Heim >Web-Frontend >H5-Tutorial >HTML5-Erklärung der Drag-Ereignisse Dragstart, Drag und Dragend
HTML5-Erklärung der Drag-Ereignisse Dragstart, Drag und Dragend
- 巴扎黑Original
- 2017-08-10 10:51:2412418Durchsuche
[Einführung] Drag-and-Drop-Ereignisse Durch Drag-and-Drop-Ereignisse können wir viele Dinge per Drag-and-Drop steuern. Welches Element oder wo das Drag-Ereignis auftritt, ist am kritischsten. Einige Ereignisse werden auf dem gezogenen Element ausgelöst, andere auf dem Ablageziel. Beim Ziehen eines Elements werden folgende Ereignisse ausgelöst:
Drag-Ereignis
Durch Drag-Ereignisse können wir das Ziehen vieler Dinge steuern. Welches Element oder wo das Drag-Ereignis auftritt, ist am kritischsten. Einige Ereignisse werden auf dem gezogenen Element ausgelöst, andere auf dem Ablageziel. Wenn ein Element gezogen wird, werden folgende Ereignisse ausgelöst: Dragstart-Ereignis, Drag-Ereignis und Dragend-Ereignis.
Wenn Sie die Maustaste drücken und mit dem Bewegen der Maus beginnen, wird das Dragstart-Ereignis für das gezogene Element ausgelöst. Zu diesem Zeitpunkt ändert sich der Cursor in ein Symbol „Kann nicht platziert werden“ (im Kreis befindet sich ein umgekehrter Schrägstrich), was darauf hinweist, dass das Element nicht an seiner eigenen Tür platziert werden kann. Wenn das Ziehen beginnt, kann JavaScript-Code über den Ereignishandler ondragstart ausgeführt werden.
Nachdem das Dragstart-Ereignis ausgelöst wurde, wird das Drag-Ereignis sofort ausgelöst und das Drag-Ereignis wird weiterhin ausgelöst, während das Element gezogen wird. Dieses Ereignis ähnelt den Ereignissen „mousemove“ und „touchmove“. Wenn das Ziehen stoppt (unabhängig davon, ob das Element auf einem gültigen oder einem ungültigen Drop-Ziel platziert ist), tritt das Dragend-Ereignis auf.
Die Ziele der drei oben genannten Ereignisse werden alle durch das gezogene Element ausgelöst. Standardmäßig ändert der Browser beim Ziehen nicht das Aussehen des gezogenen Elements. Aber Sie können es selbst ändern. Die meisten Browser erstellen jedoch eine halbtransparente Kopie des gezogenen Elements, die immer dem Cursor folgt. Wenn ein Element auf ein gültiges Ablageziel gezogen wird, werden folgende Ereignisse ausgelöst: Dragenter-Ereignis, Dragover-Ereignis und Dragleave- oder Drop-Ereignis.
Solange ein Element auf das Drop-Ziel gezogen wird, wird das Dragenter-Ereignis (ähnlich dem Mouseover-Ereignis) ausgelöst. Darauf folgt das Dragover-Ereignis. Wenn sich das gezogene Element noch innerhalb des Bereichs des Ablageziels bewegt, wird das Dragover-Ereignis kontinuierlich ausgelöst. Wenn das Element aus dem Drop-Ziel gezogen wird, tritt das Dragover-Ereignis nicht mehr auf, sondern das Dragleave-Ereignis wird ausgelöst (ähnlich dem Mouseout-Ereignis). Wenn das Element im Drop-Ziel platziert wird, wird das Drop-Ereignis anstelle des Dragleave-Ereignisses ausgelöst. Die Ziele von Dragenter-Ereignissen, Dragover-Ereignissen und Dragleave- oder Drop-Ereignissen sind alles Elemente, die als Drop-Ziele dienen.
Benutzerdefiniertes Platzierungsziel
Wenn Sie ein Element über einige ungültige Platzierungsziele hinaus ziehen, können Sie eine spezielle Mausbewegung sehen (ein Backslash im Kreis). ) zeigt an, dass es nicht platziert werden kann. Obwohl alle Elemente Drop-Target-Ereignisse unterstützen, dürfen diese Elemente standardmäßig nicht gelöscht werden. Wenn ein Element über ein Element hinausgezogen wird, das nicht gelöscht werden darf, tritt das Drop-Ereignis nicht ein, ganz gleich, was der Benutzer tut. Sie können jedoch jedes Element zu einem gültigen Drop-Ziel machen, indem Sie das Standardverhalten der Dragenter- und Dragover-Ereignisse überschreiben.
Nachdem Sie das Standardverhalten überschrieben haben, werden Sie feststellen, dass sich der Cursor beim Ziehen des Elements zum Ablageziel in ein Symbol ändert, das die Platzierung ermöglicht. In Firefox 3.5+ besteht das Standardverhalten eines Drop-Ereignisses darin, die URL zu öffnen, die auf dem Drop-Ziel abgelegt wurde. Wenn Sie ein Bild auf das Ablageziel ziehen, wird die Seite zur Bilddatei umgeleitet. Wenn Sie Text per Drag-and-Drop auf das Ablageziel ziehen, wird ein Fehler aufgrund einer ungültigen URL ausgegeben. Damit Firefox normales Drag & Drop unterstützt, ist es daher erforderlich, das Standardverhalten des Drop-Ereignisses abzubrechen und zu verhindern, dass die URL des gezogenen Elements geöffnet wird. Ein kleines Beispiel ist wie folgt:
HTML-Code

