Heim >Web-Frontend >HTML-Tutorial >Eine Einführung in die Erstellung von Sprungmenüs für Dreamweaver-Webseiten
Eine Einführung in die Erstellung von Sprungmenüs für Dreamweaver-Webseiten
- 巴扎黑Original
- 2017-08-12 15:07:379783Durchsuche
Wie erstelle ich ein Sprungmenü für eine Webseite in Dreamweaver? Die Webseite benötigt ein Sprungmenü. Werfen wir einen Blick auf das ausführliche Tutorial unten. Es ist ganz einfach. Freunde, die es benötigen, können auf
zurückgreifen. Auf der Webseite werden wir heute einen Blick darauf werfen, wie man mit dw erstellt Ein Sprungmenü. Es ist sehr einfach, Freunde, die es brauchen, können es lernen.
Softwarename:
Adobe Dreamweaver CC 2017 v17.0 Chinesische Crack-Version ( Crack-Patch beigefügt) 64-Bit
Softwaregröße:
758 MB
Aktualisierter Zeitpunkt:
2016-11-05
1. Frühe Vorbereitung
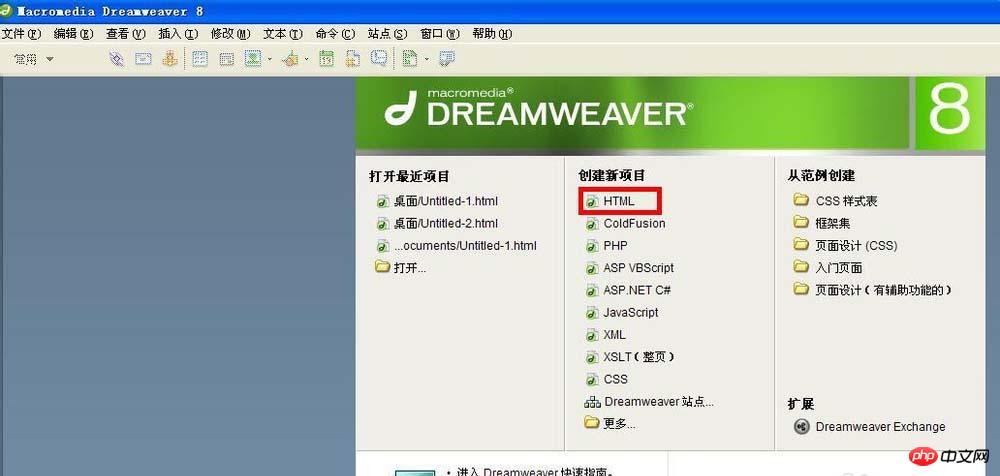
1. Öffnen Sie die Dreamweaver-Software und wählen Sie „Html“ unter „Neues Projekt erstellen“.

