Heim >Java >javaLernprogramm >Java implementiert Grafik- und Textcodebeispiele für die Entwicklung der öffentlichen WeChat-Plattform
Java implementiert Grafik- und Textcodebeispiele für die Entwicklung der öffentlichen WeChat-Plattform
- 黄舟Original
- 2017-08-23 11:18:122702Durchsuche
Die Entwicklung der öffentlichen WeChat-Plattform ist im Allgemeinen einfach. Werfen Sie einfach einen kurzen Blick auf das Schnittstellendokument für die öffentliche WeChat-Plattform.
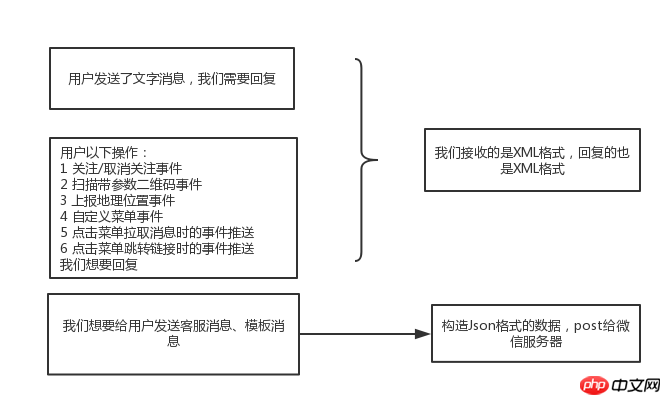
Bitte lesen Sie zunächst kurz das API-Handbuch. Wir werden feststellen, dass es zwei Arten von Daten gibt, die an den WeChat-Server übertragen werden: XML-Formular und JSON-Formular.
Wann handelt es sich also um das XML-Format und wann um das JSON-Format?

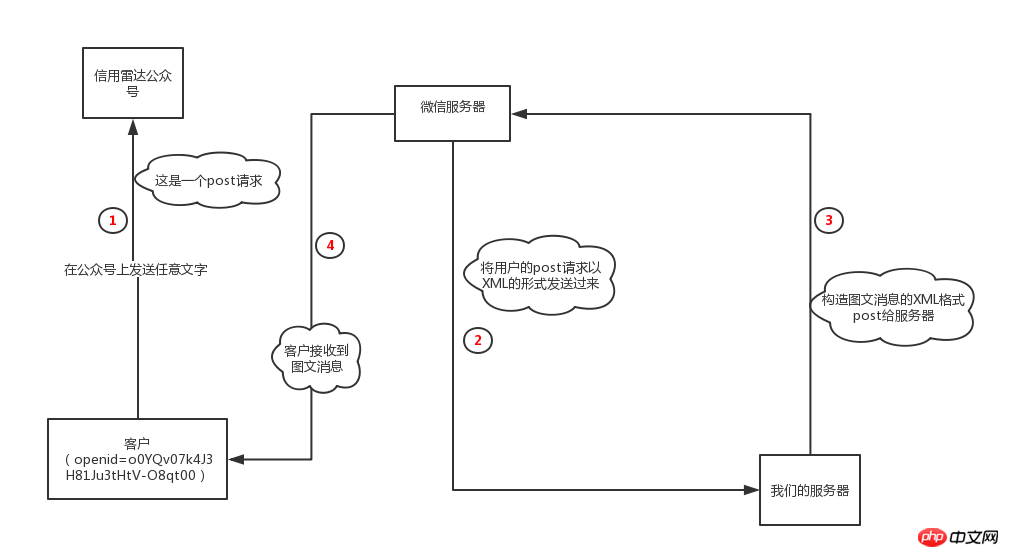
Beginnen wir ohne weitere Umschweife mit dem Flussdiagramm: Der Benutzer sendet einen beliebigen Text und wir antworten mit eine Bild-Textnachricht:
(1) Dies ist ein Nachrichten-Antwort-Modus:

