Heim >Web-Frontend >js-Tutorial >Erfahren Sie, wie Sie die Gzip-Komprimierungsmethode in Node.js aktivieren
Erfahren Sie, wie Sie die Gzip-Komprimierungsmethode in Node.js aktivieren
- 巴扎黑Original
- 2017-08-12 16:31:331883Durchsuche
Aktivieren Sie die GZIP-Komprimierungsfunktion der Website, die normalerweise bis zu 70 % betragen kann. Das heißt, wenn Ihre Webseite 30 KB groß ist, wird sie nach der Komprimierung auf 9 KB reduziert Verbessern Sie die Browsing-Geschwindigkeit (Hinweis: Das Surfen erfordert Geräteunterstützung).
Was ist Gzip
Kopieren Sie die Erklärungen der Meister:
GZIP wurde zuerst von Jean-loup Gailly und Mark Adler erstellt, Verwendung der Dateikomprimierung für UNIX-Systeme. Unter Linux verwenden wir häufig Dateien mit der Endung .gz, die im GZIP-Format vorliegen. Heutzutage ist es ein sehr verbreitetes Datenkomprimierungsformat oder Dateiformat, das im Internet verwendet wird. Die GZIP-Kodierung über das HTTP-Protokoll ist eine Technologie zur Verbesserung der Leistung von WEB-Anwendungen. Stark frequentierte WEB-Sites verwenden häufig die GZIP-Komprimierungstechnologie, um Benutzern höhere Geschwindigkeiten zu ermöglichen. Dies bezieht sich im Allgemeinen auf eine Funktion, die auf dem WWW-Server installiert ist. Wenn jemand die Website auf diesem Server besucht, komprimiert diese Funktion den Webseiteninhalt und übermittelt ihn zur Anzeige an den Browser des besuchenden Computers Dadurch wird die Übertragung beschleunigt und die URL wird schneller angezeigt, nachdem Sie darauf geklickt haben. Dies erhöht natürlich auch die Belastung des Servers Funktionsmodul ist auf dem Server installiert.
Gzip-Komprimierungsrate
Zum Beispiel sind die von Webpack gepackten js-Dateien relativ groß. Obwohl wir das verwenden können Chunk-Funktion zum Trennen und Verschleiern der Dateien, die Gesamtgröße ist immer noch nicht klein; schauen Sie sich nun die Auswirkung der Verwendung der GZIP-Komprimierung an:

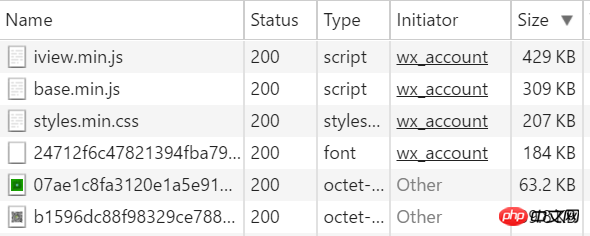
Vorher Aktivieren von Gzip

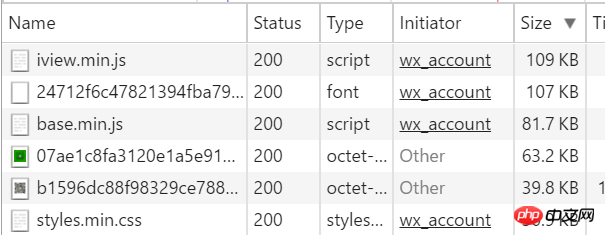
Nach dem Aktivieren von Gzip
Vergleichen Sie die komprimierte Größe von drei Dateien vorher und nachher:
Textdatei:
iview.min.js: 429kb -> 109kb, Komprimierungsverhältnis 74,6kb -> 81,7kb, Komprimierungsverhältnis 73,56kb -> 30,9kb , Komprimierungsverhältnis 85 %
Bild:
Bild 1: 63,2 kb ->
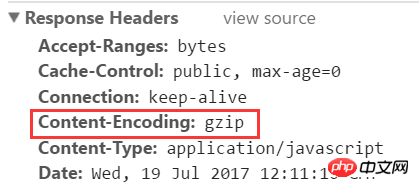
Wir sehen, dass der Komprimierungseffekt von Textdateien sehr groß ist, die Bildgröße sich jedoch nicht geändert hat. Schauen Sie sich die Text-HTTP-Antwortheader an, die von gzip komprimiert sind:

