Heim >Web-Frontend >js-Tutorial >Das Prinzip regulärer Ausdrücke in js
Das Prinzip regulärer Ausdrücke in js
- 一个新手Original
- 2017-09-07 09:41:201785Durchsuche
Um reguläre Ausdrücke effizienter zu nutzen, müssen Sie zunächst verstehen, wie es funktioniert. Im Folgenden sind die grundlegenden Schritte der Verarbeitung regulärer Ausdrücke aufgeführt.
Grundlegende Schritte
Schritt 1: Kompilieren
Wenn Sie ein reguläres Ausdrucksobjekt erstellen (mithilfe eines regulären Ausdrucks oder des RegExp-Konstruktors), validiert der Browser Ihren Ausdruck und konvertiert ihn dann in ein natives Codeprogramm, das die passende Arbeit ausführt Wenn Sie eine Variable verwenden, können Sie die Wiederholung dieses Schritts vermeiden.
Schritt 2: Legen Sie die Startposition fest
Wenn die reguläre Klasse in den Verwendungsstatus wechselt, bestimmen Sie zunächst das Ziel. Die Startsuchposition der Zeichenfolge . Es ist das Startzeichen der Zeichenfolge oder wird durch das Attribut lastIndex des regulären Ausdrucks angegeben, aber wenn es von Schritt 4 hierher zurückkehrt (aufgrund eines fehlgeschlagenen Übereinstimmungsversuchs), befindet sich diese Position an der nächsten Zeichenposition danach die Startposition des letzten Treffers.
Die Art und Weise, wie Browserhersteller die Engine für reguläre Ausdrücke optimieren, besteht darin, einige unnötige Schritte zu überspringen, indem sie beispielsweise viel bedeutungslose Arbeit vermeiden ^, IE und Chrome beurteilen normalerweise, ob die Startposition der Zeichenfolge übereinstimmen kann. Wenn die Übereinstimmung fehlschlägt, können Sie die dumme Suche nach nachfolgenden Positionen vermeiden. Ein anderes Beispiel ist die Übereinstimmung einer Zeichenfolge, deren dritter Buchstabe Element
istSobald die Regex die Startposition kennt, überprüft sie nacheinander den Text und das Regex-Muster. Wenn eine Übereinstimmung für ein bestimmtes Zeichen fehlschlägt, versucht die Regex, zu der Position zurückzukehren, an der sie zuvor eine Übereinstimmung versucht hat Probieren Sie andere mögliche Pfade aus
Schritt 4: Erfolg oder Misserfolg der Übereinstimmung
Wenn an der aktuellen Position der Zeichenfolge eine genaue Übereinstimmung gefunden wird, erklärt der reguläre Ausdruck die Übereinstimmung als erfolgreich Wenn nicht alle möglichen Pfade des Ausdrucks übereinstimmen, greift die Engine für reguläre Ausdrücke auf den zweiten Schritt zurück und versucht es erneut ab dem nächsten Zeichen. Wenn jedes Zeichen der Zeichenfolge (und die Position nach der letzten Zeichenfolge) diesen Prozess durchläuft, Wenn es keine erfolgreiche Übereinstimmung gibt, erklärt der reguläre Ausdruck einen vollständigen Übereinstimmungsfehler
Backtracking
Wenn der reguläre Ausdruck mit der Zielzeichenfolge übereinstimmt, testet er den Ausdruck einzeln von links nach rechts Komponenten, um zu sehen, ob eine Übereinstimmung gefunden werden kann. Wenn Sie auf Quantoren und Zweige stoßen, müssen Sie entscheiden, was als nächstes zu tun ist. Wenn ein Quantor (wie
oder) gefunden wird, muss der reguläre Ausdruck gefunden werden Entscheiden Sie, wann versucht werden soll, mehr Zeichen abzugleichen. Wenn eine Verzweigung gefunden wird (vom *,+?-Operator), muss eine der Alternativen ausgewählt werden, um zu versuchen, eine Übereinstimmung zu finden. {2, }| Immer wenn ein regulärer Ausdruck eine ähnliche Entscheidung trifft, Falls erforderlich, zeichnen Sie andere Optionen zur Verwendung bei der Rückgabe auf. Wenn die aktuelle Option erfolgreich übereinstimmt, wird der Ausdruck weiterhin gescannt. Wenn die aktuelle Option jedoch keinen übereinstimmenden Wert findet Wenn die Übereinstimmung der folgenden Teile fehlschlägt, kehrt der reguläre Ausdruck zum letzten Entscheidungspunkt zurück und wählt eine der verbleibenden Optionen aus. Dieser Vorgang wird fortgesetzt, bis eine Übereinstimmung gefunden wird oder alle Permutationen und Kombinationen von Quantoren und Verzweigungsoptionen im regulären Ausdruck gefunden wurden versucht Wenn dies fehlschlägt, wird die Übereinstimmung aufgegeben, zum nächsten Zeichen in der Zeichenfolge gewechselt und der Vorgang wiederholt.
