Heim >Web-Frontend >js-Tutorial >Zusammenfassung häufiger Schwachstellen in JavaScript und Einführung in die automatisierte Erkennungstechnologie
Zusammenfassung häufiger Schwachstellen in JavaScript und Einführung in die automatisierte Erkennungstechnologie
- 巴扎黑Original
- 2017-08-22 11:24:412328Durchsuche
Vorwort
Mit der Entwicklung von Web2.0 und der Popularität des Ajax-Frameworks nehmen Rich-Client-Webanwendungen (Rich Internet Applications, RIA) von Tag zu Tag zu. Vieles hat begonnen, die Logik von der Serverseite auf den Client zu verlagern, und diese Logik wird normalerweise in der JavaScript-Sprache geschrieben. Aber leider schenken Entwickler der Sicherheit von JavaScript-Code im Allgemeinen nicht viel Aufmerksamkeit. Laut dem mittelfristigen Trendbericht IBM X-Force 2011 weisen 40 % der Fortune-500-Websites und allgemein bekannter Websites JavaScript-Sicherheitslücken auf. Dieser Artikel zeigt den Lesern häufige Sicherheitslücken in JavaScript in Kombination mit Code auf und soll den Lesern dabei helfen, diese Sicherheitslücken bei der täglichen Codierungsarbeit zu vermeiden. Darüber hinaus unterscheiden sich die Prinzipien clientseitiger Sicherheitslücken in JavaScript geringfügig von denen serverseitiger Sicherheitslücken. Es gibt derzeit große technische Schwierigkeiten bei der automatischen Erkennung von Sicherheitslücken in JavaScript Neue Funktionen von IBM Rational AppScan Standard Edition V8.0 (JavaScript Security Analyzer (JSA)-Technologie erkennt automatisch JavaScript-Sicherheitslücken.
Häufige JavaScript-Sicherheitslücken
Im Dezember 2010 veröffentlichte IBM ein Whitepaper zu clientseitigen JavaScript-Sicherheitslücken in Webanwendungen, in dem das JavaScript des IBM Security Research Institute vorgestellt wurde Umfrage zum Sicherheitsstatus durchgeführt. Die Beispieldaten umfassen 675 Websites, darunter Websites von Fortune-500-Unternehmen, und weitere 175 bekannte Websites, darunter IT-Unternehmen, Unternehmen für Webanwendungssicherheitsdienste, Websites sozialer Netzwerke usw. Um den normalen Betrieb dieser Websites nicht zu beeinträchtigen, verwendeten die Forscher einen nicht-invasiven Crawler, der nur eine Teilmenge der Seiten scannte, auf die ohne Anmeldung zugegriffen werden konnte, also nicht mehr als 200 Seiten pro Website. Diese Seiten wurden gespeichert und die Forscher nutzten die JavaScript-Sicherheitsanalysetechnologie von IBM, um diese Seiten offline zu analysieren, wobei sie sich auf DOM-basierte Cross-Site-Scripting- und Umleitungsschwachstellen konzentrierten.
Die Testergebnisse sind erstaunlich. 14 % dieser bekannten Websites weisen schwerwiegende JavaScript-Sicherheitsprobleme auf. Hacker können diese Schwachstellen nutzen, um betrügerische Software einzuschleusen, Phishing-Seiten einzuschleusen und Benutzersitzungen zu kapern. Noch erstaunlicher ist, dass der X-Force-Bericht Mitte 2011 mit der Reife der JavaScript-Sicherheitsanalysetechnologie von IBM zeigte, dass IBM die oben genannten bekannten Websites erneut getestet und weitere Sicherheitslücken entdeckt hat. Etwa 40 % der Websites verfügen über JavaScript-Sicherheit Schwachstellen.
Java Enterprise-Level Universal Permission Security Framework-Quellcode SpringMVC Mybatis oder Hibernate+ehcache Shiro Druid Bootstrap HTML5
Der folgende Artikel kombiniert den Code, um den Lesern diese häufigen JavaScript-Sicherheitslücken aufzuzeigen, damit Leser können den eigentlichen Codierungsprozess üben. Achten Sie auf diese Sicherheitsaspekte und vermeiden Sie diese Risiken so früh wie möglich.
