Heim >Web-Frontend >CSS-Tutorial >Zusammenfassung der Probleme im Zusammenhang mit Deckkrafteinstellungen, die sich auf Indexänderungen (Anzahl der Ebenen) in CSS auswirken
Zusammenfassung der Probleme im Zusammenhang mit Deckkrafteinstellungen, die sich auf Indexänderungen (Anzahl der Ebenen) in CSS auswirken
- 巴扎黑Original
- 2017-08-18 13:42:141916Durchsuche
In diesem Artikel wird hauptsächlich das Problem vorgestellt, dass sich die Deckkrafteinstellung in CSS auf die Änderung des Index (Anzahl der Ebenen) auswirkt. Er fasst die Probleme zusammen, die in verschiedenen Situationen auftreten, und fügt den detaillierten Code hinzu Erklärung, interessierte Freunde können darauf verweisen.
Es wurde ein Problem bei der Verwendung des Opazitätsattributs entdeckt, um die gesamte Seite transparent zu machen. Wenn sich zwei Ebenen überlappen, überschreibt die Ebene mit einem Deckkraftattribut und einem Wert kleiner als 1 die nachfolgende Ebene. Deshalb habe ich ein Experiment durchgeführt, um den Grad der Deckkraft zu überprüfen.
Die Kaskadenregel auf Webseiten lautet wie folgt: Wenn keine Ebene das Positionsattribut als absolut oder relativ definiert, wird der HTML-Code der dahinter platzierten Ebene oben angezeigt. Wenn das Positionsattribut angegeben und das Z-Index-Attribut festgelegt ist, wird das Attribut mit dem größeren Wert oben angezeigt.
Das durch das Opazitätsattribut verursachte Kaskadenproblem
Für eine normale Ebene ohne aktivierten Z-Index, wenn welche Eine Ebene, die das Deckkraftattribut mit einem Attributwert kleiner als 1 verwendet, wird darauf angezeigt. Lass uns eine Demo machen. Der Code lautet wie folgt:
<html>
<head>
<title >带有 opacity 的层叠问题</title>
<style>
html{padding:40px;}
.dd{width:100px;height:100px;}
#a{background:red;}
#b{background:blue;margin-left:20px;margin-top:-80px;}
#c{background:green;margin-left:40px;margin-top:-80px;}
</style>
</head>
<body>
<p id="a"></p>
<p id="b"></p>
<p id="c"></p>
</body>
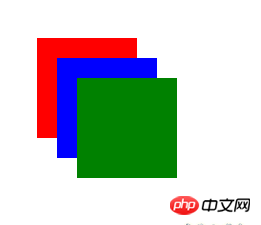
</html>Nachdem Sie ihn als HTML-Datei gespeichert und geöffnet haben, sehen Sie die normale Reihenfolge

Normale Kaskadierung
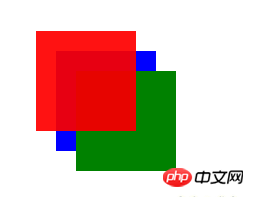
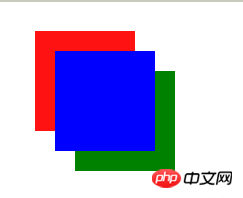
Zu diesem Zeitpunkt fügen wir das Attribut opacity: 0.9 zu #a hinzu. Das Wunder geschah, es deckte die anderen beiden Ebenen ab:

Ebenenbildung nach dem Hinzufügen einer Deckkraft von weniger als 1
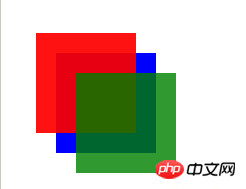
Nur wenn eine andere Ebene (z. B. #c) ebenfalls einen Deckkraftwert von weniger als 1 festlegt 1 (zum Beispiel: 0,8) Danach kann das folgende #c normale Regeln installieren, um #a abzudecken.

Auch einer anderen Ebene einen Deckkraftwert zuweisen
Auf diese Weise wird die Ebene mit einem Deckkraftattribut kleiner als 1 erhöht um eine Ebene. Was die wissenschaftlichen Prinzipien im Inneren angeht, habe ich es nicht herausgefunden, vielleicht ist es ein kleiner Fehler. Aber manchmal ist es etwas, was wir nicht wollen.
Lösen Sie das Problem, indem Sie das Attribut der Position definieren
Wie lässt sich dieses Problem lösen? Wie bereits erwähnt, hat die Ebene mit der angegebenen Position und dem Z-Index unter normalen Umständen eine höhere Ebene als die normale Ebene. Wie schneidet die Ebene mit der angegebenen Opazität im Vergleich zur Ebene mit der angegebenen Position ab? Fügen wir position: relativ zu #b hinzu und sehen. Der Stilcode lautet derzeit wie folgt:
#a{background:red;opacity:0.9;}
#b{background:blue;margin-left:20px;margin-top:-80px;position:relative;}
#c{background:green;margin-left:40px;margin-top:-80px;opacity:0.8;}Nach dem Speichern und Aktualisieren sehen Sie den Effekt wie folgt:

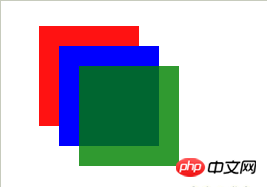
Der kaskadierende Effekt nach Verwendung des Positionsattributs auf einer Ebene
Mit anderen Worten: Nach Verwendung des relativen Positionsattributs auf einer Ebene kann die Ebene dieselbe sein wie Danach wird die Deckkraft entsprechend der normalen Sortier- und Kaskadenanzeige ermittelt (in nachfolgenden Experimenten habe ich auch den absoluten Attributwert getestet und die Ergebnisse waren die gleichen wie die relativen Attributwerte). Wenn wir das Deckkraftattribut von #c löschen, können wir sehen, dass #c ganz unten steht.

Der Effekt nach dem Aufheben des Deckkraftattributs auf der unteren Ebene
Es ist noch nicht fertig, ich habe gerade die Position aktiviert: relativ Attribut auf #b vor , Z-Index noch nicht verwenden. Wir legen den Z-Index von #b fest (zum Beispiel: 100). Offensichtlich wird #b zur obersten Ebene.

Die Auswirkung der Einstellung des Z-Index auf der mittleren Ebene
Zusammenfassung der Kaskadierung Probleme
Eine Ebene, deren Positionsattributwert absolut oder relativ ist, befindet sich auf einer höheren Ebene als eine normale Ebene. Die Ebene, die das Deckkraftattribut kleiner als 1 verwendet, ist ebenfalls höher als die normale Ebene und dieselbe Ebene wie die Ebene mit der angegebenen Position. Sie unterstützt jedoch nicht das Z-Index-Attribut, sodass die Ebene mit der angegebenen Position verwendet werden kann das Z-Index-Attribut, um die Ebenen mit einer Deckkrafteigenschaft von weniger als 1 abzudecken. ”
Das obige ist der detaillierte Inhalt vonZusammenfassung der Probleme im Zusammenhang mit Deckkrafteinstellungen, die sich auf Indexänderungen (Anzahl der Ebenen) in CSS auswirken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

