Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Webpack-Konfigurationsdatei
Detaillierte Erläuterung der Webpack-Konfigurationsdatei
- 巴扎黑Original
- 2017-08-22 17:06:012304Durchsuche
In diesem Artikel wird hauptsächlich die Eingabe und Ausgabe von Webpack-Konfigurationsdateien vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Editor und werfen wir einen Blick darauf.
Dieser Artikel stellt den Eintrag und die Ausgabe der Webpack-Konfigurationsdatei vor und teilt sie mit allen. Die Details sind wie folgt:
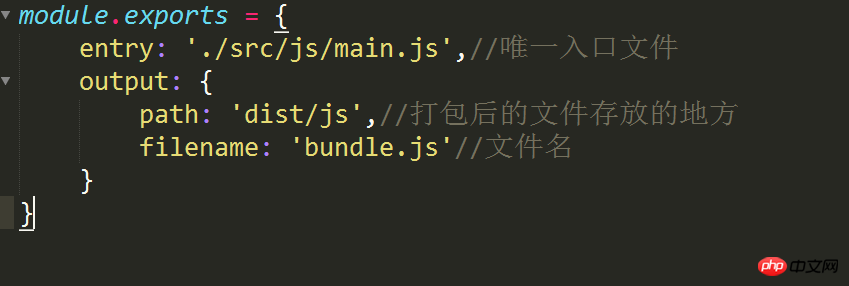
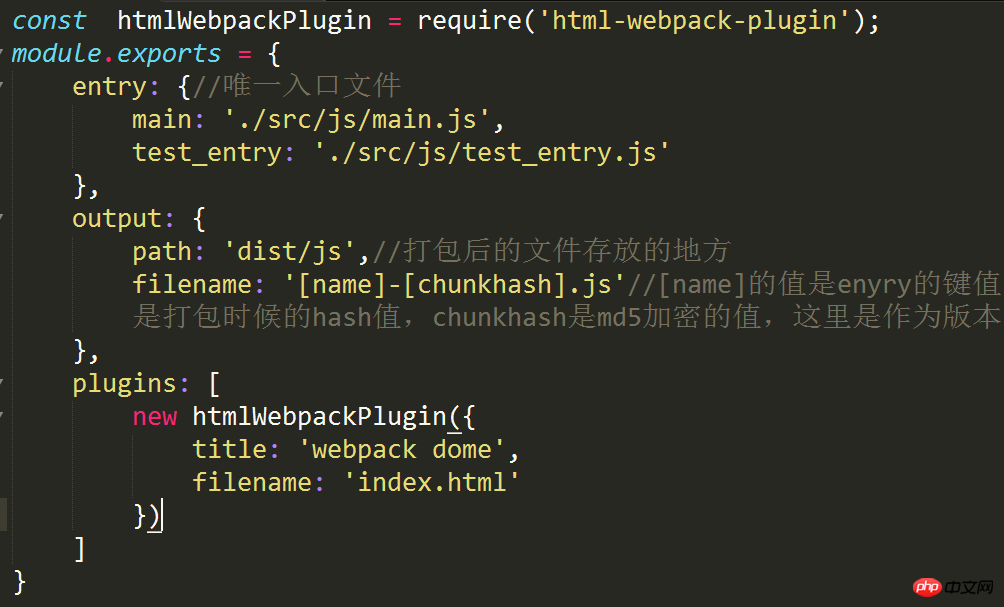
In webpack.config.js, Eintrag ist die einzige Eintragsdatei.

