Heim >Java >javaLernprogramm >Einführung in die Art und Weise, wie Java Ajax verwendet, um Bilder domänenübergreifend hochzuladen
Einführung in die Art und Weise, wie Java Ajax verwendet, um Bilder domänenübergreifend hochzuladen
- 黄舟Original
- 2017-09-02 10:26:271802Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung von Ajax in Java zur Realisierung der domänenübergreifenden Bild-Upload-Funktion vorgestellt. Freunde, die sie benötigen, können darauf verweisen
Erklärung:
Der Bildserver ist erstellt mit Nginx unter Verwendung der PHP-Sprache
Diese Funktion erfordert die Verwendung von zwei js-Dateien:
jquery.js und jQuery.form.js
<script type="text/JavaScript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.form.js"></script>
<form id="upload-form" enctype="multipart/form-data" method="post" action="http://u01.madailvxing.cn/images/upload.php">
<input type="file" name="pic[]">
<input type="hidden" name="MAX_FILE_SIZE" value="10000000">
<input type="submit" name="sub" value="上传" onclick="submitImgSize1Upload()">
</form>
<script type="text/javascript">
function submitImgSize1Upload() {
var postData = function( form , callback){
var form = document.getElementById("upload-form");//获取表单的数据
var formdata = new FormData( form );//格式化表单数据
$.ajax({
url: “跨域的url",
type: "post",
data: formdata, //处理表单数据
dataType: 'json',
processData: false,
contentType: false,
//success: function(data){
// alert(data);
// },
// error: function(data){
// console.log(data);
// }
})
$(".submit-btn").on("click",function(){
postData($(this).parents("form")[0]);
})
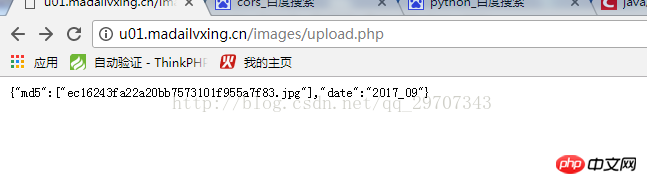
}Das Folgende ist ein Screenshot eines erfolgreichen Uploads:

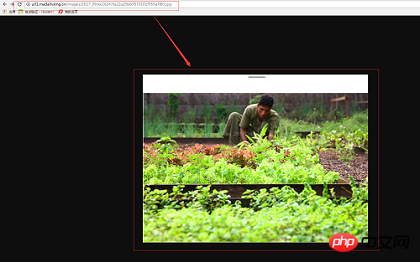
Das Folgende ist ein Zugriffsbild nach einem erfolgreichen Upload: Zugriffsadresse:
http://u01.madailvxing.cn/images/2017_09/ec16243fa22a20bb7573101f955a7f83.jpg
2017_9: Ordnername
ec16243fa22a20bb7573101f955a7f83: Der Dateiname dieses Bildes, der zufällig von einem PHP-Kollegen generiert wurde

Zusammenfassung
Das obige ist der detaillierte Inhalt vonEinführung in die Art und Weise, wie Java Ajax verwendet, um Bilder domänenübergreifend hochzuladen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Können wir in Java generische Arrays erstellen, die vergleichbar sind?
- Wie kann ein Regex mehrzeilige Kommentare im C-Stil effektiv aus dem Code entfernen?
- Was sind die Hauptunterschiede zwischen atomaren, flüchtigen und synchronisierten Operationen in der Multithread-Programmierung?
- Java-Vererbung: Warum einzelne Vererbung und mehrere Schnittstellenimplementierungen?
- Wie stellt man in Java über einen Dienstnamen eine Verbindung zu einer Oracle-Datenbank her?

