Heim >Web-Frontend >js-Tutorial >Einführung in die Dateisynchronisierung und asynchrone Lademethoden in JavaScript
Einführung in die Dateisynchronisierung und asynchrone Lademethoden in JavaScript
- 黄舟Original
- 2017-08-20 09:49:101659Durchsuche
In Bezug auf die Referenz von JS-Dateien gibt es zwar derzeit viele Frameworks und Tools (wie Webpack, CommonJS, Requirejs usw.), sie haben jedoch gute Arbeit geleistet. Abgesehen von diesen Frameworks ist es jedoch immer noch hilfreich, die native Lademethode zu verstehen. In diesem Artikel werden kurz die synchronen und asynchronen Lademethoden einiger js-Dateien beschrieben.
Synchrones Laden
kann mit dem 3f1c4e4b6b16bbbd69b2ee476dc4f83a-Tag in die HTML-Datei eingefügt werden Der bequemste Weg, mit dem Lernen zu beginnen.
Bereiten Sie zwei js-Dateien wie folgt vor:
calc1.js
console.log('calc1 loading begin')
function add(...args) {
return args.reduce((currentTotal, i) => currentTotal + i, 0);
}
console.log('calc1 loading end')calc2.js
console.log('calc2 loading begin') console.log(add(1,2,3)) console.log('calc2 loading end')
calc2.js hängt von calc1.js ab.
HTML-Datei lautet wie folgt:
<body> <script src="calc1.js"> </script> <script src="calc2.js"> </script> </body>
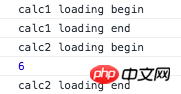
Auf diese Weise erfolgt das Laden der Datei synchron. Das heißt, calc2.js wird erst geladen, nachdem calc1.js geladen wurde, sodass garantiert ist, dass calc2.js die Add-Funktion in calc1 immer korrekt aufrufen kann. Die Debugging-Ergebnisse in Chrome lauten wie folgt:

Allerdings liegen auch die Nachteile des synchronen Ladens auf der Hand. Wenn mehrere Dateien vorhanden sind, ist die Gesamtladezeit sehr lang Die Benutzeroberfläche wird blockiert.
Asynchrones Laden über Skriptelement
Der Vorteil des asynchronen Ladens besteht darin, dass mehrere JS-Dateien gleichzeitig geladen werden können. Da es asynchron ist, blockiert es die Benutzeroberfläche nicht und bietet eine gute Benutzererfahrung. Der Nachteil besteht natürlich darin, dass die Ladereihenfolge abhängiger Dateien nicht garantiert werden kann.
HTML-Code
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var script1 = document.createElement('script');
script1.src='calc1.js';
script1.type='text/javascript';
var script2 = document.createElement('script');
script2.src='calc2.js';
script2.type='text/javascript';
document.getElementsByTagName('head')[0].appendChild(script1).appendChild(script2);
</script>
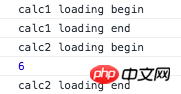
</head>Die Debugging-Ergebnisse in Chrome können manchmal korrekt wie folgt ausgegeben werden:

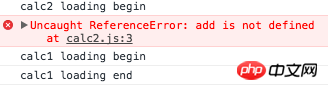
Aber manchmal wird beim Ausführen von calc2.js ein Fehler gemeldet, weil clac1.js nicht zuerst geladen wird.

Dann müssen wir das Problem der Ladereihenfolge lösen und sicherstellen, dass calc1.js zuerst geladen wird.
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function loadScript(file, callbackFn) {
var script = document.createElement('script');
script.src= file;
script.type='text/javascript';
// 监听onload时间,当前js文件加载完成后,再加载下一个
script.onload = callbackFn;
document.getElementsByTagName('head')[0].appendChild(script)
}
loadScript('calc1.js', function () {
loadScript('calc2.js');
} );
</script>
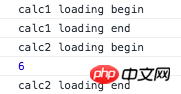
</head>So wird immer das richtige Ergebnis ausgegeben.
Das Laden von JS-Dateien über AJAX
<script>
function loadScript(file, callbackFn) {
var xhr = new XMLHttpRequest();
xhr.open('get', file, true);
// for IE
if (xhr.onreadystatechange) {
xhr.onreadystatechange = function () {
console.log(xhr.readyState, xhr.status);
if (xhr.readyState == 4) {
if (xhr.status >= 200 && xhr.status < 300 || xhr.status == 304) {
insertScriptText(xhr.responseText);
if (callbackFn) {
callbackFn();
}
}
}
}
} else {
xhr.onload = function () {
insertScriptText(xhr.responseText);
if (callbackFn) {
callbackFn();
}
}
}
xhr.send(null);
}
function insertScriptText(scriptText) {
var script = document.createElement('script');
script.type = 'text/javascript';
script.text = scriptText;
document.body.appendChild(script);
}
loadScript('calc1.js', function () {
loadScript('calc2.js');
});
</script>kann die Ergebnisse auch korrekt ausgeben .

Zusammenfassung
Wenn es sich um eine einzelne oder mehrere js-Dateien handelt, können Sie an der Stelle ein Skript-Tag einfügen Ende des HTML-Körpers zum synchronen Laden. Webpack führt tatsächlich mehrere JS-Dateien zu einer zusammen und fügt dann Skriptreferenzen in den Textkörper ein.
Das obige ist der detaillierte Inhalt vonEinführung in die Dateisynchronisierung und asynchrone Lademethoden in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

