Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung der modalen Box „bootstrap3-dialog-master'.
Detaillierte Erläuterung der Verwendung der modalen Box „bootstrap3-dialog-master'.
- 巴扎黑Original
- 2017-08-23 14:07:232065Durchsuche
Dieser Artikel stellt hauptsächlich die Verwendung der modalen Box „bootstrap3-dialog-master“ vor. Interessierte Freunde können sich auf
„bootstrap3-dialog-master“ beziehen. Es handelt sich um eine effiziente und flexible modale Box . Hier sind die Grundkenntnisse!
1. Quellcode-Adresse
https://github.com/nakupanda/bootstrap3-dialog
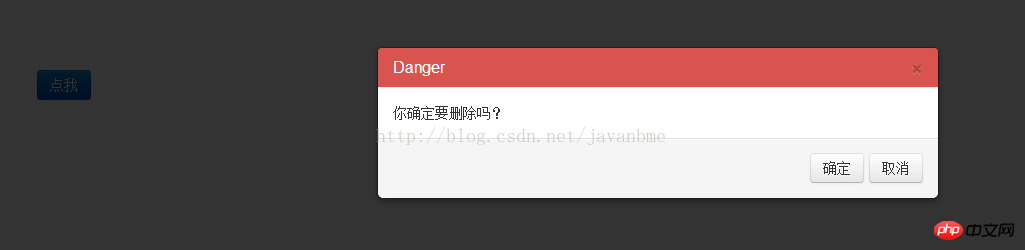
2. Effektanzeige

3. Beispielcode
Erforderliches js und css
<link rel="stylesheet" type="text/css" href="css/bootstrap-dialog.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" rel="external nofollow" >
<script type="text/javascript" src="js/jquery-1.11.3.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<script type="text/javascript" src="js/bootstrap-dialog.js"></script>Initialisierung
<button type="button" id="tm" class="btn btn-primary" style="margin: 100px;"> <span class="glyphicon glyphicon-remove" aria-hidden="true"> </span>点我</button>
js-Implementierungscode
<script >
$(function(){
$('#tm').on('click',function(){
BootstrapDialog.show({
type : BootstrapDialog.TYPE_DANGER,
message: '你确定要删除吗?',
size : BootstrapDialog.SIZE_NORMAL,
buttons: [{
label: '确定',
action: function(dialog) {
dialog.close();
}
}, {
label: '取消',
action: function(dialog) {
dialog.close();
}
}]
});
})
})
</script>Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung der modalen Box „bootstrap3-dialog-master'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

