Heim >Web-Frontend >js-Tutorial >So verwenden Sie die Anzahl der Parameter, um eine Überladung in JavaScript zu implementieren
So verwenden Sie die Anzahl der Parameter, um eine Überladung in JavaScript zu implementieren
- 巴扎黑Original
- 2017-09-02 13:40:081547Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung der Anzahl von Parametern zum Implementieren von Überladung in JavaScript vorgestellt. Freunde, die es benötigen, können sich auf
Verwenden der Anzahl von Parametern zum Implementieren von Überladung beziehen
function overload(){
switch(arguments.length){
case 0:
console.log("一个朋友都没有");
break;
case 1:
console.log("有一个朋友");
break;
case 2:
console.log("有两个朋友");
break;
case 3:
console.log("有三个朋友");
break;
case 4:
console.log("有四个朋友");
break;
//等等
}
}Diese Methode kann eine Überladung erreichen, aber ein solcher Code ist relativ lang und manchmal gibt es in der tatsächlichen Entwicklung viele Situationen. Wir können also die folgende Methode verwenden.
window.onload=function (){
var cat={
friends:["mimi","pp","gg"]
}
addMethod(cat,"sayName",function(a,b){
console.log("有两个朋友");
})
addMethod(cat,"sayName",function(){
console.log("一个朋友都没有");
})
addMethod(cat,"sayName",function(a){
console.log("有一个朋友");
})
addMethod(cat,"sayName",function(a,b,c){
console.log("有三个朋友");
})
cat.sayName("xiaoming","nihao");
cat.sayName();
cat.sayName("xiaoming");
cat.sayName("xiaoming","xiaohong");
}
//实现重载,利用arguments.length的不同来实现
function addMethod(object,name,fn){
var old=object[name];
object[name]=function(){
if(fn.length==arguments.length)
return fn.apply(this,arguments);
else if(typeof old=='function')
return old.apply(this,arguments);
}
}Diese Technik verwendet Abschlüsse, um verschiedene Parameter als Referenzen im Abschluss zu speichern.
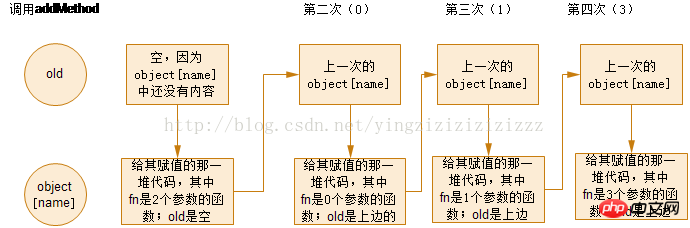
Der eigentliche Aufruf der addMethod-Funktion ist wie unten gezeigt

Warum passiert das?
Aufgrund der Schließung wird die Variable old außerhalb der Literalfunktion „object[name]“ in der Funktion „addMethod“ aufgerufen, wodurch verhindert wird, dass der Garbage-Collection-Mechanismus „old“ wiederverwendet, sodass „old“ immer im Speicher vorhanden ist. , wird nicht verschwinden. Wir verwenden diese Funktion, um die Vererbung zu implementieren.
Beim Ausführen von sayName unten suchen wir entlang der oben gespeicherten Referenz nach den entsprechenden Parametern und finden dann die entsprechende auszuführende Funktion.
Diese Methode weist immer noch Mängel auf:
1. Die Überladung gilt nur für eine unterschiedliche Anzahl von Parametern, unterscheidet jedoch nicht zwischen Typen, Parametern oder anderen Dingen.
2. Diese Methode verursacht den Overhead von Funktionsaufrufen, da sie Abschlüsse verwendet, die etwas Speicher belegen. Nicht geeignet für Hochleistungsanwendungen.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Anzahl der Parameter, um eine Überladung in JavaScript zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