DOM-basiertes Cross-Site-Scripting
Wir haben alle von XSS (Cross Site Script, Cross-Site-Scripting, auch bekannt als Cross-Site-Scripting-Angriff) gehört. Dies bedeutet, dass der Angreifer bösartigen Skriptcode (normalerweise HTML-Code und JavaScript-Code) in eine legitime Webseite einfügt und dann eine Anfrage an den Server sendet. Anschließend antwortet der Server auf die Seite und implantiert den bösartigen Skriptcode Angreifer können diese bösartigen Skriptcodes verwenden, um Angriffe wie Session-Hijacking durchzuführen. Cross-Site-Scripting wird im Allgemeinen in reflektierende und persistente Typen unterteilt: Reflektives Cross-Site-Scripting tritt auf, wenn Anforderungsdaten unverschlüsselt und ungefiltert auf der Server-Antwortseite gerendert werden. Persistent bezieht sich auf Anforderungsdaten, die bösartigen Code enthalten. Sie werden auf dem Server des Servers gespeichert Webanwendung. Jedes Mal, wenn der Benutzer eine bestimmte Seite besucht, wird der Schadcode automatisch ausgeführt. Diese Art von Angriff kommt besonders häufig bei Social-Networking-Sites vom Typ Web 2.0 vor und die Bedrohung ist auch größer. Es gibt im Wesentlichen zwei Möglichkeiten, mit Cross-Site-Scripting umzugehen: erstens, keiner Benutzereingabe zu vertrauen und die Whitelist-Technologie zu verwenden, um Eingabeparameter zu überprüfen, zweitens, den vom Benutzer bereitgestellten Inhalt bei der Ausgabe zu maskieren;
Aber wenig bekannt ist, dass es eine dritte Art von Cross-Site-Scripting-Schwachstelle gibt. Im Jahr 2005 veröffentlichte Amit Klein das Whitepaper „DOM Based Cross Site Scripting or XSS of the Third Kind“, das DOM-basiertes Cross-Site-Scripting enthüllte Der Inhalt muss nicht auf serverseitige Antworten angewiesen sein. Wenn einige HTML-Seiten Attribute von DOM-Elementen wie document.location, document.URL oder document.referer verwenden, können Angreifer diese Attribute verwenden, um bösartige Skripte einzuschleusen, um DOM-Elemente zu implementieren. basierte Querverweise.
Im Folgenden demonstrieren wir das Prinzip des DOM-basierten Cross-Site-Scripting anhand einer sehr einfachen HTML-Seite. Angenommen, es gibt eine statische HTML-Seite (siehe Listing 1), die eine Meldung anzeigt, die den Benutzer zu einer erfolgreichen Anmeldung begrüßt.
Listing 1. HTML-Code mit DOM-basiertem XSS
<HTML>
<TITLE>Welcome!</TITLE>
Hi
<SCRIPT>
var pos=document.URL.indexOf("name=")+5;
document.write(document.URL.substring(pos,document.URL.length));
</SCRIPT>
<BR>
Welcome to our system
…</HTML>Gemäß der JavaScript-Codelogik dieser Seite akzeptiert sie den in der URL übergebenen Namensparameter und zeigen Sie die Willkommensnachricht an, wie in Listing 2 gezeigt:
Listing 2. Zugriffs-URL unter normalen Umständen
http://www.vulnerable.site/welcome. html? name=Jeremy
Aber wenn ein böswilliger Angreifer ein Skript ähnlich dem folgenden eingibt, siehe Listing 3, führt die Seite das eingefügte JavaScript-Skript aus.
