Heim >Web-Frontend >CSS-Tutorial >So verpacken Sie CSS mit Webpack
So verpacken Sie CSS mit Webpack
- 一个新手Original
- 2017-09-07 13:40:462441Durchsuche
Ich gehe davon aus, dass Ihre Umgebung installiert wurde:

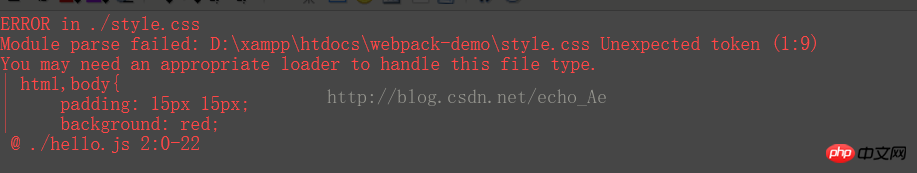
Webpack unterstützt standardmäßig kein Verpackungs-CSS (Stil)
Muss installiert werden
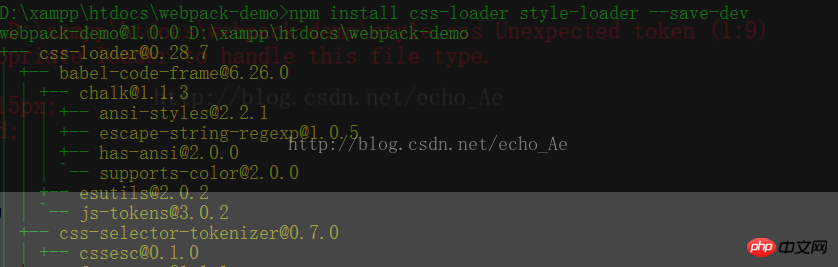
npm install css-loader style-loader --save-dev

Nachdem die Installation abgeschlossen ist, müssen Sie sie noch im Vorfeld durchführen der Stelle, an der Sie CSS eingeführt haben. Fügen Sie „CSS-Loader! Pfad“ hinzu
// 打包之后css有效果需要加 style-loader 不然就没有效果require('style-loader!css-loader!./style.css')

Es gibt auch eine einfache Möglichkeit zu schreiben
und direkt vorstellen
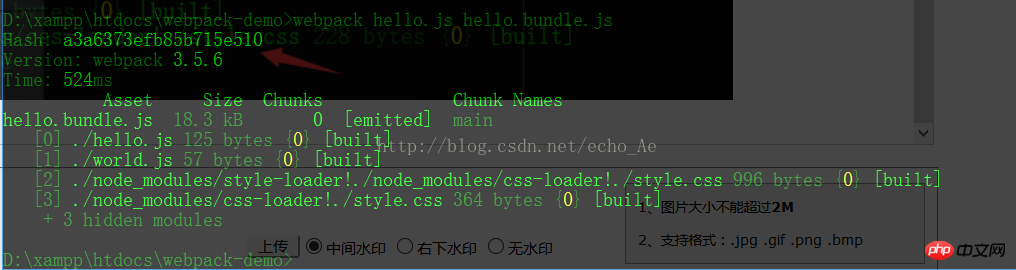
require('./style.css')
Auf der Befehlszeile
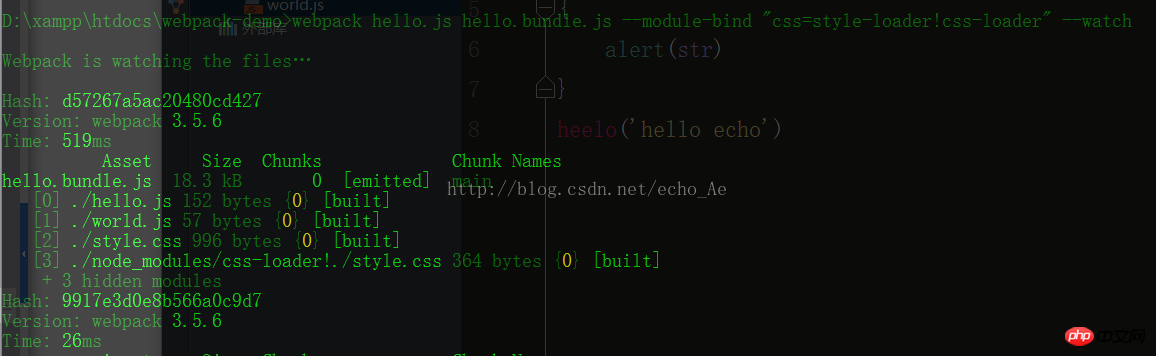
webpack hello.js hello.bundle.js --module-bind "css=style- loader!css-loader" --watch

Sie können es erst verwenden, nachdem Sie es geändert und die Seite aktualisiert haben
Das obige ist der detaillierte Inhalt vonSo verpacken Sie CSS mit Webpack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

