Heim >Web-Frontend >js-Tutorial >Anwendungsbeispiel für das jQuery-Paging-Plug-in jqPaginator
Anwendungsbeispiel für das jQuery-Paging-Plug-in jqPaginator
- 黄舟Original
- 2017-08-13 10:10:433323Durchsuche
Dieser Artikel hilft Ihnen hauptsächlich dabei, die Verwendung des JQuery-Paging-Plug-Ins jqPaginator schnell zu beherrschen. Er hat einen gewissen Referenzwert.
Dieser Artikel wird Ihnen einen sehr guten Artikel vorstellen. jQuery-Paginierungs-Plug-in: jqPaginator.
jqPaginator ist eine einfache und hochgradig anpassbare jQuery-Paginierungskomponente, die für eine Vielzahl von Anwendungsszenarien geeignet ist.
Einführung
Es gibt viele Arten von Paging-Komponenten im Internet, aber es ist schwierig, eine zu finden, die sehr „zufriedenstellend“ ist, also wurde jqPaginator geboren.
Die meiner Meinung nach ideale Paging-Komponente ist nicht durch CSS-Frameworks eingeschränkt und kann in Webseiten in verschiedenen Stilen verwendet werden. Aus meiner einfachen Erfahrung ist eine hochgradig angepasste HTML-Struktur der Schlüssel zum Erreichen dieses Ziels. Daher ist jqPaginator bestrebt, in einem angemessenen Rahmen angepasst zu werden, sodass es in verschiedenen Szenarien flexibel eingesetzt werden kann.
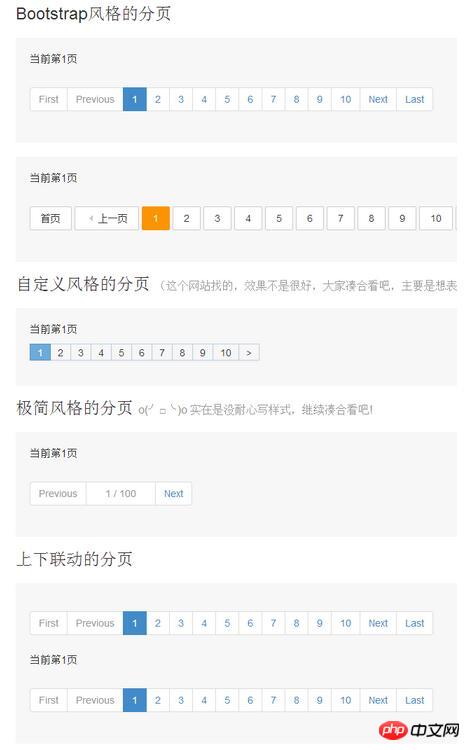
Screenshot der Wirkung:

Gebrauchsanweisung
Beispiel
Die Anwendung ist sehr Ganz einfach: Führen Sie zunächst jQuery und jqPaginator ein, und dann können Sie das Paging initialisieren.
Kopieren Sie den Code Der Code lautet wie folgt:
$('#id').jqPaginator({ totalPages: 100, visiblePages: 10, currentPage: 1, first: '<li class="first">
<a href="javascript:void(0);">First</a></li>', prev: '<li class="prev">
<a href="javascript:void(0);">Previous</a></li>', next: '<li class="next">
<a href="javascript:void(0);">Next</a></li>', last: '<li class="last">
<a href="javascript:void(0);">Last</a></li>', page: '<li class="page">
<a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) { $('#text').html('当前第' + num + '页'); } });
Der Das obige Beispiel ist die erste Demo mit Paginierung im Bootstrap-Stil. Die spezifischen Parameter werden später vorgestellt. Was Sie hier verstehen müssen, ist, dass, wenn Sie class anstelle von id verwenden, alle Elemente der Klasse initialisiert werden, um den oben genannten „Zwei-Paging-Verknüpfungseffekt“ zu erzielen.
Parameter

Erweiterungsmethoden
jqPaginator bietet zwei Erweiterungsmethoden, um die Initialisierung von Komponenten zu erleichtern.
$('#id').jqPaginator('option', options)
Nach der Initialisierung die Konfiguration dynamisch ändern
$('#id').jqPaginator('option', { currentPage: 1 });
$('#id').jqPaginator('destroy')jqPaginator zerstören
$('#id').jqPaginator('destroy');
Empfohlene Lösung (kombiniert mit dem Backend):
Die Homepage springt durch eine bestimmte Backend-Abfrage, mit der Gesamtzahl Anzahl der Seiten Während Sie auf Daten warten, ist es praktisch, die Seitennavigationsleiste zu initialisieren und die erste Seite mit Daten in der Tabelle anzuzeigen.
Nachfolgende Klicks auf jede Seitenschaltfläche führen zu einer Ajax-Anfrage, und die Seitendaten werden als JSON zurückgegeben und in die Tabelle eingefügt. Der Vorteil besteht darin, dass Sie nicht jedes Mal die Gesamtzahl der Elemente abfragen müssen. Es müssen jedoch nur die aktuellen Seitendaten abgefragt werden. Ja, es ist schnell und reduziert die Belastung der Datenbank. Der spezifische Code lautet wie folgt und dient nur als Referenz:
<script type="text/javascript">
$(function(){
$('#page').jqPaginator({
//totalPages: 100,
pageSize:2,//每一页多少条记录
totalCounts:${totalCount},
visiblePages: 10,
currentPage: 1,
first: '<li class="first"><a href="javascript:void(0);">First</a></li>',
prev: '<li class="prev"><a href="javascript:void(0);">Previous</a></li>',
next: '<li class="next"><a href="javascript:void(0);">Next</a></li>',
last: '<li class="last"><a href="javascript:void(0);">Last</a></li>',
page: '<li class="page"><a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) {
// alert('当前第' + num + '页');
//此处可以ajax加载下一页数据
$.get('ajaxpage',{num:num},function(data){
$("#tab").html('<tr><th>书籍Id</th><th>书名</th><th>价格</th><th>操作</th></tr>');
for(var i=0;i<data.length;i++){
$("#tab").append('<tr><td>'+data[i].id+'</td><Td>'+data[i].bookName+'</Td><td>'+data[i].bookPrice+'</td>'+
'<td><a href="/test_maven/updateBook?id=${book.id }">修改</a> <a href="#">删除</a></td> </tr>');
}
},'json')
}
});
})
</script>
<title>Insert title here</title>
</head>
<body>
<h1>所有书籍</h1>
<table id="tab">
<tr><th>书籍Id</th><th>书名</th><th>价格</th><th>操作</th></tr>
<c:forEach items="${books }" var="book">
<tr><td>${book.id }</td><Td>${book.bookName }</Td><td>${book.bookPrice }</td>
<td><a href="/test_maven/updateBook?id=${book.id }">修改</a> <a href="#">删除</a></td>
</tr>
</c:forEach>
</table>Das obige ist der detaillierte Inhalt vonAnwendungsbeispiel für das jQuery-Paging-Plug-in jqPaginator. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

