Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erläuterung des Beispiels, wie die Schaltflächen außerhalb des DIV angezeigt werden, nachdem die CSS-Maus über das DIV schwebt
Ausführliche Erläuterung des Beispiels, wie die Schaltflächen außerhalb des DIV angezeigt werden, nachdem die CSS-Maus über das DIV schwebt
- 黄舟Original
- 2017-09-01 15:10:141906Durchsuche
Ich bin gestern beim Schreiben von Stilen auf ein Problem gestoßen, wie ich die Schaltflächen außerhalb des p anzeigen lassen kann, wenn die Maus über p schwebt, sodass auf die Schaltfläche geklickt werden kann.
Die Wirkung ist wie folgt:

Frage:
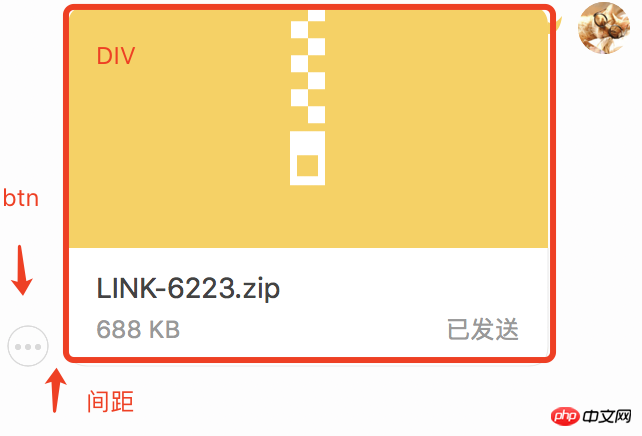
Stellen Sie die Schaltfläche so ein, dass sie blockiert wird, wenn sich p in der Schwebe befindet. Dies ist eine sehr einfache Idee, aber es gibt ein Problem, wenn die Schaltfläche p angezeigt wird, wenn sie sich bewegt Wenn die Lücke überschritten wird, verschwindet die Schaltfläche.
Lösung:
1. Wählen Sie einen größeren Bereich von p
Zu diesem Zeitpunkt erscheint die Hover-Schaltfläche Aufgrund der Maus befindet es sich immer noch in p (großer Bereich), sodass die Schaltfläche normal angeklickt werden kann. Das Problem bei dieser Methode besteht jedoch darin, dass sie den Triggerbereich erweitert. Wenn die ursprüngliche Absicht darin besteht, sie mit dem anfänglichen p auszulösen, funktioniert diese Methode nicht.
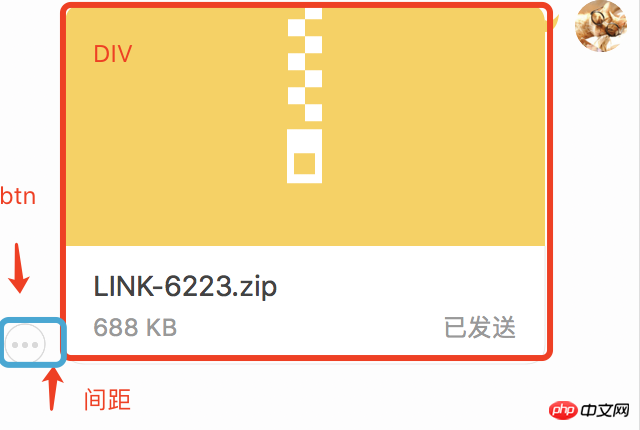
2. Fügen Sie eine unsichtbare Ebene hinzu

Fügen Sie, wie im blauen Feld gezeigt, einen absolut positionierten Bereich unter der Schaltfläche in p hinzu, sodass bei gedrückter Maus Während des Übergangs zur Schaltfläche befindet sich alles in p und die Schaltfläche verschwindet nicht. Der Vorteil dieser Methode besteht darin, dass der Triggerbereich absolut passend ist.
p{
position:absolute;
.hover-help{
position: absolute;
height: 20px;
width: 26px;
left: -20px;
bottom: 0;
} }
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des Beispiels, wie die Schaltflächen außerhalb des DIV angezeigt werden, nachdem die CSS-Maus über das DIV schwebt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

