Heim >Web-Frontend >js-Tutorial >Ausführliche Erklärung, wie man Bootstrap verwendet, um ein modales Feld auf der übergeordneten Seite in einem Iframe anzuzeigen
Ausführliche Erklärung, wie man Bootstrap verwendet, um ein modales Feld auf der übergeordneten Seite in einem Iframe anzuzeigen
- 巴扎黑Original
- 2017-08-11 10:34:392151Durchsuche
In diesem Artikel wird hauptsächlich das Problem beschrieben, wie das Bootstrap-Modal-Feld auf der übergeordneten Seite in einem Iframe angezeigt wird. Die Lösung ist sehr gut und hat Referenzwert.
Im In den letzten Tagen verwendete die Seite beim Schreiben des Projekts einen Iframe. Bei der Verwendung des Bootstrap-Modalfelds auf der Unterseite stellte ich jedoch fest, dass die Position des Popup-Modalfelds basierend auf der Unterseite zentriert war. und die Maskenebene war nur ein Teil der Unterseite. Es ist fast unmöglich, sie direkt anzuzeigen. Daher habe ich darüber nachgedacht, die modale Box basierend auf der übergeordneten Seite anzuzeigen. Nachdem ich im Internet nach Informationen gesucht hatte, habe ich Folgendes zusammengefasst: Lösung.
Effektanzeige
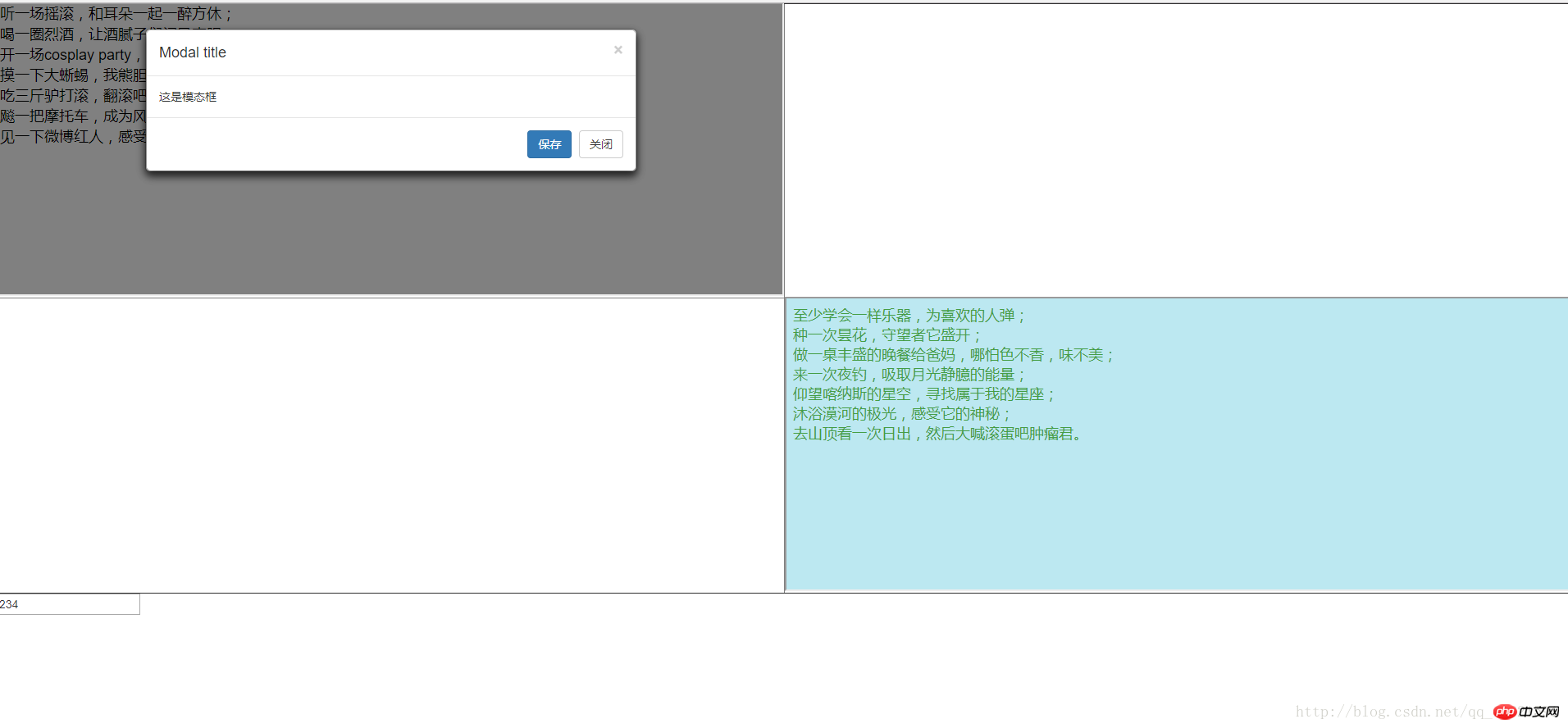
Seite vor der Änderung

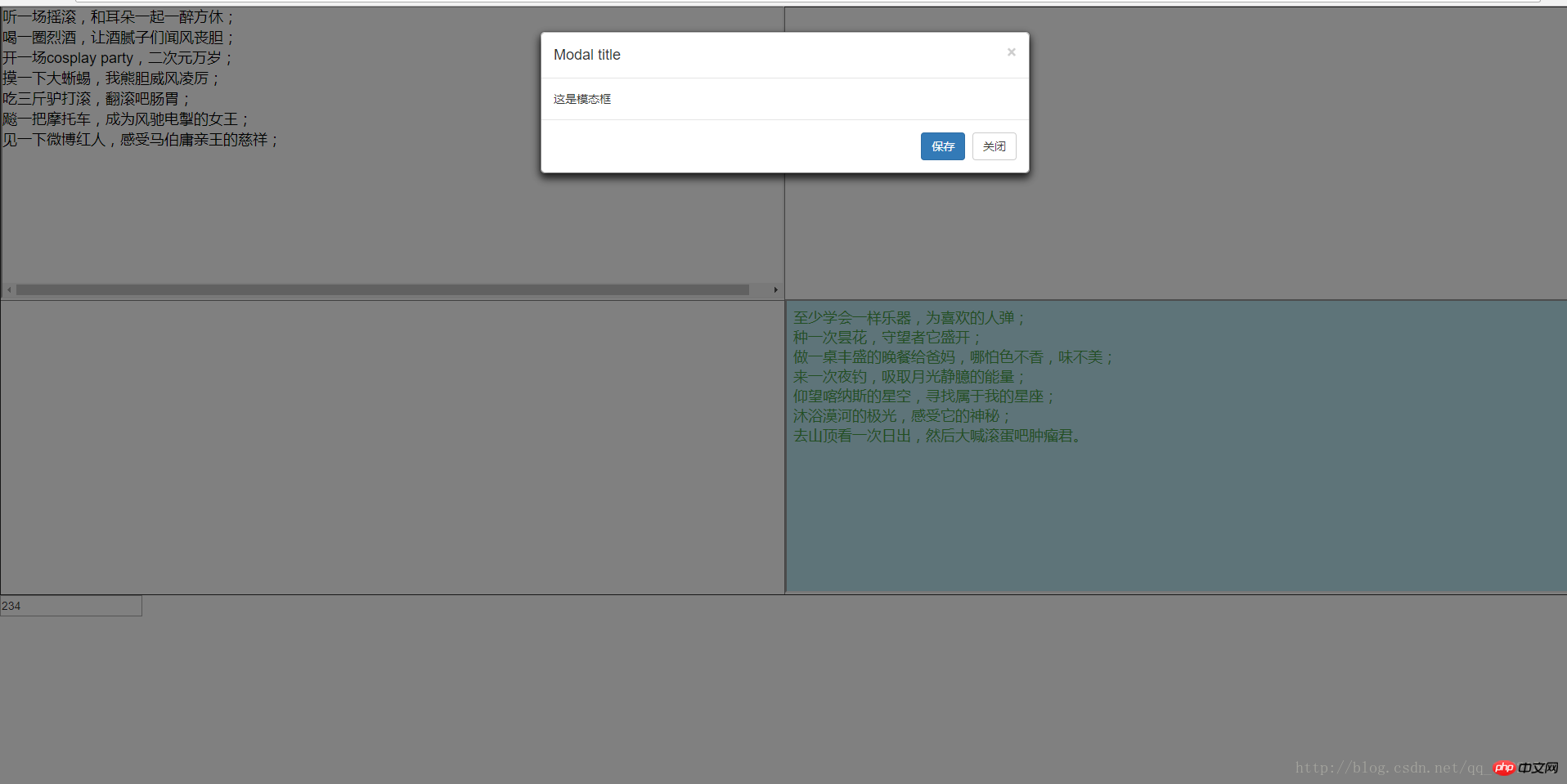
Seite nach der Änderung

Implementierungsideen