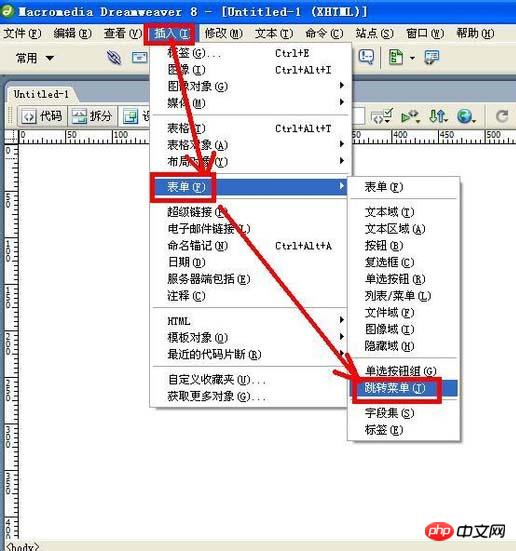
2. Klicken Sie in der Menüleiste auf „Einfügen“ – Formular – Sprungmenü .

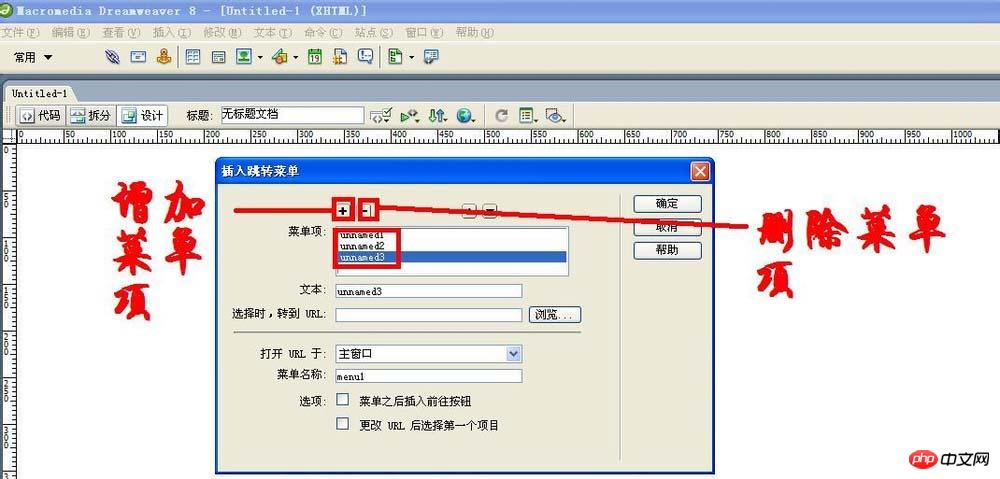
3. Klicken Sie im Popup-Dialogfeld „Sprungmenü einfügen“ auf die Schaltfläche „+“. , kann Menüelemente hinzufügen; klicken Sie auf die Schaltfläche „-“, kann Menüelemente löschen und die Menüelemente werden in der Liste unten angezeigt.

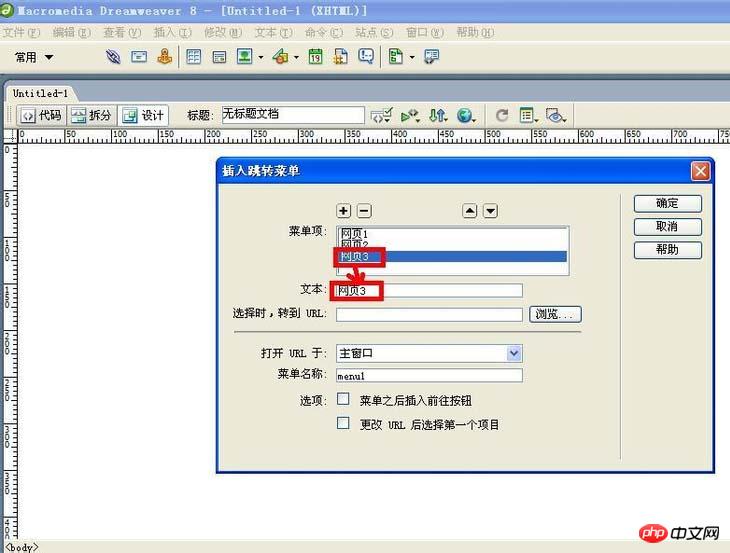
Menüpunkt“ aus und geben Sie im Feld „Text“ Boxname.
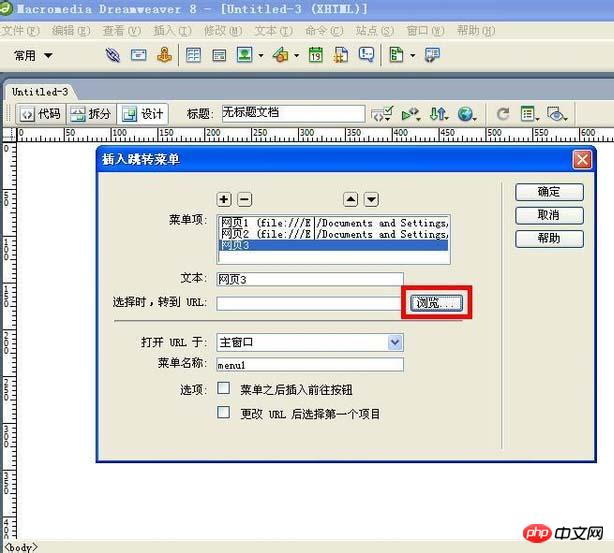
 5. Wählen Sie im Dialogfeld den Menüpunkt „
5. Wählen Sie im Dialogfeld den Menüpunkt „
und klicken Sie auf „Durchsuchen“-Taste.