Beispiel
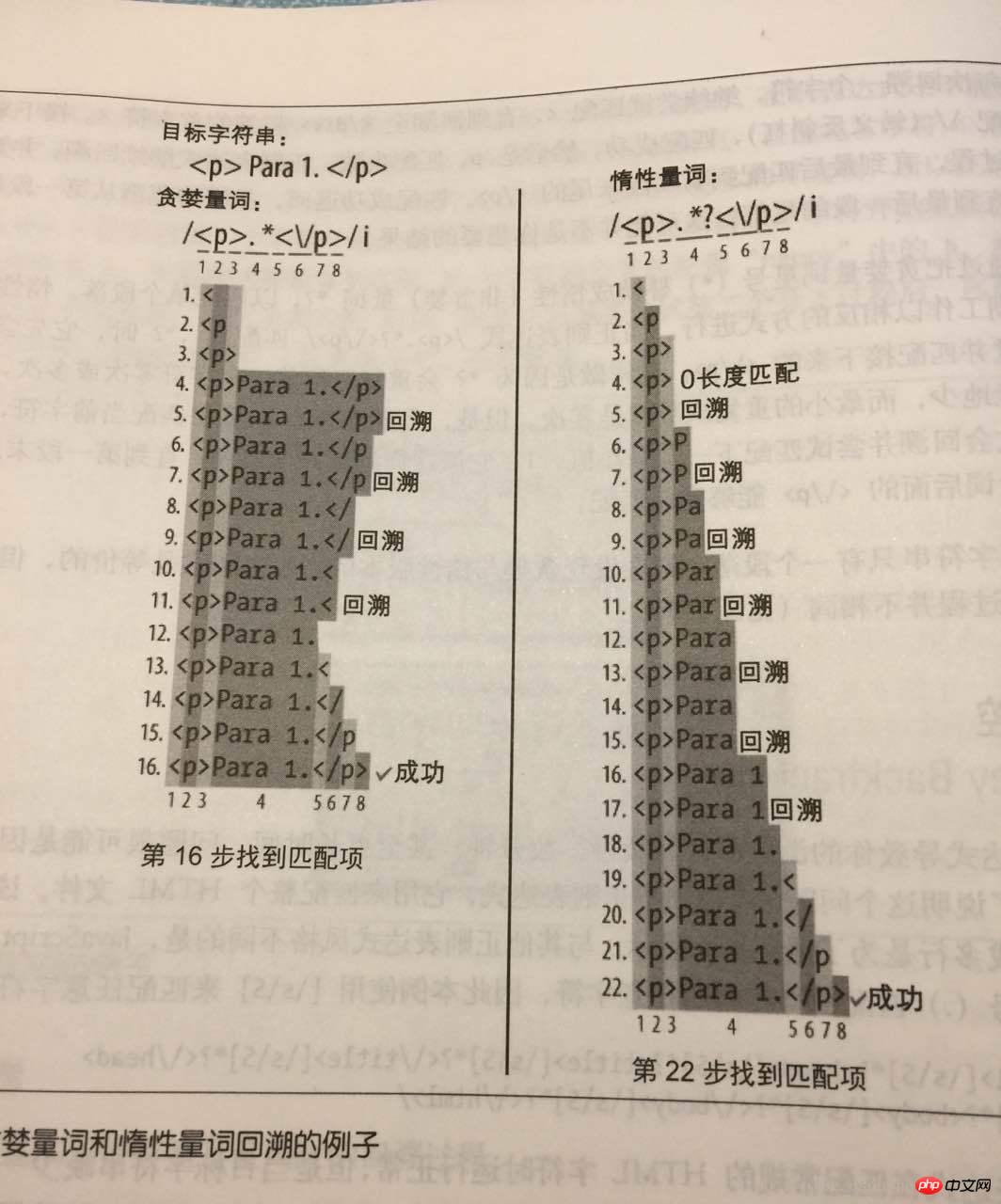
Das folgende Beispiel stammt aus „High Performance JavaScript“. Im Abschnitt „Wiederholung und Backtracking“ erhalten Sie ein gutes Verständnis für das Backtracking
Siehe das Bild untenvar str = "<p>Para 1.</p>" +
"<img src='1.jpg' alt="Das Prinzip regulärer Ausdrücke in js" >" +
"<p>para 2.</p>" +
"<p>p.</p>";
/<p>.*<\/p>/i.test(str);//method 1
/<p>.*?<\/p>/i.test(str);//method 2
Das obige ist der detaillierte Inhalt vonDas Prinzip regulärer Ausdrücke in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

