Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erläuterung der Beispiele für CSS-Positionseigenschaften
Ausführliche Erläuterung der Beispiele für CSS-Positionseigenschaften
- 巴扎黑Original
- 2017-08-12 14:52:101838Durchsuche
In diesem Artikel werden hauptsächlich die CSS-Positionsattribute und Anwendungsbeispiele vorgestellt, absolute (absolute Positionierung), relative (relative Positionierung), die Kombination von relativ und absolut und fest (feste Positionierung). Freunde in Not können darauf verweisen
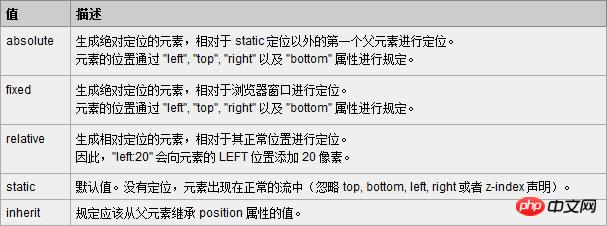
Derzeit unterstützen fast alle Mainstream-Browser das Positionsattribut (außer „Inherit“, „Inherit“ unterstützt nicht alle Browser, einschließlich IE8 und frühere Versionen von IE, und IE9 und IE10 wurden nicht getestet.) w3schools Erklärung der Position Erklärung der fünf Werte:

Unter diesen werden absolut und relativ am häufigsten verwendet, und fest wird auch häufiger verwendet (IE6 unterstützt nicht fest). .
1. Absolut (absolute Positionierung)
Absolut ist ein Element, das eine absolute Positionierung generiert, die vom Textfluss getrennt ist (d. h , bereits im Dokument) nimmt die Position nicht ein), beziehen sich auf die obere linke Ecke des Browsers durch Positionierung oben, rechts, unten, links (als TRBL bezeichnet). Sie können ein positioniertes übergeordnetes Objekt (die Kombination aus relativ und absolut wird weiter unten erläutert) oder den Ursprung der Körperkoordinaten für die Positionierung auswählen oder eine hierarchische Klassifizierung über den Z-Index durchführen. Wenn der TRBL-Wert nicht festgelegt ist, verwendet „Absolut“ die Koordinaten des übergeordneten Objekts als Startpunkt. Wenn der TRBL-Wert festgelegt ist, wird die obere linke Ecke des Browsers als Originalpunkt verwendet. Der konkrete Fall ist wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>position:absolute定位</title>
<style type="text/css">
html,body,p{
margin:0;
padding:0;
list-style:none;
}
.center{
margin:30px;
border:#999999 solid 10px;
width:400px;
height:300px;
}
.p1{
width:200px;
height:200px;
background:#0099FF;
/*设定TRBL*/
position:absolute;
left:0px;
top:0px;
}
.p2{
width:400px;
height:300px;
font-size:30px;
font-weight:bold;
color:#fff;
background:#FF0000;
}
</style>
</head>
<body>
<p class="center">
<p class="p1"></p>
<p class="p2">position:absolute定位测试</p>
</p>
</body>
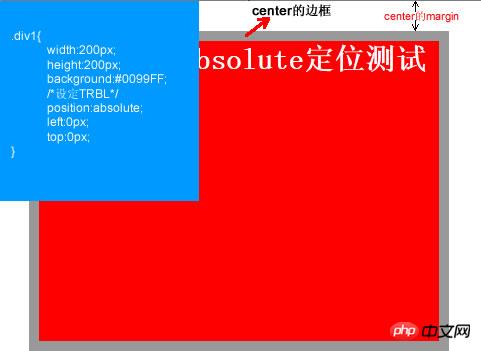
</html>Die Wirkung dieses Codes ist wie folgt:

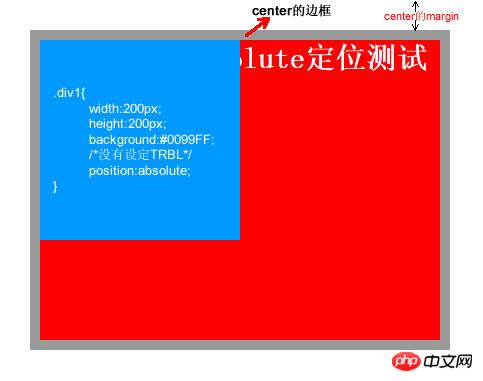
Dies ist der Effekt nach dem Setzen von TRBL (bei der Einstellung von TRBL wird die obere linke Ecke des Browsers als Ursprung verwendet), wenn TRBL nicht gesetzt ist (wenn TRBL nicht gesetzt ist, werden die Koordinaten des übergeordneten Objekts als Ursprung verwendet), Das heißt, wenn p1 in den folgenden Code geändert wird
.p1{
width:200px;
height:200px;
background:#0099FF;
/*没有设定TRBL*/
position:absolute;
}
Der Effekt ist wie folgt:

