Heim >Web-Frontend >js-Tutorial >Perfekte Lösung für den Fehler beim BootStrap-Tab-Wechsel
Perfekte Lösung für den Fehler beim BootStrap-Tab-Wechsel
- PHPzOriginal
- 2018-05-24 10:49:362257Durchsuche
Wenn Bootstrap die Registerkartenseite entwickelt, wird die Registerkartenseite normal angezeigt, aber der entsprechende Inhaltsbereich ändert sich beim Klicken nicht. Als nächstes werde ich Ihnen in diesem Artikel die Lösung für das Scheitern des BootStrap-Tab-Wechsels mitteilen. Interessierte Freunde sollten einen Blick darauf werfen
Übersicht
bootstrap Beim Entwickeln der Registerkartenseite wird die Registerkartenseite normal angezeigt, der entsprechende Inhaltsbereich ändert sich jedoch nicht, wenn darauf geklickt wird.
Spezifische Symptome und Lösungen
1. Die Registerkarten-Benutzeroberfläche wird angezeigt, beim Klicken erfolgt jedoch keine Reaktion, und die Registerkarten-Benutzeroberfläche wechselt nicht mit dem Klick.
Überprüfen Sie zunächst, ob bootstrap.css, jQuery.js und bootstrap.js korrekt importiert werden, und stellen Sie sicher, dass die Reihenfolge der Einführung jQuery zuerst und bootstrap.js zuletzt lautet. Überprüfen Sie dann, ob der Code andere Fehler enthält, die JS beenden.
2. Die Registerkartenseite kann mit einem Klick gewechselt werden, aber die ersten Inhalte können nach dem Klicken gewechselt werden, die folgenden Inhalte können jedoch nicht gewechselt werden
Ursache :
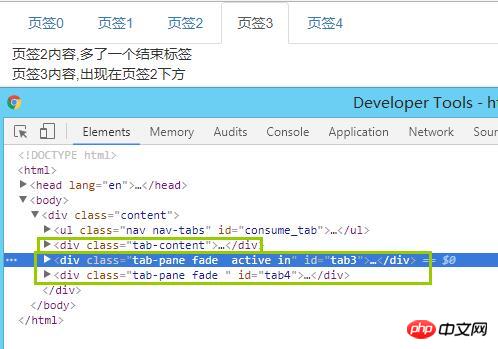
Es liegt ein Fehler in der HTML-Struktur des Inhaltsbereichs vor. Ein zusätzliches p-End-Tag wird in einen einzelnen Tab geschrieben, was dazu führt, dass der Tab-Inhalt p vorzeitig geschlossen wird Das verbleibende Tab-Pan wird zu einer parallelen Beziehung zum ursprünglichen Tab-Inhalt und nicht zu einer Eltern-Kind-Beziehung. Beachten Sie dies sorgfältig. Das Hauptmerkmal besteht darin, dass der Inhalt, der ursprünglich im Tab-Inhaltsbereich angezeigt werden sollte, nach dem Klicken unten auf der Seite angezeigt wird.
[Verwandte Empfehlungen: Bootstrap-Tutorial]
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>bootstrap页签切换失效</title>
<link href="//cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
<!-- 先引入jQuery,再引入bootstrap.js-->
<script src="//cdn.bootcss.com/jquery/1.12.3/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
.content{
width: 60%;
margin: auto;
}
</style>
</head>
<body>
<p class="content">
<ul class="nav nav-tabs" id='consume_tab'>
<li><a href="#tab0" rel="external nofollow" data-toggle="tab">页签0</a></li>
<li ><a href="#tab1" rel="external nofollow" data-toggle="tab">页签1</a></li>
<li ><a href="#tab2" rel="external nofollow" data-toggle="tab">页签2</a></li>
<li ><a href="#tab3" rel="external nofollow" data-toggle="tab">页签3</a></li>
<li ><a href="#tab4" rel="external nofollow" data-toggle="tab">页签4</a></li>
</ul>
<p class="tab-content">
<p class="tab-pane active " id="tab0">
<p>
<span>页签0内容</span>
</p>
</p>
<p class="tab-pane fade " id="tab1">
<p>
<span>页签1内容</span>
</p>
</p>
<p class="tab-pane fade " id="tab2">
<p>
<span>页签2内容,多了一个结束标签</span>
<!-- 页签2内容多了一个结束标签-->
</p>
</p>
</p>
<p class="tab-pane fade " id="tab3">
<p>
<span>页签3内容,出现在页签2下方</span>
</p>
</p>
<p class="tab-pane fade " id="tab4">
<p>
<span>页签4内容,出现在页签2下方</span>
</p>
</p>
</p>
</p>
</body>
</html>
Wenn Sie das Element überprüfen, werden Sie siehe Tab. Das offensichtlichste Merkmal ist, dass Pan- und Tab-Inhalte auf derselben Ebene angezeigt werden. Zu diesem Zeitpunkt müssen Sie nur den Code auf der letzten Registerkarte überprüfen, auf die geklickt werden kann (im Beispiel Tab2), und das redundante p-End-Tag entfernen.
Zusammenfassung
Diese Art von Fehler kann leicht auftreten, außer bei Entwicklern, die neu im Bootstrap sind Für die Entwicklung kann ein solcher Fehler leicht auftreten, wenn die Verschachtelungsbeziehung der Seitenstruktur relativ komplex ist. Nach Kenntnis des Fehlergenerierungsprinzips und der Analysemethode ist es jedoch nicht schwierig, ihn zu lösen.
Das obige ist der detaillierte Inhalt vonPerfekte Lösung für den Fehler beim BootStrap-Tab-Wechsel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

