Heim >Web-Frontend >js-Tutorial >Zusammenfassung gängiger Array-Operationstechniken in JavaScript
Zusammenfassung gängiger Array-Operationstechniken in JavaScript
- 巴扎黑Original
- 2017-09-02 14:08:181475Durchsuche
Im Folgenden werden das Durchlaufen, Lesen, Schreiben, Sortieren und andere Vorgänge von Array-Objekten in JavaScript sowie String-Verarbeitungsvorgänge im Zusammenhang mit Arrays vorgestellt. Freunde, die es benötigen, können darauf verweisen
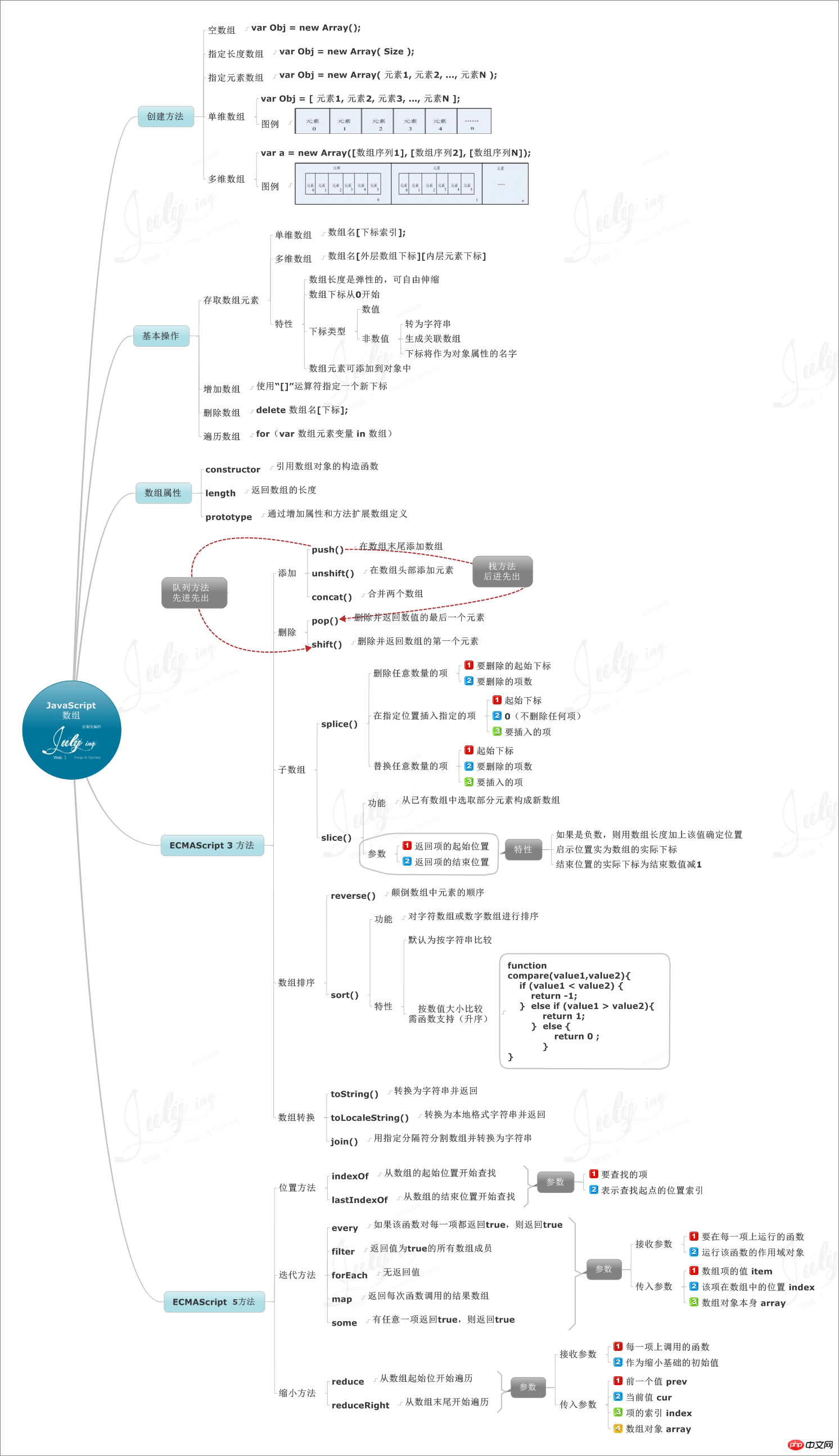
Das Rendering ist wie folgt:

Tipp: Klicken Sie mit der rechten Maustaste, um in einem neuen Tab zu öffnen und ein klares größeres Bild anzuzeigen.