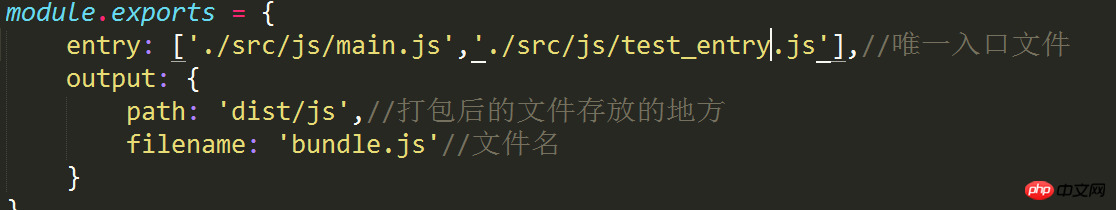
Eintrag kann auch ein Array sein

Wenn es sich um ein Array handelt, ist der Dateien im Array werden in bundle.js zusammengepackt
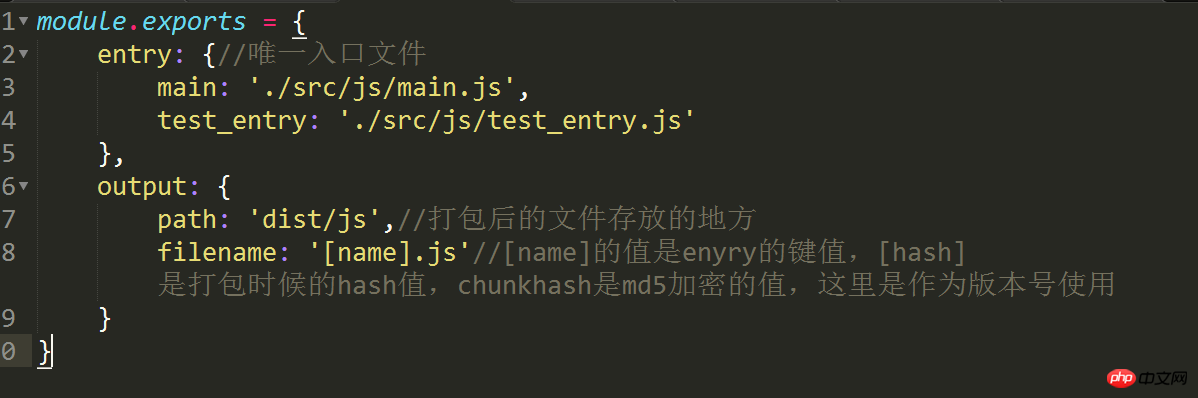
Eintrag kann auch ein Objekt sein.

Wenn der Dateiname in der Ausgabe drei Werte hat:
.[Name] ist der Schlüsselwert des Dateinameneintrags.
.[hash] ist der MD5-verschlüsselte Wert.
.[chunkhash] wird hier als Versionsnummer verwendet.

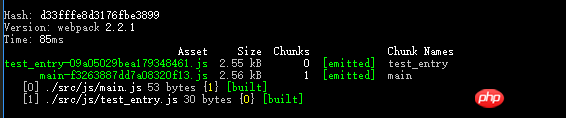
Jedes Mal, wenn eine Datei geändert und ausgeführt wird, wird ein anderer Hash- und Chunthash-Wert generiert, um die Versionsverwaltung statischer Ressourcen beim Online-Gehen zu erleichtern.
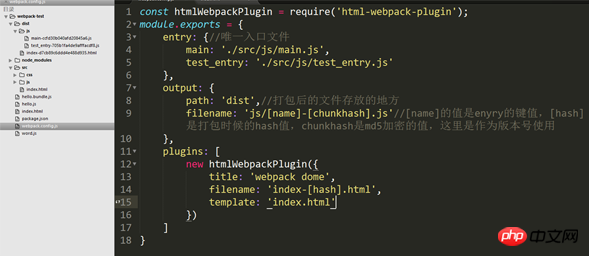
Wenn sich der Dateiname bei jeder Ausführung ändert, muss auch der Name der Dateieinleitung geändert werden. Verwenden Sie das Plugin „install html-webpack-plugin“, um npm install html-webpack-plugin zu installieren. -save-dev
Fügen Sie nach Abschluss den Plugins-Schlüssel zur Datei webpack.config.js hinzu:

Der Wert von Plugins ist ein
Titel: Wird zum Generieren des Titelelements verwendet der Seite
Dateiname: Der Name der Ausgabe-HTML-Datei lautet standardmäßig index.html und kann auch direkt mit Unterverzeichnissen konfiguriert werden.
Vorlage: Pfad der Vorlagendatei, unterstützt Loader, z. B. html!./index.html
inject: true | 'body' |. false , alle Ressourcen in eine bestimmte Vorlage oder einen bestimmten templateContent einfügen. Wenn auf true oder body gesetzt, werden alle Javascript-Ressourcen am Ende des Body-Elements und „head“ im Head-Element platziert.
Favicon: Fügen Sie der Ausgabe-HTML-Datei einen bestimmten Favicon-Pfad hinzu.
minify: {} |. false, übergeben Sie die HTML-Minifier-Option, um die Ausgabe zu minimieren.
hash: true | Ein einzigartiger Webpack-Build-Hash für alle enthaltenen Skripte und CSS-Dateien, nützlich zum Entcachen.
cache: true |. false, wenn true, ist dies der Standardwert und die Datei wird erst veröffentlicht, nachdem die Datei geändert wurde.
showErrors: true |. false, wenn true, ist dies der Standardwert und die Fehlermeldung wird in die HTML-Seite
chunks geschrieben : Ermöglicht das Hinzufügen nur bestimmter Blöcke (z. B. nur Unit-Test-Blöcke)
chunksSortMode: Ermöglicht die Steuerung, wie Blöcke sortiert werden, bevor sie der Seite hinzugefügt werden. Unterstützte Werte: „none“ | 'default ' |. {function}-default:'auto'
excludeChunks: Ermöglicht das Überspringen bestimmter Chunks (zum Beispiel das Überspringen von Unit-Testblöcken)
Letzte Generation

Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Webpack-Konfigurationsdatei. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