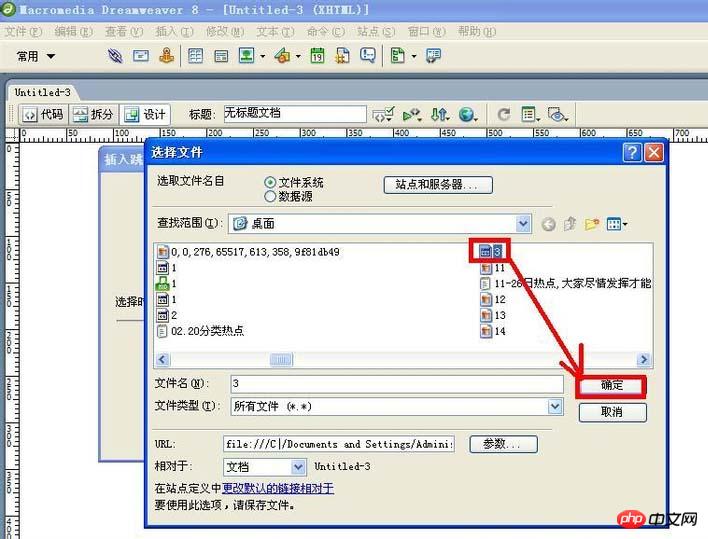
6. Wählen Sie im Popup-Dialogfeld „ Datei auswählen“
Datei auswählen“
OK“. " -Taste.
 2. Direktes Sprungmenü:
2. Direktes Sprungmenü:
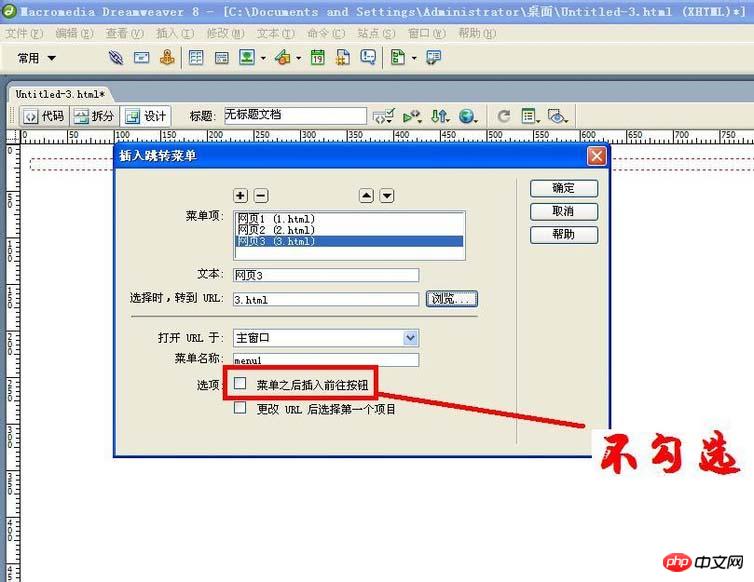
1. Im Dialog „Sprungmenü einfügen
“ Aktivieren Sie nicht „Los-Schaltflächenach Menü einfügen“ im Feld. Zukünftig können Menüpunkte im Webseiten-Sprungmenü mit nur einem Klick gesprungen werden.