2. relative Positionierung )
relativ bedeutet relativ, wie der Name schon sagt, es geht darum, das Element relativ zu der Position zu verschieben Das Element selbst sollte im Dokument angezeigt werden. Sie können TRBL verwenden, um die Position des Elements zu verschieben. Es nimmt immer noch die ursprüngliche Position im Dokument ein, wird jedoch relativ zur ursprünglichen Position verschoben. Der konkrete Fall ist wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>position:relative定位</title>
<style type="text/css">
html,body,p{
margin:0;
padding:0;
list-style:none;
}
.center{
margin:30px;
border:#999999 solid 10px;
width:400px;
height:300px;
background:#FFFF00;
}
.p1{
width:200px;
height:150px;
background:#0099FF;
position:relative;
top:-20px;
left:0px;
}
.p2{
width:400px;
height:150px;
font-size:30px;
font-weight:bold;
color:#fff;
background:#FF0000;
}
</style>
</head>
<body>
<p class="center">
<p class="p1"></p>
<p class="p2">position:relative定位测试</p>
</p>
</body>
</html>Der durch den Code erzeugte Effekt ist wie folgt:

3. Die Kombination von relativ und absolut
Floating wird häufig zum Layouten der Seite im Webdesign verwendet, aber Floating bringt viele unsichere Faktoren mit sich (z : Kompatibilitätsproblem mit dem IE-Browser). Relativ gesehen ist die Positionierung in einigen Layouts einfacher, schneller und kompatibler (in Kombination mit relativ und absolut). Das Folgende ist ein Beispiel auf einer Webseite (der Kopfteil der Webseite). folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
html,body,p,ul,li,a{
margin:0;
padding:0;
list-style:none;
}
a, a:hover{
color:#000;
border:0;
text-decoration:none;
}
#warp,#head,#main,#foot
{
width: 962px;
}
/*设置居中*/
#warp{
margin: 0 auto;
}
#head{
height:132px;
position:relative;
}
.logo{
position:absolute;
top:17px;
}
.head_pic{
position:absolute;
top:17px;
left:420px;
}
.sc{
position:absolute;
right:5px;
top:12px;
}
.sc a{
padding-left:20px;
color:#666;
}
.nav{
width:960px;
height:42px;
line-height:42px;
position:absolute;
bottom:0px;
background:url(img/nav_bj.jpg) no-repeat center;
}
.nav ul{
float:left;
padding:0 10px;
}
.nav li{
float:left;
background:url(img/li_bj.jpg) no-repeat right center;
padding-right:40px;
padding-left:20px;
text-align:center;
display:inline;
}
.nav li a{
font-size:14px;
font-family:Microsoft YaHei !important;
white-space:nowrap;
}
.nav li a:hover{
color:#FBECB7;
}
</style>
<title></title>
</head>
<body>
<p id="warp">
<p id="head">
<p class="logo"><img src="img/logo.jpg" /></p>
<p class="head_pic"><img src="img/head_pic.jpg" /></p>
<p class="sc">
<a href=""><img src="img/sc_btn.jpg" /></a>
<a href=""><img src="img/sy_btn.jpg" /></a>
<a href=""><img src="img/kf_btn.jpg" /></a>
</p>
<p class="nav">
<ul>
<li><a href="">首页</a></li>
<li><a href="">关于我们</a></li>
<li><a href="">团队文化</a></li>
<li><a href="">公司动态</a></li>
<li><a href="">资讯参考</a></li>
<li><a href="">业务中心</a></li>
<li><a href="">合作银行</a></li>
<li><a href="">联系我们</a></li>
</ul>
</p>
</p>
<p id="main"></p>
<p id="foot"></p>
</p>
</body>
</html>Der Effekt ist wie folgt:

Im obigen Code ist der Zuerst müssen Sie den Kopf festlegen. Bei der relativen Positionierung können Sie sehen, dass alle darin enthaltenen untergeordneten Elemente nach der Festlegung auf „absolut“ relativ zum Kopf und nicht relativ zum Körper positioniert werden. Dies ist viel einfacher und bequemer als die Verwendung von Floating, und Sie müssen sich keine Gedanken über Kompatibilitätsprobleme machen.
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Beispiele für CSS-Positionseigenschaften. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

