Heim >Web-Frontend >js-Tutorial >Implementierung der TreeGrid-Abfragefunktion von EasyUI in jQuery
Implementierung der TreeGrid-Abfragefunktion von EasyUI in jQuery
- 黄舟Original
- 2017-08-13 10:12:492259Durchsuche
In diesem Artikel wird hauptsächlich die Implementierungsmethode der TreeGrid-Abfragefunktion von jQuery EasyUI vorgestellt.
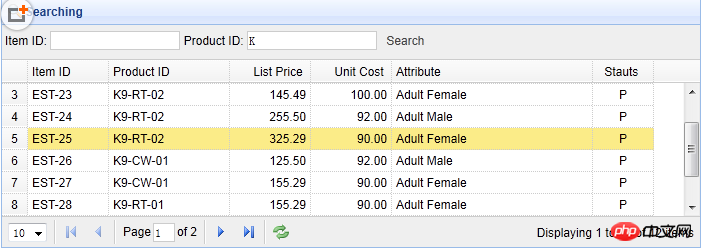
Vor kurzem ist es erforderlich, die Abfragefunktion von TreeGrid zu implementieren folgt:

Sie können die Informationen des Stammknotens und bestimmter Unterknoten abfragen, indem Sie die LoadData von EasyUI verwenden. Die Methode zum Laden der URL kann nicht realisiert werden. Sie verwenden also asynchrones AJAX, um die Daten abzufragen und zurückzugeben, weisen sie der Variablen zu und verwenden dann die LoadData von
TreeGrid, um das Rückgabeergebnis im JSON-Format zu laden, um die Abfragefunktion von TreeGrid zu implementieren. Der Code lautet wie folgt:
function searchROM() {
var product = $('#Product').combobox('getValue');
var keytype = $('#keytype').combobox('getValue');
var keywords = $('#keywords').val();
var url = encodeURI('/GoodsROM/ROMList?product=' + product + '&keytype=' + keytype + '&keywords=' + keywords+'&'+Math.random());
$.post(url, {}, function(data) {
var d = data;//返回json格式结果
$('#grid').treegrid('loadData',d);//加载数据更新treegrid
}, 'json');
}Zusammenfassung
Das obige ist der detaillierte Inhalt vonImplementierung der TreeGrid-Abfragefunktion von EasyUI in jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

