Heim >Web-Frontend >js-Tutorial >Einführung in rekursive JavaScript-Algorithmen
Einführung in rekursive JavaScript-Algorithmen
- 巴扎黑Original
- 2017-08-18 09:52:261341Durchsuche
In diesem Artikel wird hauptsächlich der rekursive JavaScript-Algorithmus zum Generieren eines Baummenüs vorgestellt, der einen bestimmten Referenzwert hat.
Das Beispiel dieses Artikels zeigt Ihnen, wie Sie ein Baummenü erstellen js. Der spezifische Inhalt ist wie folgt:
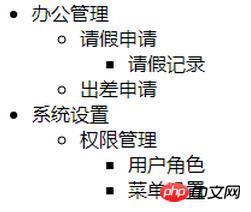
1. Die endgültige Darstellung dient nur dazu, den Algorithmus zu implementieren und ihn ohne CSS-Schnittstelle zu laden Optimierung)

2. Datenquelle
Die Menüinformationen stammen im Allgemeinen aus der Datentabelle in der Datenbank und sind eine selbstverknüpfende Tabelle, die die Hauptfelder (Primärschlüssel, Menüname) enthält , übergeordnete ID); Dieses Beispiel befindet sich auf der Startseite. Verwenden Sie ein Objektarray, um das Abrufen von Menüinformationen aus der Datenbank zu simulieren.var menuArry = [
{ id: 1, name: "办公管理", pid: 0 },
{ id: 2, name: "请假申请", pid: 1 },
{ id: 3, name: "出差申请", pid: 1 },
{ id: 4, name: "请假记录", pid: 2 },
{ id: 5, name: "系统设置", pid: 0 },
{ id: 6, name: "权限管理", pid: 5 },
{ id: 7, name: "用户角色", pid: 6 },
{ id: 8, name: "菜单设置", pid: 6 },
]; Hinweis: ID – Menü-Primärschlüssel-ID; Name – Menüname – übergeordnete ID
Allgemeine Quellen für Menüinformationen
Hinweis: Dieses Beispielmenü verwendet die Demonstration einer ungeordneten Liste, die Menüvariable ist das endgültig generierte Menü-HTML
//菜单列表html
var menus = '';
//根据菜单主键id生成菜单列表html
//id:菜单主键id
//arry:菜单数组信息
function GetData(id, arry) {
var childArry = GetParentArry(id, arry);
if (childArry.length > 0) {
menus += '<ul>';
for (var i in childArry) {
menus += '<li>' + childArry[i].name;
GetData(childArry[i].id, arry);
menus += '</li>';
}
menus += '</ul>';
}
}
//根据菜单主键id获取下级菜单
//id:菜单主键id
//arry:菜单数组信息
function GetParentArry(id, arry) {
var newArry = new Array();
for (var i in arry) {
if (arry[i].pid == id)
newArry.push(arry[i]);
}
return newArry;
}4. Führen Sie
Hinweis: GetData (0, menuArry), 0 – Primärschlüssel des oberen Menüs
GetData(0, menuArry)
$("body").append(menus);
Das obige ist der detaillierte Inhalt vonEinführung in rekursive JavaScript-Algorithmen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