CSS-Code

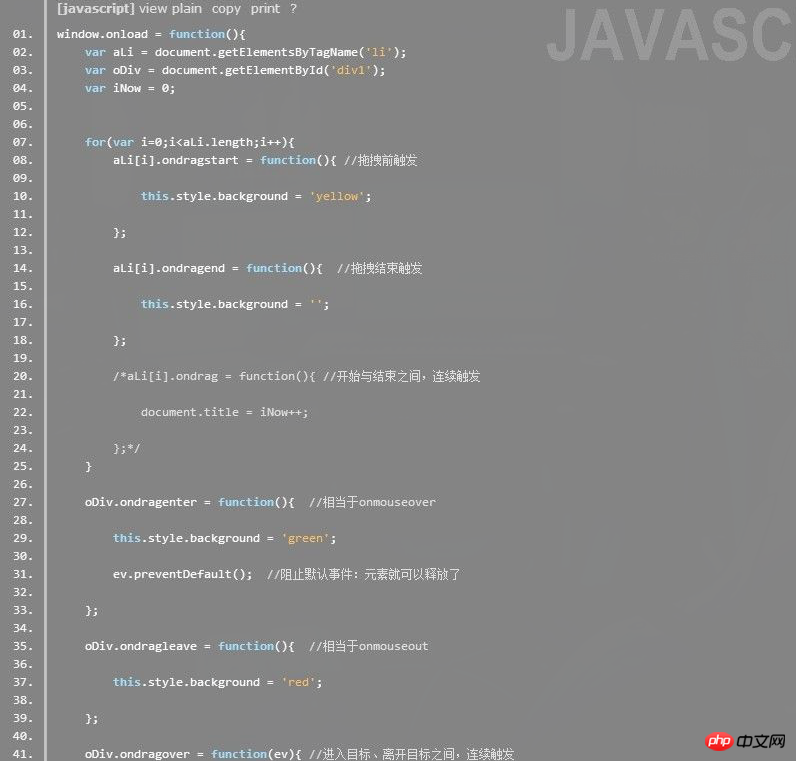
JavaScript-Code

Das obige ist der detaillierte Inhalt vonHTML5-Erklärung der Drag-Ereignisse Dragstart, Drag und Dragend. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

