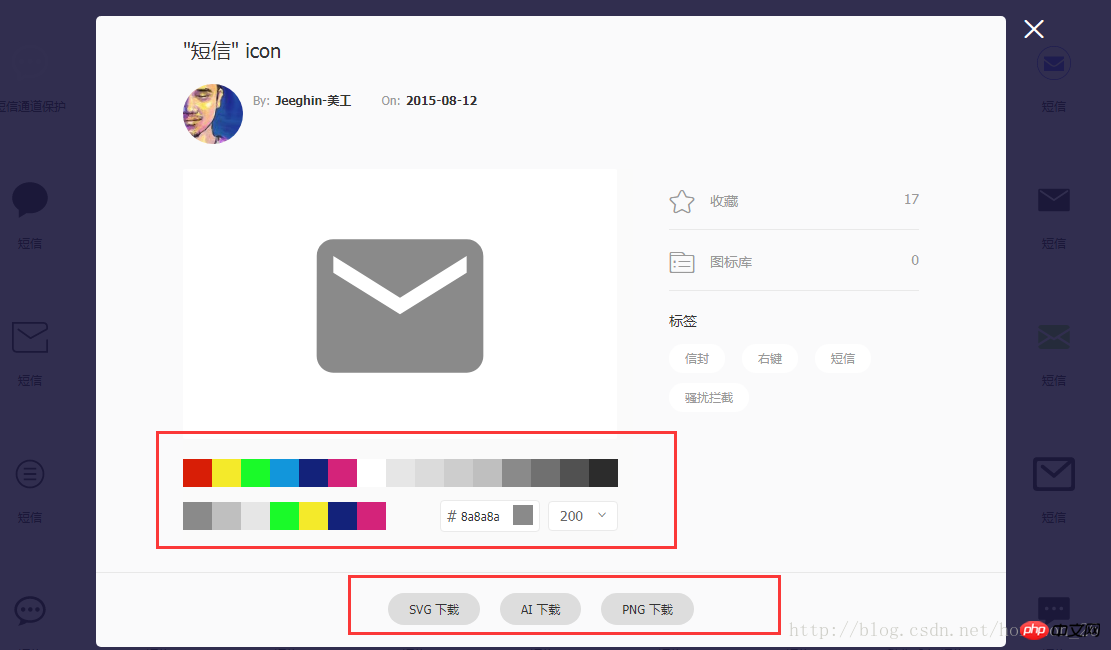
Sie können es zur Bibliothek, zu den Favoriten oder zum Direktdownload hinzufügen, Direktdownload auswählen. Hier können Sie sehen, dass Sie die Farbe und das Downloadformat auswählen können: (siehe Bild unten)

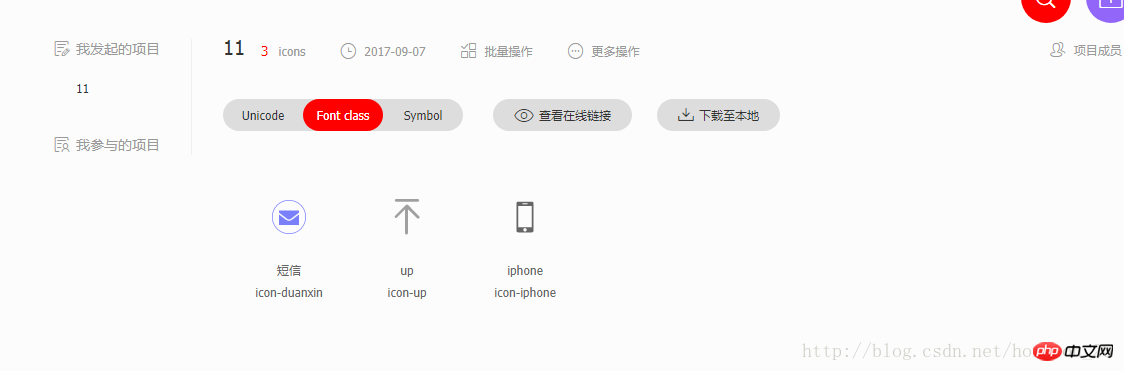
Wenn Sie mehrere herunterladen möchten, fügen Sie sie zuerst zur Bibliothek hinzu, klicken Sie auf das Warenkorbsymbol in der oberen rechten Ecke und befolgen Sie die oben aufgeführten Schritte, um Projekte hinzuzufügen... (Es können mehrere Projekte erstellt werden, und zwar unterschiedliche Projekte verwenden unterschiedliche Symbole, um die Verwaltung zu erleichtern. Der endgültige Download kann auch einen Online-Link generieren

