Heim >Web-Frontend >js-Tutorial >JS-Debugging in JavaScript-Programmierung_Javascript-Kenntnisse
JS-Debugging in JavaScript-Programmierung_Javascript-Kenntnisse
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:26:541833Durchsuche
In diesem Artikel wird hauptsächlich das Debuggen von JS über einen Addierer vorgestellt. Geben Sie zunächst den Code ein:
Wirkung:

test.html:
<span style="font-family:Comic Sans MS;font-size:18px;"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算器</title>
</head>
<body>
<div>
<h2>计算器</h2>
<div>
<input type="text" id="num1">
<span>+</span>
<input type="text" id="num2">
<span>=</span>
<span id="result"></span>
<button id="add">计算</button>
</div>
</div>
<script src="./demo.js"></script>
</body>
</html></span>
demo.js
<span style="font-family:Comic Sans MS;font-size:18px;">/**
* Created by yanzi on 15/12/8.
*/
var num1 = document.getElementById("num1"),
num2 = document.getElementById("num2"),
result = document.getElementById("result"),
btn_add = document.getElementById("add");
btn_add.addEventListener("click", onAddClick, false);
function onAddClick(){
var a = parseInt(num1.value),
b = parseInt(num2.value);
var sum = add(a, b);
result.innerHTML = sum;
}
/**
*
* @param a
* @param b
* @returns {*}
*/
function add(a, b){
return a+b;
}</span>
Schlüsselzusammenfassung:
1. Im Allgemeinen gibt es beim Debuggen von JS drei Arten von Druckinformationen:
a. Verwenden Sie die Warnung. Der Nachteil besteht darin, dass die Box jedes Mal angezeigt wird
b. Verwenden Sie console.log, die Datenmenge ist gering und es ist in Ordnung
c. Haltepunkte zum Debuggen hinzufügen
2. Wenn in JS var vor einer Variablen hinzugefügt wird, bedeutet dies eine lokale Variable. Wenn in der Funktion keine var vorhanden ist, bedeutet dies eine globale Variable. Daher wird Variablen normalerweise var.
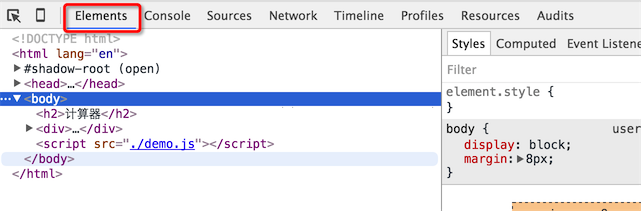
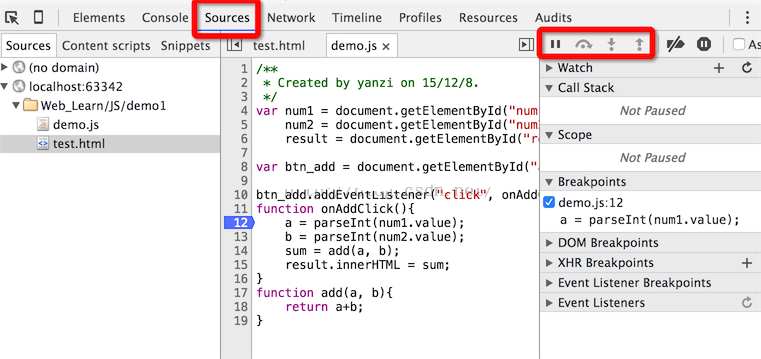
vorangestellt3. Sehen Sie sich im Chrome-Debugger im Allgemeinen den Code in Elementen an und debuggen Sie ihn im Quellverzeichnis. In diesem Modus können Sie Haltepunkte hinzufügen, indem Sie auf jede Zeile in js klicken.

4. Die vier Schaltflächen ganz rechts im Debugging-Modus sind: Nächster Haltepunkt, Einzelschrittausführung, Eingabe der nächsten Funktion und Verlassen der Funktion. Grundsätzlich verfügen alle Debugging-Tools über diese vier Typen.

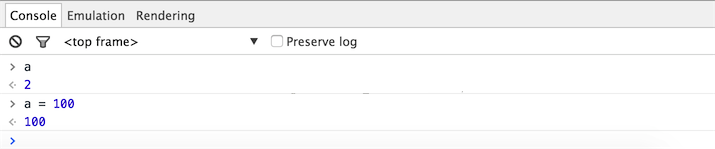
5. Im Haltepunktmodus können Sie den aktuellen Wert sehen, indem Sie eine Variable in die Konsole eingeben, und Sie können den Wert nach Belieben ändern.

Die oben genannten Schritte sind die spezifischen Schritte zum Debuggen von JS. Ich hoffe, dass Sie JS zum Debuggen verwenden, wenn Sie Javascript-Programme entwerfen.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