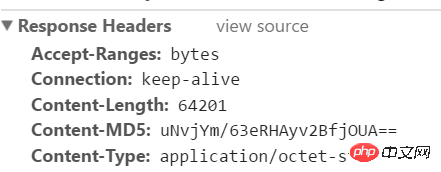
, aber die Bildheader sind nicht:

Das liegt daran, dass die Verwendung von gzip für Bilder (PNG, JPG usw.) im Allgemeinen keinen guten oder sogar kontraproduktiven Effekt hat, sodass die Gzip-Komprimierung im Allgemeinen nicht standardmäßig auf Bilder angewendet wird.
node.js aktiviert gzip
Lassen Sie uns darüber sprechen, wie das Express-Framework von Node gzip verwendet:
1. Installieren Sie eine Komprimierungsabhängigkeit:
npm install compression
2. Rufen Sie an:
var compression = require('compression') var app = express(); //尽量在其他中间件前使用compression app.use(compression());
Grundsätzliche Verwendung, wenn Sie möchten Um diese Funktion nur für bestimmte Anfragen zu verwenden, können Sie die Filtermethode verwenden:
app.use(compression({filter: shouldCompress}))
function shouldCompress (req, res) {
if (req.headers['x-no-compression']) {
// 这里就过滤掉了请求头包含'x-no-compression'
return false
}
return compression.filter(req, res)
}Weitere Funktionen finden Sie in der Komprimierungsdokumentation.
Fügen Sie auch die Nginx-Konfiguration bei
#on为启用,off为关闭 gzip on; #设置允许压缩的页面最小字节数,页面字节数从header头中的Content-Length中进行获取。默认值是0,不管页面多大都压缩。建议设置成大于1k的字节数,小于1k可能会越压越大。 gzip_min_length 1k; #获取多少内存用于缓存压缩结果,‘4 16k'表示以16k*4为单位获得 gzip_buffers 4 16k; #gzip压缩比(1~9),越小压缩效果越差,但是越大处理越慢,所以一般取中间值 gzip_comp_level 5; #对特定的MIME类型生效,其中'text/html'被系统强制启用 gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php;
Erklären Sie kurz die Parameter
1) gzip
Syntax : gzip ein/aus
Standardwert: aus
Geltungsbereich: http, Server, Standort
Beschreibung: Schalten Sie das gzip-Modul ein oder aus. Die Verwendung von „on“ bedeutet hier „Start“
2) gzip_min_length
Syntax: gzip_min_length length
Standardwert: gzip_min_length 0
Geltungsbereich: http, Server, Standort
Beschreibung: Legen Sie die minimale Anzahl von Bytes der Seite fest, die für die Komprimierung zulässig sind, die Anzahl der Seitenbytes beginnen mit Get it from Content-Length im Header. Der Standardwert ist 0, wodurch die Seite unabhängig von ihrer Größe komprimiert wird. Es wird empfohlen, die Anzahl der Bytes auf mehr als 1 KB festzulegen. Wenn sie weniger als 1 KB beträgt, wird die Komprimierung möglicherweise immer stärker. |
3) gzip_buffers
Syntax: gzip_buffers Zahlengröße
Standardwert: gzip_buffers 4 4k/8k
Geltungsbereich: http, Server, Standort
Beschreibung: Stellen Sie das System so ein, dass es mehrere Cache-Einheiten zum Speichern des GZIP-Komprimierungsergebnisdatenstroms erhält. 4 16k bedeutet, dass Speicher in Einheiten von 16k und das Vierfache der ursprünglichen Datengröße in Einheiten von 16k beantragt wird.
4) gzip_comp_level
Syntax: gzip_comp_level 1..9
Standardwert: gzip_comp_level 1
Geltungsbereich: http, Server, Standort
Beschreibung: gzip-Komprimierung Verhältnis: 1 hat das kleinste Komprimierungsverhältnis und die schnellste Verarbeitungsgeschwindigkeit, 9 hat das größte Komprimierungsverhältnis, aber die langsamste Verarbeitung (die Übertragung ist schnell, aber der CPU-Verbrauch ist relativ hoch). Hier ist es auf 5 eingestellt.
5) gzip_types
Syntax: gzip_types mime-type [mime-type ...]
Standardwert: gzip_types text/html
Geltungsbereich: http, Server, Standort
Beschreibung : MIME-Typen für die Komprimierung anpassen (ob angegeben oder nicht), der Typ „text/html“ wird immer komprimiert. Dies ist auf text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php eingestellt.
Das obige ist der detaillierte Inhalt vonErfahren Sie, wie Sie die Gzip-Komprimierungsmethode in Node.js aktivieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