2. Klicken Sie nun auf die Schaltfläche „ OK
OK
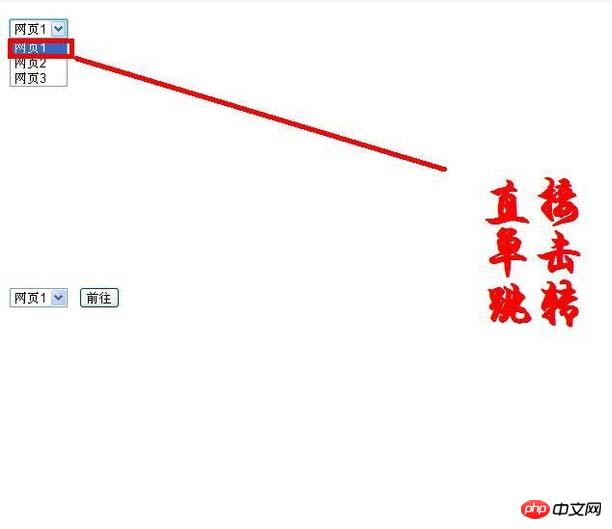
 3. Gehen Sie zum Sprungmenü:
3. Gehen Sie zum Sprungmenü:
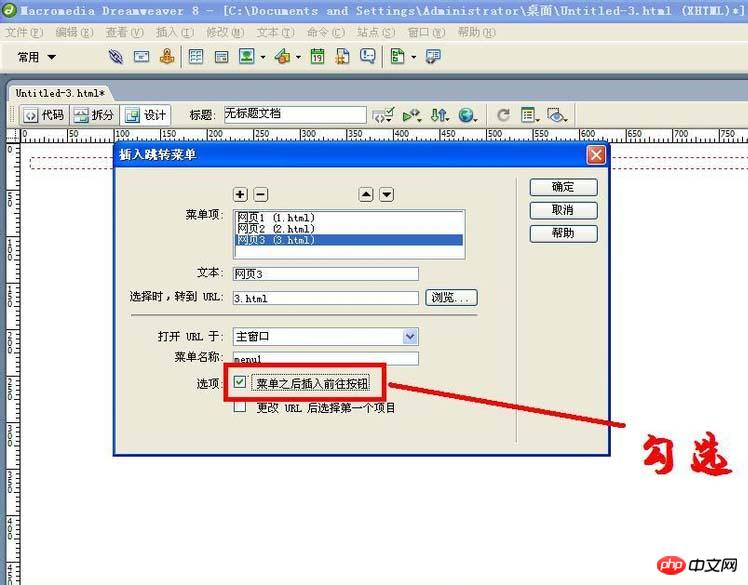
1. Im Bereich „Sprungmenü einfügen“
Dialog Aktivieren Sie das Kontrollkästchen „Go-Buttonnach Menü einfügen“. Klicken Sie in Zukunft nach Auswahl des Menüpunkts im Sprungmenü der Webseite auf die Schaltfläche „Gehe zu “, um zu springen.
2. Klicken Sie nun auf die Schaltfläche „ OK“
OK“
 4. Zusätzliche Hinweise:
4. Zusätzliche Hinweise:
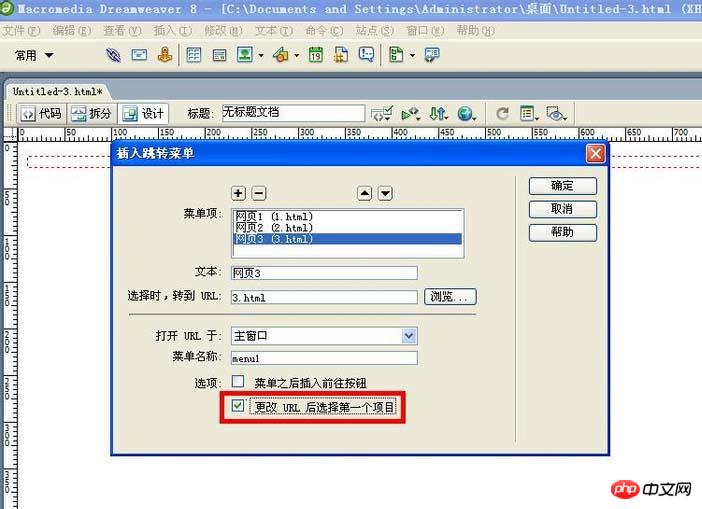
1. Im Dialogfeld „Sprungmenü einfügen
“. ist „Wählen Sie das erste Element nach dem Ändern der URL aus “ Wenn es aktiviert ist, wird es nach dem Sprung in den Ausgangszustand zurückkehren ; kehrt nach dem Sprung nicht in den Ausgangszustand zurück.
2. Wenn Sie einen weiteren Menüpunkt hinzufügen möchten, klicken Sie einfach auf „ Enter
Enter
Das obige ist der detaillierte Inhalt vonEine Einführung in die Erstellung von Sprungmenüs für Dreamweaver-Webseiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