清单 3. 访问 URL 中注入脚本
http://www.vulnerable.site/welcome.html?name=<script>alert(document.cookie)</script>
很明显,受害者的浏览器访问以上 URL 的时候,服务器端会跟正常情况下一样返回清单 1 中所示 HTML 页面,然后浏览器会继续将这个 HTML 解析成 DOM,DOM 中包含的 document 对象的 URL 属性将包含清单 3 中注入的脚本内容,当浏览器解析到 JavaScript 的时候会执行这段被注入的脚本,跨站点脚本编制攻击即成功实现。
值得关注的是,通过以上示例可以看出,恶意代码不需要嵌入服务器的响应中,基于 DOM 的跨站点脚本编制攻击也能成功。可能某些读者会认为:目前主流浏览器会自动转义 URL 中的 "" 符号,转义后的注入脚本就不会被执行了,基于 DOM 的跨站点脚本编制也就不再有什么威胁了。这句话前半段是对的,但后半段就不准确了。我们要意识到攻击者可以很轻松地绕过浏览器对 URL 的转义,譬如攻击者可以利用锚点 "#" 来欺骗浏览器,如清单 4 所示。浏览器会认为 "#" 后面的都是片段信息,将不会做任何处理。
清单 4. 访问 URL 中结合锚点注入脚本
http://www.vulnerable.site/welcome.html#?name=<script>alert(document.cookie)</script>
通过 URL 重定向钓鱼
网络钓鱼是一个通称,代表试图欺骗用户交出私人信息,以便电子欺骗身份。通过 URL 重定向钓鱼指的是 Web 页面会采用 HTTP 参数来保存 URL 值,且 Web 页面的脚本会将请求重定向到该保存的 URL 上,攻击者可以将 HTTP 参数里的 URL 值改为指向恶意站点,从而顺利启用网络钓鱼欺骗当前用户并窃取用户凭证。清单 5 给出了较为常见的含有通过 URL 重定向钓鱼漏洞的代码片段。
清单 5. 执行重定向的 JavaScript 代码片段
<SCRIPT>
…
var sData = document.location.search.substring(1);
var sPos = sData.indexOf("url=") + 4;
var ePos = sData.indexOf("&", sPos);
var newURL;
if (ePos< 0) {
newURL = sData.substring(sPos);
} else {
newURL = sData.substring(sPos, ePos);
}
window.location.href = newURL;
…
</SCRIPT>可以看出,这些 JavaScript 脚本负责执行重定向,新地址是从 document.location、document.URL 或者 document.referer 等 DOM 元素的属性值中截取出来的,譬如用户输入清单 6 所示。
清单 6. 执行重定向的 URL
http://www.vulnerable.site/redirect.html?url=http://www.phishing.site
显然用户一旦执行了清单 6 所示 URL,将被重定向到钓鱼网站。这个漏洞的原理很简单,比服务器端的重定向漏洞更好理解。但通过 URL 重定向钓鱼的情况下,钓鱼站点的网址并不会被服务端拦截和过滤,因此,这个漏洞往往比服务器端重定向漏洞更具有隐蔽性。
客户端 JavaScript Cookie 引用
Cookie 通常由 Web 服务器创建并存储在客户端浏览器中,用来在客户端保存用户的身份标识、Session 信息,甚至授权信息等。客户端 JavaScript 代码可以操作 Cookie 数据。如果在客户端使用 JavaScript 创建或修改站点的 cookie,那么攻击者就可以查看到这些代码,通过阅读代码了解其逻辑,甚至根据自己所了解的知识将其用来修改 cookie。一旦 cookie 包含了很重要的信息,譬如包含了权限信息等,攻击者很容易利用这些漏洞进行特权升级等攻击。
JavaScript 劫持
许多 Web 应用程序都利用 JSON 作为 Ajax 的数据传输机制,这通常都容易受到 JavaScript 劫持攻击,传统的 Web 应用程序反而不易受攻击。JSON 实际上就是一段 JavaScript,通常是数组格式。攻击者在其恶意站点的页面中通过 <script> 标签调用被攻击站点的一个 JSON 动态数据接口,并通过 JavaScript Function Hook 等技术取得这些 JSON 数据。如果用户登录被攻击网站后(假定其身份认证信息是基于 Session Cookie 来保存的),又被攻击者诱引访问了恶意站点页面,那么,由于 <SCRIPT src="> 这种标签的请求会带上 Cookie 信息,恶意站点会发送 JSON 数据获取请求至被攻击站点,被攻击站点服务器会认为当前请求是合法的,并返回给恶意站点当前用户的相关 JSON 数据,从而导致用户数据泄密。整个过程相当于一个站外类型的跨站点请求伪造 CSRF 攻击。</script>
随着 Ajax 的进一步推广,以及 HTML5 的逐步应用,还有更多的客户端安全漏洞出现。目前对于 JavaScript 的安全研究尚不多,新推出的 HTML5 客户端存储、跨域通信等新特型也都跟安全紧密相关,有兴趣的读者可以作进一步阅读。鉴于笔者知识有限,JavaScript 相关安全漏洞暂且分享这么多,下面将谈谈 JavaScript 安全漏洞的检测技术。
Automatisierte Erkennung von JavaScript-Sicherheitslücken