Um das modale Feld auf der oberen Seite zu öffnen, habe ich mir Folgendes überlegt Verwenden Sie Bootstrap. Das modale Feld wird auf der übergeordneten Seite angezeigt.
Zuerst schreiben wir eine separate Seite für das p, das angezeigt werden soll. Wenn die untergeordnete Seite angezeigt werden soll, öffnen Sie einfach das p auf der übergeordneten Seite.
Schreiben Sie die Modalbox als separate Seite
Hauptseite
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<p class="modal fade" id="ajax" role="basic" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
</p>
</p>
</p>
</body>
<script>
$("#ajax").modal({
remote: "./model.html"
});
</script>
</html>Modal-Box-Seite
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</p>
<p class="modal-body">
这是模态框
</p>
<p class="modal-footer">
<button type="button" class="btn btn-primary">保存</button>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</p>
</p>Auf diese Weise kann das p der Modal-Box als separate Seite geschrieben werden
Ändern Sie die Hauptseite und fügen Sie Unterseiten hinzu
Ändern Sie die Hauptseite
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<table width="100%" height="720px" border="1">
<tr>
<td>
<iframe id="iframe1" name="iframe1" src="iframe1.html" width="100%" height="100%"></iframe>
</td>
<td></td>
</tr>
<tr>
<td></td>
<td>
<iframe name="iframe2" src="iframe2.html" width="100%" height="100%"></iframe>
</td>
</tr>
</table>
<input type="text" id="textId" value="234" />
<p class="modal fade" id="ajax" role="basic" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
</p>
</p>
</p>
</body>
<script>
function modalOut(url) {
$("#ajax").modal({
remote: url;
});
}
</script>
</html>Auf diese Weise Die Hauptseite verfügt über zwei Unterseiten und kapselt die modale Popup-Box-Methode in die modalOut(url)-Methode
Die modale Popup-Box für die Unterseite
Wenn die Unterseite das modale Feld öffnen muss, laden Sie einfach die Methode modalOut(url) in die übergeordnete Seite:
Die Unterseiten-JS sind wie folgt
var _iframe = window.parent; _iframe.modalOut('xxx.html');
Das Obige ist die Lösung für das Problem, dass das Popup-Modalfeld auf der Unterseite nicht die gesamte Seite abdecken kann.
Hinweis : Daher wird js nicht in den HTML-Code geladen. Bitte laden Sie die Bootstrap-bezogenen js selbst.
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung, wie man Bootstrap verwendet, um ein modales Feld auf der übergeordneten Seite in einem Iframe anzuzeigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

