Heim >Web-Frontend >js-Tutorial >Beispiel-Tutorial zur Verwendung des Bootstrap-Modal+Gridview-Popup-Box-Effekts
Beispiel-Tutorial zur Verwendung des Bootstrap-Modal+Gridview-Popup-Box-Effekts
- 巴扎黑Original
- 2017-08-17 15:58:282150Durchsuche
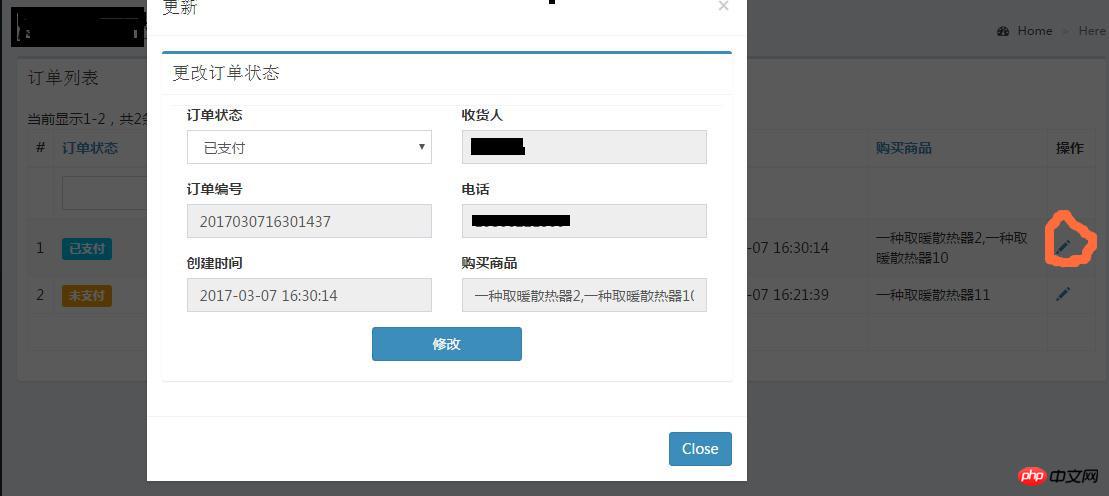
In diesem Artikel wird hauptsächlich der durch Bootstrap Modal + Gridview erzielte Popup-Box-Effekt vorgestellt. Klicken Sie auf „Aktualisieren“ in der Rasteransicht, um das Formular zum Ausfüllen von Informationen anzuzeigen. Interessierte Freunde können darauf verweisen >Das Projekt muss in den Gridview-Formularinformationen auf „Aktualisieren“ klicken, um das Formular für den Betrieb ohne Springen aufzurufen.
 1. Fügen Sie der Girdview eine Aktualisierungsschaltfläche hinzu, um das modale Popup-Fenster aufzurufen
1. Fügen Sie der Girdview eine Aktualisierungsschaltfläche hinzu, um das modale Popup-Fenster aufzurufen
'buttons' => [
'update' => function ($url, $model, $key) {
return Html::a('<span class="glyphicon glyphicon-pencil"></span>', '#', [
'data-toggle' => 'modal',
'data-target' => '#update-modal',
'class' => 'data-update',
'data-id' => $key,
'title'=>'更改状态',
]);
},
],<?php use yii\bootstrap\Modal;//模态弹出框 Modal::begin([ 'id' => 'update-modal', 'header' => '<h4 class="modal-title">更改状态</h4>', 'footer' => '<a href="#" rel="external nofollow" class="btn btn-primary" data-dismiss="modal">Close</a>', ]); Modal::end(); ?>
4. Controller-Update-Methode
<?php
$requestUpdateUrl = Url::toRoute('update');
$updateJs = <<<JS
$('.data-update').on('click', function () {
$.get('{$requestUpdateUrl}', { id: $(this).closest('tr').data('key') },
function (data) {
$('.modal-body').html(data);
}
);
});
JS;
$this->registerJs($updateJs);
?>Das obige ist der detaillierte Inhalt vonBeispiel-Tutorial zur Verwendung des Bootstrap-Modal+Gridview-Popup-Box-Effekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