Wie wir alle wissen, gibt es im Allgemeinen White-Box-Inspektion und Black-Box-Inspektion, um Code-Sicherheitslücken zu erkennen. Die White-Box-Inspektion konzentriert sich auf die Analyse des Codes, entweder durch manuelle Codeüberprüfung oder automatisierte Code-Analysetools. Bei der Black-Box-Inspektion werden hauptsächlich Hackerangriffe für Penetrationstests simuliert. Im Allgemeinen weist die Black-Box-Inspektion eine höhere Genauigkeit, aber eine geringere Codeabdeckung auf, während die White-Box-Inspektion eine höhere Codeabdeckung, aber eine höhere Falsch-Positiv-Rate aufweist. Die Kombination der beiden Methoden kann die Mängel der anderen ausgleichen, und hybride Inspektionsmethoden werden der zukünftige Trend sein.
In Bezug auf JavaScript-Code verlassen sich immer mehr Webanwendungen aus Gründen wie der Cross-Browser-Kompatibilität und besseren Ajax-Funktionsanforderungen auf JavaScript-Codebibliotheken von Drittanbietern wie Dojo, JQuery usw. Um die Dateigröße zu reduzieren, komprimieren diese Codebibliotheken häufig den Code, was zu einer extrem schlechten Lesbarkeit führt, sodass eine manuelle Codeüberprüfung nahezu unmöglich ist. Darüber hinaus gibt es auf der Seite viele Einstiegspunkte für JavaScript-Aufrufe, was manuelle Penetrationstests sehr arbeitsintensiv und schwierig macht. Daher müssen wir den Einsatz automatisierter Testtools empfehlen, um JavaScript-Sicherheitslücken zu erkennen.
Kurze Beschreibung des Rational AppScan JSA-Prinzips
JSA ist eine neu eingeführte AppScan-Erweiterung von Rational AppScan Standard V8.0, die zur Durchführung statischer JavaScript-Analysen zur Erkennung verwendet wird Häufige Sicherheitslücken bei Clients. JSA kombiniert statische JavaScript-Technologie zur Taint-Analyse und dynamische Website-Crawler-Technologie. Kurz gesagt, AppScan speichert die vollständige HTTP-Antwort aller vom Crawler untersuchten URLs und JSA analysiert dann den JavaScript-Code dieser Antwortseiten nacheinander. JSA wendet bei der Analyse jeder Seite zwei Phasen an: Datenflussanalyse und String-Analyse. Zunächst sucht JSA nach Spuren von der Quelle bis zur Senke, die den Sanitizer nicht durchlaufen haben. Wenn dieser Trace gefunden werden kann, wird JSA ihn in einem zweiten Schritt mithilfe einer Variante der String-Analyse namens String Prefix Analysis (SPA) verifizieren. Im Vergleich zur reinen statischen Analysetechnologie für JavaScript-Code ist die JSA-Technologie fortschrittlicher und genauer, da sie Sicherheitslücken in vollständig analysierten HTML-Seiten und DOM-Umgebungen analysiert.
