Heim >Web-Frontend >js-Tutorial >Markieren Sie Code mit highlight.js
Markieren Sie Code mit highlight.js
- 巴扎黑Original
- 2017-08-21 10:39:542609Durchsuche
In diesem Artikel wird hauptsächlich js vorgestellt, um Ihren Code hervorzuheben. Es ist sehr praktisch, dass Freunde, die es benötigen, darauf verweisen können.
Beim Durchsuchen der Blogs anderer Leute habe ich die Codes anderer Leute gesehen Das Beispiel verwendet die hervorgehobene Syntax. Unabhängig davon, ob es sich um Java, JS, PHP usw. handelt, werden die Schlüsselwörter automatisch hervorgehoben.
Als ich vor ein paar Tagen auf Code stieß, dachte ich natürlich daran, wie schön die Websites anderer Leute sind, bla bla.
Das formelle Basteln begann.
Schauen Sie sich andere Websites an, bevor Sie basteln. Hier ist der Effekt des Einfügens des kurzen Buches:

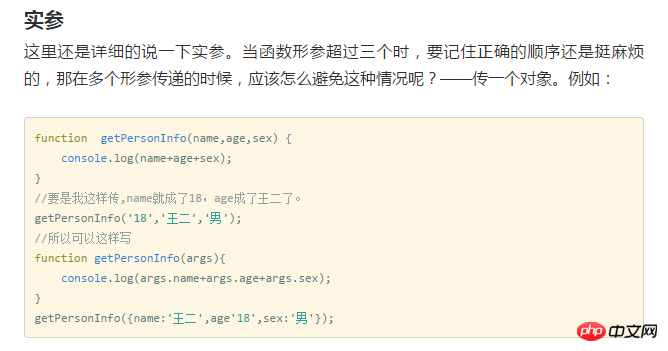
Die Schlüsselwörter, Methodennamen und Zeichenfolgen haben unterschiedliche Farben, obwohl der Code nicht sehr gut hervorgehoben ist. Also habe ich mir das Dokument angesehen und Folgendes gefunden:
<pre class="hljs javascript"><code class="javascript"><span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">getPersonInfo</span>(<span class="hljs-params">name,age,sex</span>) </span>{
<span class="hljs-built_in">console</span>.log(name+age+sex);
}
<span class="hljs-comment">//要是我这样传,name就成了18,age成了王二了。</span>
getPersonInfo(<span class="hljs-string">'18'</span>,<span class="hljs-string">'王二'</span>,<span class="hljs-string">'男'</span>);
<span class="hljs-comment">//所以可以这样写</span>
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">getPersonInfo</span>(<span class="hljs-params">args</span>)</span>{
<span class="hljs-built_in">console</span>.log(args.name+args.age+args.sex);
}
getPersonInfo({name:<span class="hljs-string">'王二'</span>,age<span class="hljs-string">'18'</span>,sex:<span class="hljs-string">'男'</span>});</code>hljs? ? Das ist es definitiv. Also haben wir unseren Protagonisten gefunden: highlights.js.
offizielle Website von Highlight.js
Die Verwendung von Highlightjs kann direkt auf der offiziellen Website eingesehen werden
Hier schreibe ich hauptsächlich auf, auf welche Fallstricke ich während der Verwendung gestoßen bin, und die endgültige Ergebnislösung.
1. Wenn Sie zu sehr darauf bedacht sind, heißen Tofu zu essen, ist der Anfang das Schwierigste
Laut dem Dokument auf der offiziellen Website brauchen Sie nur drei Codezeilen, um es zu verwenden. Es ist sehr praktisch und Sie können eine kleine Demo schreiben und es testen. Immer noch sehr effektiv.
<link href="http://cdn.bootcss.com/highlight.js/8.0/styles/monokai_sublime.min.css" rel="external nofollow" rel="stylesheet"> <script src="http://cdn.bootcss.com/highlight.js/8.0/highlight.min.js"></script> <script >hljs.initHighlightingOnLoad();</script>
Hier wird die von bootstarp bereitgestellte CDN verwendet. Sie können über die obige Verbindung direkt auf die CDN zugreifen und die gewünschte Version auswählen. So einfach ist das.

Auch dieses Farbschema ist nicht sehr gut. Wenn Sie schöne Farben wünschen, können Sie direkt auf die offizielle Website verweisen. https://highlightjs.org/static/demo/
2. Wenn es einfach zu verwenden ist, muss es in der tatsächlichen Entwicklung angewendet werden
Es ist so einfach es anzuwenden und ich bin sehr zufrieden, also wurde es auf das Projekt angewendet.
Als Ergebnis bin ich auf *Probleme gestoßen....
Das Projekt verwendet require.js, um js zu laden, und die gesamte Anwendung verwendet das Angular Framework.
Wenn Sie es direkt so schreiben, entspricht es offensichtlich nicht den Spezifikationen. Sie ändern also den Code und verwenden require.js, um Highlight.js zu laden.
Hervorhebungspfadkonfiguration in require.config hinzufügen
'highlight':'http://cdn.bootcss.com/highlight.js/8.0/highlight.min',
Führen Sie hljs.initHighlightingOnLoad();
in der Rückruffunktion von requirerequire(loadList, function ($, angular) {
$(function () {
angular.bootstrap(document, ['blogApp']);
});
hljs.initHighlightingOnLoad();
});CSS wird immer noch über den Link geladen, oder Sie können den @import von less verwenden, um ihn zu laden. Da das Projekt weniger verbraucht, habe ich @import
gewählt
@import "/lib/highlight/styles/tomorrow-night-eighties.css";Dann schreiben Sie einen Codetest auf der HTML-Seite:
<body>
<p ng-include="'template/header.html'"></p>
<p>
<pre class="brush:php;toolbar:false">
<code class="lang-javascript">
function init(){
$scope.req.getArticle();
$('pre code').each(function(i, block) {
hljs.highlightBlock(block);
});
}
</code>