Im Folgenden wird das Durchlaufen, Lesen, Schreiben und Sortieren von Array-Objekten vorgestellt und andere Operationen in JavaScript sowie Array-bezogene Operationen String-Verarbeitungsoperationen
Array erstellen
Verwenden Sie im Allgemeinen Array-Literal [], um ein zu erstellen neues Array, es sei denn, Sie möchten ein Array mit einer bestimmten Länge erstellen
// good var arr = []; var arr = ['red', 'green', 'blue']; var arr = [ ['北京', 90], ['上海', 50], ['广州', 50] ]; // bad var arr = new Object();
Verwenden Sie push(), um dynamisch eine zweidimensionale Array-Instanz zu erstellenc8cbd4d868fe7950d17cd7f23049831c25edfb22a4f469ecb59f1190150159c6Luftqualität in Peking : a4b561c25d9afb9ac8dc4d70affff419900d36329ec37a2cc24d42c7229b69747abed06894275b65c1ab86501b08a632eb929d1f5ca49e04fdcb27f9465b944689
var sourceList = document.querySelector('#source');
// 取得<ul>标签下所有<li>元素
var lis = sourceList.querySelectorAll('li');
// 取得<ul>标签下所有<b>元素
var bs = sourceList.querySelectorAll('li b');
var data = [];
for (var i = 0, len = lis.length; i < len; i++) {
// 法一:先对data添加一维空数组,使其成为二维数组后继续赋值
data.push([]);
// 分割文本节点,提取城市名字
var newNod = lis[i].firstChild.splitText(2);
data[i][0] = lis[i].firstChild.nodeValue;
// 使用+转换数字
data[i][1] = +bs[i].innerHTML;
// 法二:先对一维数组赋值,再添加到data数组中,使其成为二维数组
var li = lis[i];
var city = li.innerHTML.split("空气质量:")[0];
var num = +li.innerText.split("空气质量:")[1];
data.push([city,num]);
} wird verwendet, um eine Zeichenfolge in ein Array von Zeichenfolgen aufzuteilen. Die Methode split() ändert die ursprüngliche Zeichenfolge nicht. String.prototype.split()
("Luftqualität:")-----Dieses geteilte Array ist das Array von ["Beijing", "90"], und nehmen Sie dann das erste des Arrays li.innerHTML.split
teilt einen Textknoten in zwei Textknoten auf. Der ursprüngliche Textknoten enthält den Inhalt vom Anfang bis zur angegebenen Position und der neue Textknoten enthält den verbleibenden Text. Diese Methode gibt einen neuen Textknoten zurück Text.splitText()
Die Methode empfängt einen CSS-Selektor und gibt das erste Element zurück, das dem geänderten Muster entspricht. Wenn es nicht gefunden wird, gibt es null zurückquerySelector()
Methode akzeptiert einen CSS-Selektor und gibt ein NodeList-Objekt zurück oder ist leer, wenn es nicht gefunden wird querySelectorAll()
Lesen und festlegen
Auf Array-Element zugreifenEindimensionales Arrayarr[subscript index]Mehrdimensionales Arrayarr[outer array subscript][inner element subscript]length AttributNeues Element hinzufügenarr[array.length] = []
arr.length = 0 || (少于项数的数值)
if(arr.length) {}
Array-Traversierung
Das Array durchlaufen, ohne for in zu verwenden. Denn das Array-Objekt kann andere Attribute als Zahlen haben, in diesem Fall wird for in nicht das richtige Ergebnis erhaltenEs wird empfohlen, die Methode forEach() zu verwendenVerwenden Sie die traditionelle for-Schleife
for(var i = 0, len = arr.length; i < len; i++){}
for...in
for (var index in arrayObj){
var obj = arrayObj[index];
}
forEach()
arr.forEach(function callback(currentValue, index, array) {
//your iterator
}[, thisArg]);Anwendung
data.forEach(function (item, index) {
li = document.createElement('li');
fragment.appendChild(li);
li.innerHTML = '第' + digitToZhdigit(index + 1) + '名:' + item[0] + '空气质量:' + '<b>' + item[1] + '</b>';
});
const numbers = [1, 2, 3, 4];
let sum = 0;
numbers.forEach(function(numer) {
sum += number;
});
console.log(sum);Erweiterung 1: In ES6, Alle Lokale Variablen können mit let oder const deklariert werden, ohne das Schlüsselwort var zu verwenden. Const wird standardmäßig verwendet, es sei denn, die Variable muss neu zugewiesen werden. const wird zum Deklarieren von Konstanten verwendet, und let ist eine neue Möglichkeit zum Deklarieren von Variablen. Es verfügt über einen Gültigkeitsbereich auf Blockebene, der in geschweifte Klammern eingeschlossen ist, sodass die Zugriffsprobleme verschiedener verschachtelter Variablen nicht berücksichtigt werden müssen.