In heutigen Web2.0-Websites und Ajax-Anwendungen erfordern HTML-Seiten häufig, dass der Browser eine dynamische Analyse basierend auf dem HTML- und JavaScript-Code in der Serverantwort durchführt, um vollständiges HTML und DOM zu bilden, die ausschließlich auf dem HTML basieren und JavaScript-Code in der Serverantwort. Es gibt einen offensichtlichen Fehler bei der statischen Taint-Analyse von JavaScript-Code: Der getestete JavaScript-Code und die Ausführungsumgebung sind nicht unbedingt vollständig, sodass die Genauigkeit und Vollständigkeit des Tests nicht garantiert werden kann. JSA überwindet die oben genannten Mängel, kombiniert die Vorteile der White-Box-Erkennung und der Black-Box-Erkennung und führt die String-Analyse-Technologie von IBM ein, sodass JSA eine bessere Genauigkeit und Vollständigkeit aufweist.
Verwenden Sie AppScan, um JavaScript-Sicherheitslücken zu erkennen
Altoro Mutual ist eine von IBM bereitgestellte Website zur Demonstration von Web-Sicherheitslücken. Im Folgenden zeigt der Autor den Lesern, wie sie AppScan JSA verwenden um diese JavaScript-Sicherheitslücken in Websites zu erkennen.
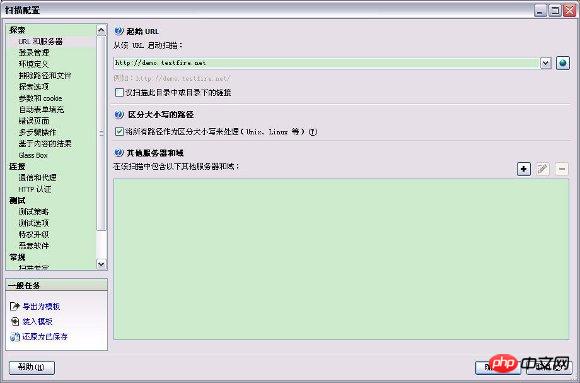
Starten Sie AppScan, klicken Sie auf das Menü „Scan – Scan-Konfiguration“, um das Dialogfeld „Scan-Konfiguration“ zu öffnen, und legen Sie die Start-URL auf „http://demo.testfire.net“ fest.
Abbildung 1. Legen Sie die Start-URL fest


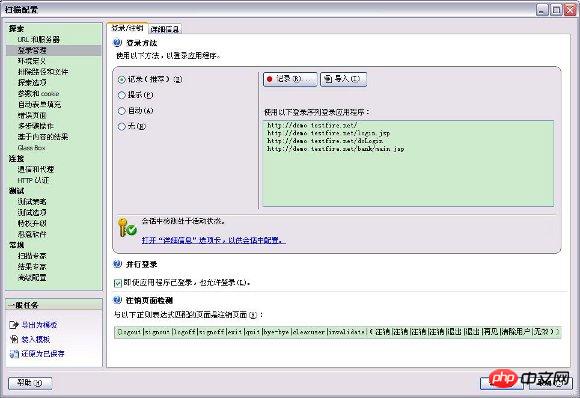
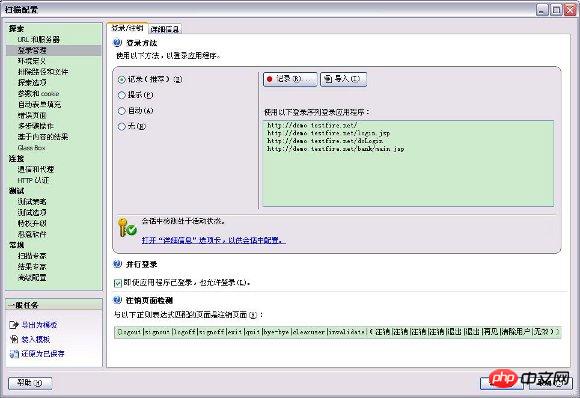
Klicken Sie auf der linken Seite des Scankonfigurationsdialogfelds auf „ Anmeldeverwaltung“ und klicken Sie dann rechts auf die Schaltfläche „Aufzeichnen…“, um den Anmeldevorgang aufzuzeichnen und sicherzustellen, dass die Sitzungserkennung aktiv ist.