2 XML-Format des Logos:
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>1348831860</CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content><![CDATA[this is a test]]></Content> <MsgId>1234567890123456</MsgId> </xml>
3XML-Format der Flagge:
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>12345678</CreateTime> <MsgType><![CDATA[news]]></MsgType> <ArticleCount>2</ArticleCount> <Articles> <item> <Title><![CDATA[title1]]></Title> <Description><![CDATA[description1]]></Description> <PicUrl><![CDATA[picurl]]></PicUrl> <Url><![CDATA[url]]></Url> </item> <item> <Title><![CDATA[title]]></Title> <Description><![CDATA[description]]></Description> <PicUrl><![CDATA[picurl]]></PicUrl> <Url><![CDATA[url]]></Url> </item> </Articles> </xml>==》这就说明我们想要发送图文消息出去,还要构造图文消息。需要SendMessageVo:
public class SendMessageVo {
// 开发者微信号
private String ToUserName;
// 发送方帐号(一个OpenID)
private String FromUserName;
// 消息创建时间 (整型)
private long CreateTime;
// 消息类型(text/image/location/link)
private String MsgType;
// 图文消息个数,限制为10条以内
private int ArticleCount;
// 多条图文消息信息,默认第一个item为大图
private List<ArticleVo> Articles;}public class ArticleVo {
// 图文消息名称
private String Title;
// 图文消息描述
private String Description;
// 图片链接,支持JPG、PNG格式,较好的效果为大图640*320,小图80*80,限制图片链接的域名需要与开发者填写的基本资料中的Url一致
private String PicUrl; // 点击图文消息跳转链接
private String Url;}这些属性都是和XMl里面的元素一一对应的。通过将对象转换成xml格式,然后return就可以。// 调用核心业务类接收消息、处理消息跟推送消息
@RequestMapping(value = "", method = RequestMethod.POST)
public void post(PrintWriter out, HttpServletRequest req, HttpServletResponse response) {
jsonObject str= weixinService.processRequest(req);
out.print(str);
}Oben: Wir haben die Post-Anfrage vom WeChat-Server und nach dem Parsen erhalten Rufen Sie abschließend die OpenID ab, erstellen Sie dann unsere eigenen XML-Daten und geben Sie sie an den WeChat-Server zurück. Der WeChat-Server sendet dann unsere Nachricht an den Benutzer.
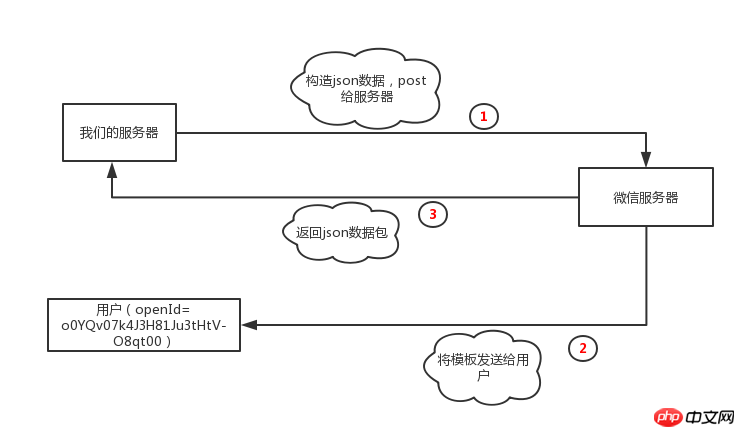
(2) Dies ist ein Einweg-Sendemodus:

Beachten Sie, dass hier kein XML-Format mehr erstellt wird, sondern JSON-Daten:
{
"touser":"OPENID",
"template_id":"ngqIpbwh8bUfcSsECmogfXcV14J0tQlEpBO27izEYtY",
"url":"http://weixin.qq.com/download",
"miniprogram":{
"appid":"xiaochengxuappid12345",
"pagepath":"index?foo=bar"
},
"data":{
"first": {
"value":"恭喜你购买成功!",
"color":"#173177"
},
"keynote1":{
"value":"巧克力",
"color":"#173177"
},
"keynote2": {
"value":"39.8元",
"color":"#173177"
},
"keynote3": {
"value":"2014年9月22日",
"color":"#173177"
},
"remark":{
"value":"欢迎再次购买!",
"color":"#173177"
}
}
}标红的是必填选项。模板的内容可以在公众号中模板的模块中查看。String putStr = JSONObject.toJSONString(sendTemplateVo);
String url = send_template_url.replace("ACCESS_TOKEN", token);JSONObject jsonObject = WeiXinHttpRequest.httpRequest(url, "POST", putStr);if (!("ok".equals(jsonObject.getString("errmsg")))) { System.out.println("发送失败!");} send_template_url=“https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=ACCESS_TOKEN”可以在微信API上查看,
Der Inhalt im JSONObject kann verwendet werden, um festzustellen, ob das Senden fehlgeschlagen oder erfolgreich war:
{
"errcode":0,
"errmsg":"ok",
"msgid":200228332
}SendTemplateVo-Objekt:
public class SendTemplateVo { private String touser;
private String template_id;
private String url;
private Map<String, TemplateDataVo> data;}public class TemplateDataVo { private String value; private String color;}Das Obige: Um es ganz klar auszudrücken bedeutet es, selbst ein Objekt zu schreiben, es dann in das vom WeChat-Server angegebene Format (json) zu konstruieren und dann das aufzurufen Vom WeChat-Server bereitgestellte URL-Schnittstelle. Wenn das jsonObject erfolgreich zurückgegeben wird, bedeutet dies, dass der WeChat-Server Ihre Nachricht an den Benutzer gesendet hat.
Das obige ist der detaillierte Inhalt vonJava implementiert Grafik- und Textcodebeispiele für die Entwicklung der öffentlichen WeChat-Plattform. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