var foo = true;
if(foo) {
let bar = foo*2;
bar =something(bar);
console.log(bar);
}
console.log(bar); // RefenceErrorEinzelheiten finden Sie unter https://github.com/getify/You-Dont-Know-JS/blob/master/scope%20%26 %20closures/ ch3.mdErweiterung 2: Sie können Pfeilfunktionen => verwenden, um kürzere Funktionen zu schreibenMDN-Pfeilfunktionen
numbers.forEach(numer => {
});Array-Sortierung
sort()-Methode
standardmäßig durch Aufruf des Array-Elements toString( )-Methodentransformation und vergleichen Sie dann die Zeichenfolgenreihenfolge (ASCII-Code), um das Array von klein nach groß anzuordnen Um ähnliche numerische Zeichenfolgenvergleiche zu vermeiden, wird „10“ vor „5“ eingestuft, sort() Akzeptiert einen Parameter der Vergleichsfunktion „compare()“ und vergleicht ihn anhand eines numerischen Werts
function compare(a, b) {
if (a < b) {
return -1;
} else if (a > b) {
return 1;
} else {
return 0;
}
}Der Rückgabewert dieser Funktion ist kleiner als 0, dann wird a vor b eingestuft ; wenn der Rückgabewert größer als 0 ist, wird b vor a gereiht; wenn der Rückgabewert gleich 0 ist, bleiben die relativen Positionen von a und b unverändert. Das Endergebnis ist ein aufsteigendes Array. Wir können auch absteigend sortierte Ergebnisse erzeugen, indem wir die von der Vergleichsfunktion zurückgegebenen Werte austauschen. Wenn Sie Zahlen vergleichen, können Sie außerdem die Funktion „compare()“ wie folgt vereinfachen (wobei a-b in aufsteigender Reihenfolge und b-a in absteigender Reihenfolge ist)
function compare(a, b) {
return a - b;
}Verwendungsbeispiele
Sie können ein bestimmtes Attribut eines bestimmten Objekts sortierenvar objectList = [];
function Persion(name,age){
this.name=name;
this.age=age;
}
objectList.push(new Persion('jack',20));
objectList.push(new Persion('tony',25));
objectList.push(new Persion('stone',26));
objectList.push(new Persion('mandy',23));
//按年龄从小到大排序
objectList.sort(function(a,b){
return a.age-b.age
});Sie können eine bestimmte Spalte eines mehrdimensionalen Arrays sortieren
var aqiData = [
["北京", 90],
["上海", 50],
["福州", 10],
["广州", 50],
["成都", 90],
["西安", 100]
];
aqiData.sort(function (a, b) {
return a[1] - b[1];
});
console.table(aqiData); // 以表格输出到控制台,用于调试直观了然reverse()-Methode
gibt a zurück umgekehrt sortiertes Arrayvar values = [1, 2, 3, 4, 5]; values.reverse(); alert(values); // 5,4,3,2,1Funktionsklassifizierung anderer Array-Operationsmethoden
Array-Elemente hinzufügen
arrayObj. push([item1 [item2 [. . . [itemN ]]]]); // 将一个或多个新元素添加到数组结尾,并返回数组新长度 arrayObj.unshift([item1 [item2 [. . . [itemN ]]]]); // 将一个或多个新元素添加到数组开始,数组中的元素自动后移,返回数组新长度 arrayObj.splice(insertPos,0,[item1[, item2[, . . . [,itemN]]]]); // 将一个或多个新元素插入到数组的指定位置,插入位置的元素自动后移,返回""。第二个参数不为0(要删除的项数)时则可以实现替换的效果。 arr[array.length] = [] // 使用length属性在数组末尾添加新项
Löschen von Array-Elementen
arrayObj.pop(); // 移除末端一个元素并返回该元素值 arrayObj.shift(); // 移除前端一个元素并返回该元素值,数组中元素自动前移 arrayObj.splice(deletePos,deleteCount); // 删除从指定位置deletePos开始的指定数量deleteCount的元素,返回所移除的元素组成的新数组
Abfangen und Zusammenführen von Array-Elementen
arrayObj.slice(startPos, [endPos]); // 以数组的形式返回数组的一部分,注意不包括 endPos 对应的元素,如果省略 endPos 将复制 startPos 之后的所有元素 arrayObj.concat([item1[, item2[, . . . [,itemN]]]]); // 将多个数组(也可以是字符串,或者是数组和字符串的混合)连接为一个数组,返回连接好的新的数组
数组的拷贝
arrayObj.slice(0); // 返回数组的拷贝数组,注意是一个新的数组,不是指向 arrayObj.concat(); // 返回数组的拷贝数组,注意是一个新的数组,不是指向
数组指定元素的索引(可以配合splice()使用)
arr.indexOf(searchElement[, fromIndex = 0]) // 返回首个被找到的元素(使用全等比较符===),在数组中的索引位置; 若没有找到则返回 -1。fromIndex决定开始查找的位置,可以省略。 lastIndexOf() // 与indexOf()一样,只不过是从末端开始寻找
数组的字符串化
arrayObj.join(separator); //返回字符串,这个字符串将数组的每一个元素值连接在一起,中间用 separator 隔开。
可以看做split()的逆向操作
数组值求和
array.reduce(function(accumulator, currentValue, currentIndex, array), initialValue)// 累加器和数组中的每个元素 (从左到右)应用一个函数,将其减少为单个值,返回函数累计处理的结果
var total = [0, 1, 2, 3].reduce(function(sum, value) {
return sum + value;
}, 0);
// total is 6Das obige ist der detaillierte Inhalt vonZusammenfassung gängiger Array-Operationstechniken in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

