Heim >Web-Frontend >js-Tutorial >Promise-Verarbeitungsinstanz, die mehrere voneinander abhängige asynchrone Anforderungen abschließt
Promise-Verarbeitungsinstanz, die mehrere voneinander abhängige asynchrone Anforderungen abschließt
- 巴扎黑Original
- 2018-05-24 13:45:513598Durchsuche
Der folgende Herausgeber bringt Ihnen einen Artikel über die Versprechensverarbeitung mehrerer voneinander abhängiger asynchroner Anforderungen (Erklärung mit Beispielen). Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Editor und werfen wir einen Blick darauf
In Projekten stoßen wir oft auf mehrere asynchrone Anfragen, die voneinander abhängig sind. Wenn es drei Ajax-Anfragen a, b und c gibt, muss sich b auf die von a zurückgegebenen Daten verlassen, und c benötigt die von a und b zurückgegebenen Daten. Von der Verwendung verschachtelter Anfragen ist natürlich abzuraten. Dadurch ist der Code schwer zu warten und es gibt viele Anfragen. Es werden viele Fragen auftauchen.
Das Versprechen besteht darin, das Problem mehrerer asynchroner Anforderungen zu lösen. Promise ist ein von ES6 bereitgestelltes Objekt, das zur Übermittlung von Nachrichten für asynchrone Vorgänge verwendet wird.
Versprechen hat drei Zustände: Ausstehend (in Bearbeitung), Gelöst (abgeschlossen, auch als Erfüllt bezeichnet) und Abgelehnt (fehlgeschlagen).
Laden Sie den Code direkt hoch. Es gibt Anfragen für a und b, und b hängt von den Anfragedaten von a ab. Wie folgt:
function a(){
return new Promise(function(res,rej){
$.ajax({
url:"a",
type: "GET",
async:true,
dataType:"json",
success:function(data){
console.log(data,"a");
res(data);
}
})
});
}
function b(data){
console.log(data,"data");
return new Promise(function(res,rej){
$.ajax({
url:"b",
type: "POST",
async:true,
data:JSON.stringify(data),
dataType:"json",
success:function(data){
console.log(data,"b");
res();
}
})
});
}
$("#btn").click(function(){
a().then(function (data){
b(data);
}).then(function(){
})
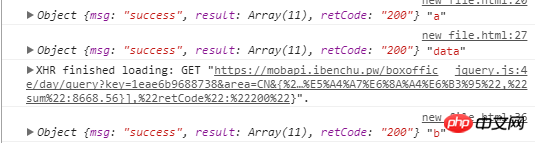
})Ich habe eine Schnittstellen-URL im Internet gefunden, und Sie können die laufenden Ergebnisse sehen:

Das obige ist der detaillierte Inhalt vonPromise-Verarbeitungsinstanz, die mehrere voneinander abhängige asynchrone Anforderungen abschließt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