Abbildung 2. Anmeldemethode festlegen


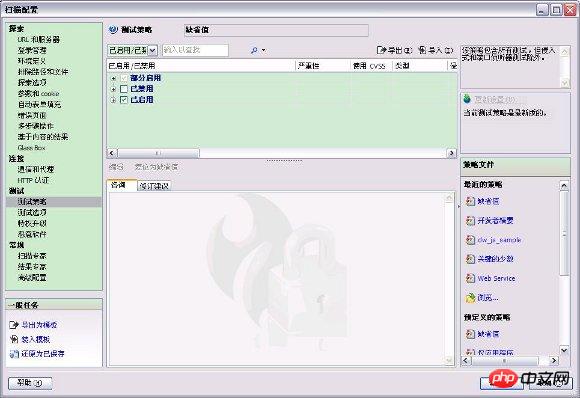
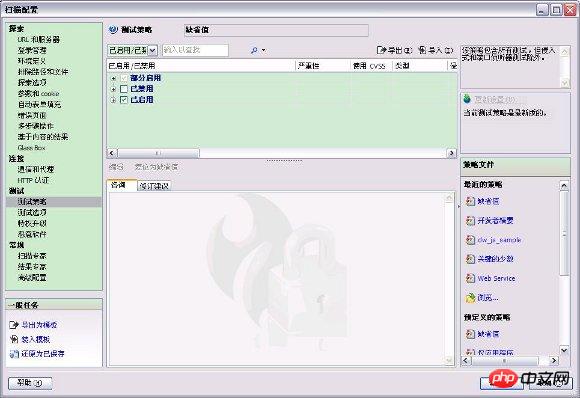
Klicken Sie auf der linken Seite des Scankonfigurationsdialogfelds auf „Testen“. Strategie“, Überprüfen Sie die Testrichtlinieneinstellungen. Die Standardteststrategie sollte „Standard“ sein, die bereits gängige JavaScript-Tests enthält. Sie können auf „Aktiviert/Deaktiviert“ klicken, um die derzeit standardmäßig aktivierten Teststrategien anzuzeigen.
Abbildung 3. Teststrategie prüfen


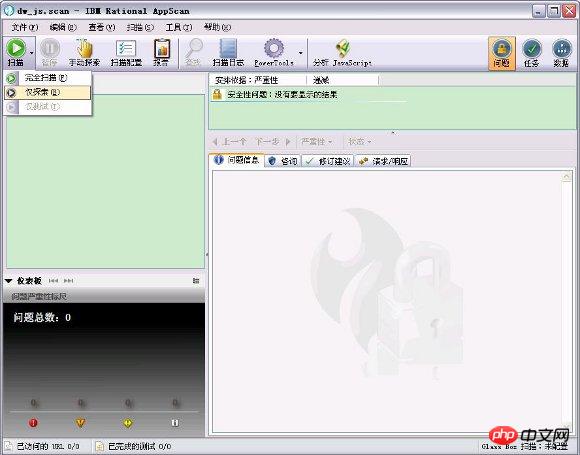
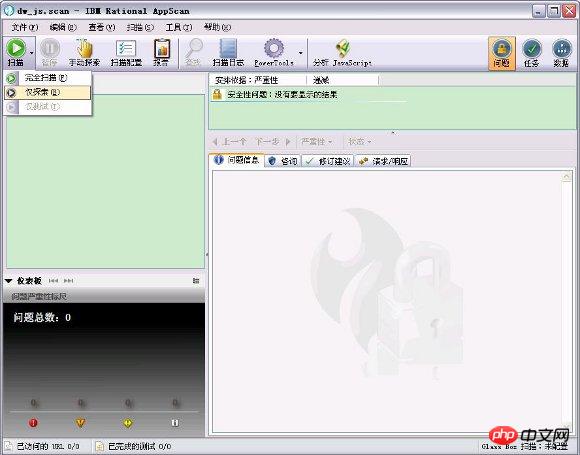
Schließen Sie das Dialogfeld „Scankonfiguration“ und klicken Sie auf das Menü „ Scannen – Nur Erkunden“ oder klicken Sie auf die Verknüpfungsschaltfläche (siehe Abbildung 4), um mit der Erkundung zu beginnen. In diesem Artikel wird nur erläutert, wie JavaScript-Sicherheitslücken erkannt werden. Wählen Sie daher die Testmethode „Nur erkunden“ + clientseitige JavaScript-Analyse.