4
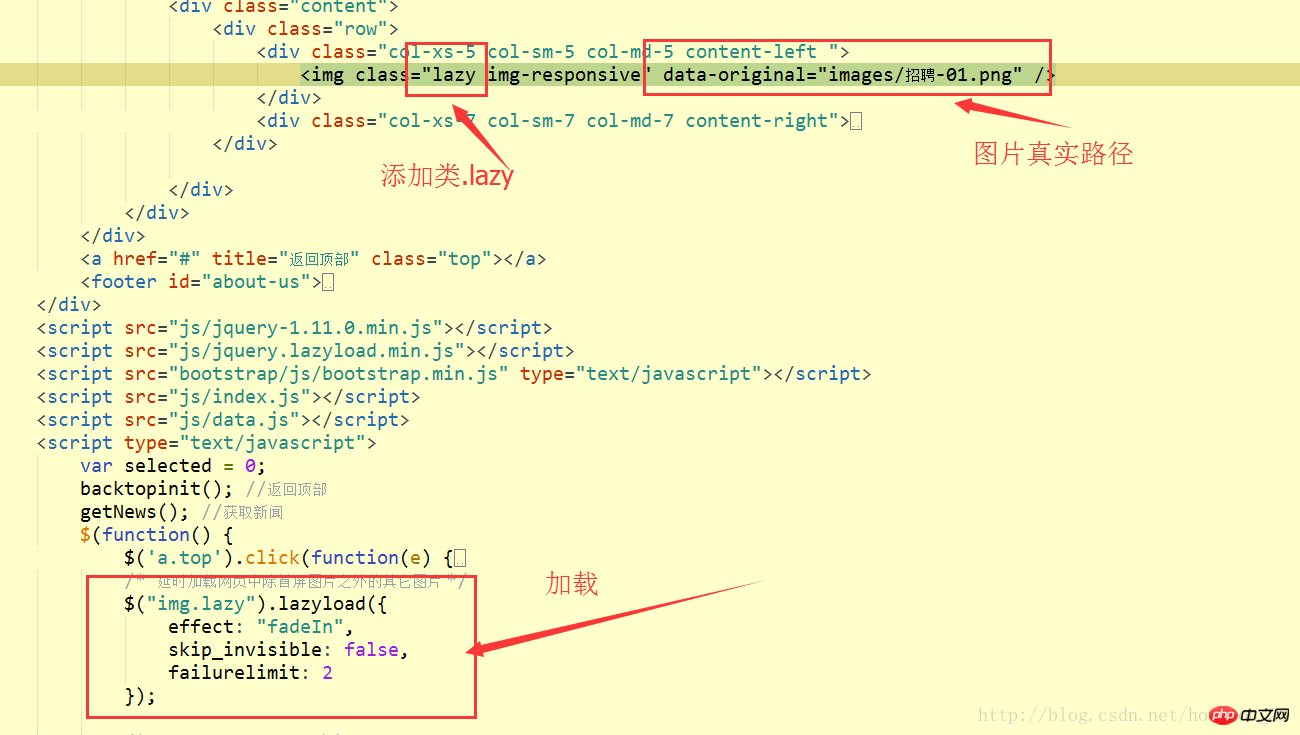
Ich habe dies gerade bei einem Projekt vor einiger Zeit verwendet und es aufgezeichnet;lazyload.js wird zum verzögerten Laden langer Seitenbilder verwendet, die außerhalb des Ansichtsfensters geladen werden wenn das Fenster zu seiner Position scrollt, was das Gegenteil des Vorladens ist. Es kann die Geschwindigkeit beim Laden von Seiten verbessern und die Serverlast verringern.Implementierungsschritte:
1. 首先下载lazyload.js,该插件依赖于jQuery,所以需要先加载jq; 2. 将图片的真实路径写入src属性 3. 给这些图片增加一个名为lazy的class 4. 选择所有要lazyload的图片(img.lazy),执行lazyload();
Hinweis: Die Höhe oder Breite des Bildes muss festgelegt werden, andernfalls funktioniert das Plug-in möglicherweise nicht ordnungsgemäß funktionieren.

Das obige ist der detaillierte Inhalt vonOptimierung von Webseitenbildern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

