Heim >Web-Frontend >CSS-Tutorial >Mehrere Methoden zum Löschen von Float in CSS
Mehrere Methoden zum Löschen von Float in CSS
- 一个新手Original
- 2017-09-07 10:51:541505Durchsuche
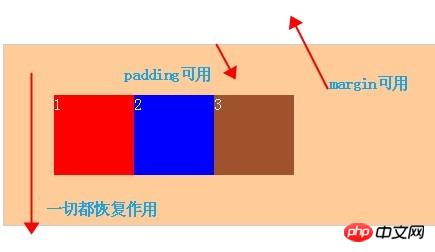
1. Werfen Sie einen Problemstein (Anzeige: Block) und schauen Sie sich zuerst das Phänomen an:

分析HTML代码结构:
<p class="outer">
<p class="p1">1</p>
<p class="p2">2</p>
<p class="p3">3</p>
</p>Analysieren Sie den CSS-Codestil:
.outer{border: 1px solid #ccc;background: #fc9;color: #fff; margin: 50px auto;padding: 50px;}
.p1{width: 80px;height: 80px;background: red;float: left;}
.p2{width: 80px;height: 80px;background: blue;float: left;}
.p3{width: 80px;height: 80px;background: sienna;float: left;}Hier habe ich die Höhe des äußersten p.outer nicht festgelegt, aber wir wissen, dass die Höhe der äußeren Schicht automatisch erweitert wird, wenn die darin enthaltenen Elemente nicht schweben. Wenn die inneren Elemente jedoch schwebend sind, gibt es einige Auswirkungen:
(1): Der Hintergrund kann nicht angezeigt werden (2): Der Rand kann nicht geöffnet werden (3): Der Randeinstellungswert kann nicht korrekt angezeigt werden
2. CSS-Float löschen:
Methode 1: Neue Elemente hinzufügen und löschen: beides; 🎜>
CSS:<p class="outer">
<p class="p1">1</p>
<p class="p2">2</p>
<p class="p3">3</p>
<p class="clear"></p>
</p>Ergebnis: (Korrektur: Polsterung wird nicht beeinflusst) .clear{clear:both; height: 0; line-height: 0; font-size: 0} Methode 2:
Methode 2:
HTML:
CSS:<p class="outer over-flow"> //这里添加了一个class <p class="p1">1</p>
<p class="p2">2</p>
<p class="p3">3</p>
<!--<p class="clear"></p>--></p>Ergebnis: Natürlich wurde es erreicht! img{display: none}; Thumbnail .over-flow{ overflow: auto; zoom: 1; //zoom: 1; 是在处理兼容性问题}Prinzip: Verwenden Sie das Überlaufattribut, um Floats zu löschen. Zu beachten ist, dass das Überlaufattribut drei Attributwerte hat: versteckt, automatisch und sichtbar. Wir können versteckte und automatische Werte verwenden, um Floats zu löschen. Denken Sie jedoch daran, keine sichtbaren Werte zu verwenden. Wenn Sie diesen Wert verwenden, können Sie den Effekt des Löschens von Floats nicht erzielen. Der Unterschied besteht darin, dass einer SEO-freundlicher ist und der andere verborgen ist. Es ist nicht sehr SEO-freundlich, und ich kann die anderen Unterschiede nicht erkennen, und es wird keine Zeitverschwendung sein.
Methode 3:Es gilt als die fortschrittlichste Methode: nach Methode: (Hinweis: Wirkt auf das übergeordnete Element des schwebenden Elements)
Lassen Sie uns zunächst über das Prinzip sprechen: Diese Methode zum Löschen von Floats ist die beliebteste Methode zum Löschen von Floats im Internet. Sie verwendet :after und :before, um zwei Elementblöcke innerhalb des Elements einzufügen, um den Clearing-Effekt zu erzielen schwimmt. Das Implementierungsprinzip ähnelt der Methode „clear:both“, mit der Ausnahme, dass „clear“ ein p.clear-Tag in HTML einfügt, während „outer“ seine Pseudoklasse „clear:after“ verwendet, um einen ähnlichen Effekt wie „p.clear“ innerhalb des Elements hinzuzufügen. Werfen wir einen Blick auf die spezifische Verwendung:
wobei sich clear:both; auf das Löschen aller Floats bezieht;display:block; /chrome/opera/IE8 darf nicht fehlen und content() kann einen Wert haben oder leer sein. Die Funktion von „visibility:hidden;“ besteht darin, dem Browser zu ermöglichen, es zu rendern, aber nicht anzuzeigen, sodass ein klares Floating erreicht werden kann.
.outer {zoom:1;} /*==for IE6/7 Maxthon2==*/
.outer :after {clear:both;content:'.';display:block;width: 0;height: 0;visibility:hidden;}/*==for FF/chrome/opera/IE8==*/Abschließend: Aber es ist nicht unwichtig und es ist nicht unbekannt!
下一标签直接清浮动兄弟标签浮动时,在下一标签的属性中直接写入清除clear:both; 这样就可以清除以上标签的浮动而不用加入空标签来清除浮动。
结语:清除浮动的方式虽然是有很多种,但是不是每种都适合你,也不是每种都能很好的兼容所有浏览器,所以参照你觉得最好的方式去做,个人觉得方法三不错,不需多于的标签,而且也能很好的兼容。再次again:当一个内层元素是浮动的时候,如果没有关闭浮动时,其父元素也就不会再包含这个浮动的内层元素,因为此时浮动元素已经脱离了文档流。也就是为什么外层不能被撑开了!
Das obige ist der detaillierte Inhalt vonMehrere Methoden zum Löschen von Float in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie erstelle ich in CSS eine 50 % fensterbreite Hintergrundfarbaufteilung?
- Bootstrap vs. Pure CSS Grid: Ein Vergleichsleitfaden
- Verwalten des CSS -Box -Modells
- Code-Komplettlösung zum Üben von CSS3-Selektoren
- Wie können Sie einen „div'-Container von öffentlichen CSS-Stilen isolieren und verhindern, dass seine untergeordneten Elemente globale Stile erben?