Abbildung 4. Erkundung starten


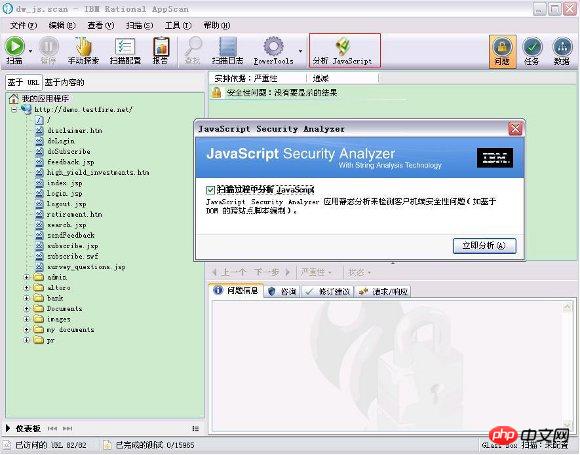
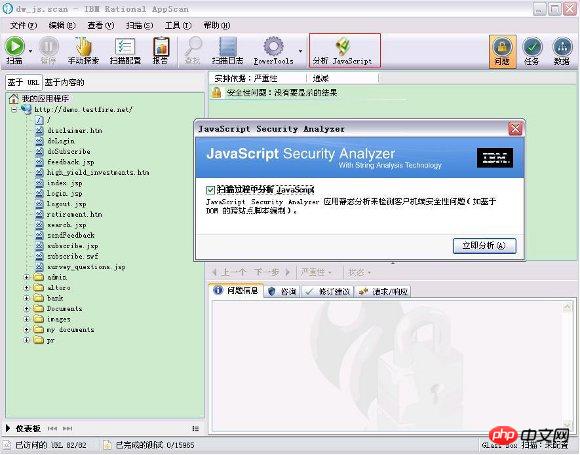
Klicken Sie auf das Menü „Extras – Erweiterungen – JavaScript Security Analyzer“ oder auf die Verknüpfungsschaltfläche (wie in Abbildung 5 dargestellt), um „JavaScript analysieren“ zu öffnen. Klicken Sie im Popup-Dialogfeld „JavaScript Security Analyzer“ auf „Jetzt analysieren“.
Abbildung 5. JavaScript analysieren

JavaScript Security Analyzer Nachdem der Scan abgeschlossen ist, wird dies der Fall sein in der Ergebnisliste Listet entdeckte clientseitige JavaScript-Sicherheitslücken auf. Wie in der folgenden Abbildung dargestellt, weist die Altoro Mutual-Site Sicherheitslücken im Bereich „DOM-basiertes Cross-Site-Scripting“ und „offene Umleitung“ auf. Die Details dieser Sicherheitslücken sind unten aufgeführt.
Abbildung 6. Scan-Ergebnisse anzeigen
jquery implementiert Code-Sharing für Overlay-3D-Texteffekte
Das obige ist der detaillierte Inhalt vonZusammenfassung häufiger Schwachstellen in JavaScript und Einführung in die automatisierte Erkennungstechnologie. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

