Heim >Web-Frontend >js-Tutorial >JavaScript implementiert Methoden zum automatischen Ausfüllen und Absenden von Fragebögen
JavaScript implementiert Methoden zum automatischen Ausfüllen und Absenden von Fragebögen
- 巴扎黑Original
- 2018-05-12 11:20:106643Durchsuche
In diesem Artikel wird hauptsächlich die JS-Implementierung der Zwei-Sekunden-Funktion zum automatischen Ausfüllen des Fragebogenskripts von Questionnaire Star vorgestellt. Freunde, die es benötigen, können darauf verweisen
Nur das Skript Verwendet Questionnaire Star und Multiple-Choice-Fragen. Derzeit sind beliebig viele Optionen wählbar! ! ! ! ! ! !
In letzter Zeit habe ich viele Gruppen gesehen, die Links zu Fragebögen gepostet und um Hilfe gebeten haben. Ich hatte in den letzten zwei Tagen zufällig keine Aufgaben, also habe ich versucht, ein Skript zu schreiben, das automatisch ausgefüllt wird Der Fragebogen. Ähnliche Skripte sind bereits online verfügbar, aber später wurde die Verifizierung durch den Fragebogen hinzugefügt, und die Multiple-Choice-Fragen sind nicht mehr anwendbar.
So verwenden Sie das Skript (unter Verwendung von Firefox). als Beispiel):
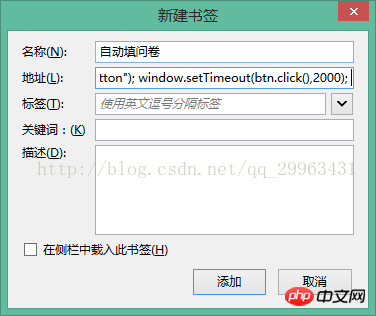
Eins: Bewegen Sie die Maus auf die leere Stelle unter der Adressleiste des Browsers, klicken Sie mit der rechten Maustaste und erstellen Sie ein neues Lesezeichen
Zweit: Füllen Geben Sie den Namen (beliebig) ein und kopieren Sie den Code in die Adressleiste

Drei: Öffnen Sie die Questionnaire Star-Verbindung und klicken Sie dann auf das gerade hinzugefügte Lesezeichen.


Code:
javascript: void (
(function () {
var hash = {};
var a = document.evaluate('//input[(@type="radio") and not(@value="0")]//@name',
document,
null,
XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE,
null);
if (a.snapshotLength){
for (var i = 0; i < a.snapshotLength; i++) {
if (!(a.snapshotItem(i).value in hash))
hash[a.snapshotItem(i).value] = 0;
hash[a.snapshotItem(i).value]++;
}
for (i in hash) {
document.evaluate('//input[(@type="radio") and not(@value="0") and @name="' + i + '"]',
document,
null,
XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE,
null).snapshotItem(Math.floor(Math.random() * hash[i])).click();
}
}
var array = new Array();
var as = document.getElementsByTagName("a");
var preName = "";
var change = false;
for(var i=0; i < as.length; i++){
if(as[i].getAttribute("rel") != null && as[i].nextSibling.getAttribute("type") == "checkbox"){
var name = as[i].nextSibling.getAttribute("name");
var check = as[i].nextSibling.getAttribute("checked");
if(check == "checked"){
as[i].click();
}
if(preName == "" || preName == name){
if(Math.random() * 10 > 5){
as[i].click();
change = true;
}
}
var next = as[i + 1];
if(next.getAttribute("rel") != null && next.nextSibling.getAttribute("type") == "checked" && next.getAttribute("name") != name){
if(!change){
as[i].click();
}
change = false;
}
if(i == as.length - 1 && !change){
as[i].click();
}
preName = name;
}
}
var objs = document.getElementsByTagName("textarea");
for (var i = 0; i < objs.length; i++){
objs[i].focus();
objs[i].value = "最好的意见就是没有意见,哈哈哈哈哈哈哈";
objs[i].blur();
}
var choose = document.getElementsByTagName("select");
for (var i = 0; i < choose.length; i++) {
choose[i].focus();
choose[i].value = "1";
choose[i].blur();
}
})());
function validate(){return true;}
var btn = document.getElementById("submit_button");
window.setTimeout(btn.click(),2000);Zuvor wurde am Frontend von eine versteckte Multiple-Choice-Frage hinzugefügt Wenn Sie die Eingabe-Tags auf der Seite direkt durchlaufen, wird diese Frage zusammen ausgefüllt. Wenn dann die Validierungsfunktion ausgeführt wird, wird ein Fehler gemeldet, der darauf hinweist, dass der Fragebogen illegal ausgefüllt wurde! ! ! !
Das Folgende ist der js-Code von Questionnaire Star
if (J[0].checked || J[1].checked) {
alert('系统检测到非法填写问卷');
window.location.href = window.location.href;
return;
}Hier habe ich die Verifizierungsfunktion direkt blockiert
Die Single-Choice-Fragen werden direkt mit XPath ausgefüllt und
Bei Multiple-Choice-Fragen wird die Methode zum Binden des a-Tags an die Eingabe verwendet. Sie scheint optimiert zu sein, da die im Internet verbreiteten Skripte das nicht ausfüllen können Multiple-Choice-Fragen. Hier nehme ich alle a-Tags direkt heraus. Wenn das aktuelle a-Tag ein rel-Attribut hat und der Typ des nächsten Geschwister-Tags überprüft wird, wird das aktuelle Tag als Mehrfachauswahloption betrachtet
Einige Regeln für die Benennung der Sternseite des Fragebogens, der Name der Eingabe ist q+ entsprechende Fragenummer, die Multiple-Choice-Frage ist ein Tag, der an die Eingabe gebunden ist, unter Verwendung des rel-Attributs, die rel-Benennungsregel lautet: q + entsprechende Fragenummer + Optionsnummer
<li style="width:99%;"> <a href="javascript:" rel="external nofollow" class="jqCheckbox" rel="q2_2"></a> <input style="display:none;" id="q2_2" name="q2" value="2" type="checkbox"> <label>选项8</label> </li>
Das Textfeld hat einen festen Text.
Das obige ist der detaillierte Inhalt vonJavaScript implementiert Methoden zum automatischen Ausfüllen und Absenden von Fragebögen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

