Heim >Web-Frontend >CSS-Tutorial >Detailliertes Beispiel eines Fortschrittsbalkens, der eine kreisförmige Form implementiert und einen Prozentsatz in HTML5 Canvas anzeigt
Detailliertes Beispiel eines Fortschrittsbalkens, der eine kreisförmige Form implementiert und einen Prozentsatz in HTML5 Canvas anzeigt
- 巴扎黑Original
- 2017-08-22 17:27:203470Durchsuche
In diesem Artikel wird hauptsächlich die Implementierung des kreisförmigen Fortschrittsbalkens vorgestellt und das Beispiel für den numerischen Prozenteffekt angezeigt. Interessierte können sich darüber informieren.
In diesem Artikel wird der HTML5-Canvas vorgestellt Um den kreisförmigen Fortschritt zu implementieren, werden Beispiele für numerische Prozenteffekte wie folgt angezeigt:
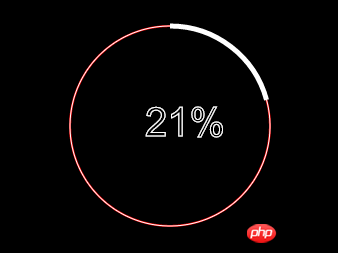
Erzielung des Effekts

Erstellen Sie zunächst den HTML-Code
<canvas id="canvas" width="500" height="500" style="background:#000;"></canvas>
2. Erstellen Sie eine Leinwandumgebung
var canvas = document.getElementById('canvas'), //获取canvas元素
context = canvas.getContext('2d'), //获取画图环境,指明为2d
centerX = canvas.width/2, //Canvas中心点x轴坐标
centerY = canvas.height/2, //Canvas中心点y轴坐标
rad = Math.PI*2/100, //将360度分成100份,那么每一份就是rad度
speed = 0.1; //加载的快慢就靠它了3. Zeichnen Sie einen 5 Pixel breiten äußeren Bewegungskreis
//绘制5像素宽的运动外圈
function blueCircle(n){
context.save();
context.strokeStyle = "#fff"; //设置描边样式
context.lineWidth = 5; //设置线宽
context.beginPath(); //路径开始
context.arc(centerX, centerY, 100 , -Math.PI/2, -Math.PI/2 +n*rad, false); //用于绘制圆弧context.arc(x坐标,y坐标,半径,起始角度,终止角度,顺时针/逆时针)
context.stroke(); //绘制
context.closePath(); //路径结束
context.restore();
}4. Weißen äußeren Kreis zeichnen
//绘制白色外圈
function whiteCircle(){
context.save();
context.beginPath();
context.lineWidth = 2; //设置线宽
context.strokeStyle = "red";
context.arc(centerX, centerY, 100 , 0, Math.PI*2, false);
context.stroke();
context.closePath();
context.restore();
}5. Prozenttext zeichnen
function text(n){
context.save(); //save和restore可以保证样式属性只运用于该段canvas元素
context.strokeStyle = "#fff"; //设置描边样式
context.font = "40px Arial"; //设置字体大小和字体
//绘制字体,并且指定位置
context.strokeText(n.toFixed(0)+"%", centerX-25, centerY+10);
context.stroke(); //执行绘制
context.restore();
}6. Machen Sie es in Bewegung
//动画循环
(function drawFrame(){
window.requestAnimationFrame(drawFrame);
context.clearRect(0, 0, canvas.width, canvas.height);
whiteCircle();
text(speed);
blueCircle(speed);
if(speed > 100) speed = 0;
speed += 0.1;
}());Vollständiger Code
HTML5 Canvas 圆形进度条并显示数字百分比 <canvas id="canvas" width="500" height="500" style="background:#000;"></canvas> <script> window.onload = function(){ var canvas = document.getElementById(&#39;canvas&#39;), //获取canvas元素 context = canvas.getContext(&#39;2d&#39;), //获取画图环境,指明为2d centerX = canvas.width/2, //Canvas中心点x轴坐标 centerY = canvas.height/2, //Canvas中心点y轴坐标 rad = Math.PI*2/100, //将360度分成100份,那么每一份就是rad度 speed = 0.1; //加载的快慢就靠它了 //绘制5像素宽的运动外圈 function blueCircle(n){ context.save(); context.strokeStyle = "#fff"; //设置描边样式 context.lineWidth = 5; //设置线宽 context.beginPath(); //路径开始 context.arc(centerX, centerY, 100 , -Math.PI/2, -Math.PI/2 +n*rad, false); //用于绘制圆弧context.arc(x坐标,y坐标,半径,起始角度,终止角度,顺时针/逆时针) context.stroke(); //绘制 context.closePath(); //路径结束 context.restore(); } //绘制白色外圈 function whiteCircle(){ context.save(); context.beginPath(); context.lineWidth = 2; //设置线宽 context.strokeStyle = "red"; context.arc(centerX, centerY, 100 , 0, Math.PI*2, false); context.stroke(); context.closePath(); context.restore(); } //百分比文字绘制 function text(n){ context.save(); //save和restore可以保证样式属性只运用于该段canvas元素 context.strokeStyle = "#fff"; //设置描边样式 context.font = "40px Arial"; //设置字体大小和字体 //绘制字体,并且指定位置 context.strokeText(n.toFixed(0)+"%", centerX-25, centerY+10); context.stroke(); //执行绘制 context.restore(); } //动画循环 (function drawFrame(){ window.requestAnimationFrame(drawFrame); context.clearRect(0, 0, canvas.width, canvas.height); whiteCircle(); text(speed); blueCircle(speed); if(speed > 100) speed = 0; speed += 0.1; }()); } </script>
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel eines Fortschrittsbalkens, der eine kreisförmige Form implementiert und einen Prozentsatz in HTML5 Canvas anzeigt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

