Heim >Web-Frontend >H5-Tutorial >Anleitung zum Springen zu einer Webseite und zum Abrufen von Werten von dieser
Anleitung zum Springen zu einer Webseite und zum Abrufen von Werten von dieser
- 巴扎黑Original
- 2017-08-08 16:33:362161Durchsuche
In diesem Artikel wird hauptsächlich das Springen und Abrufen von Werten auf der Web-Front-End-Seite vorgestellt, dh das Springen von Seite A zu Seite B, das Abrufen des Werts von Seite B und das Zuweisen von Seite A zur Anzeige die spezifische Implementierungsmethode.
Zeichnen Sie es auf
(Springen Sie von Seite A zu Seite B, rufen Sie den Wert von Seite B ab und weisen Sie ihn Seite A zur Anzeige zu)
Schauen wir uns zuerst eine Kastanie an ;)
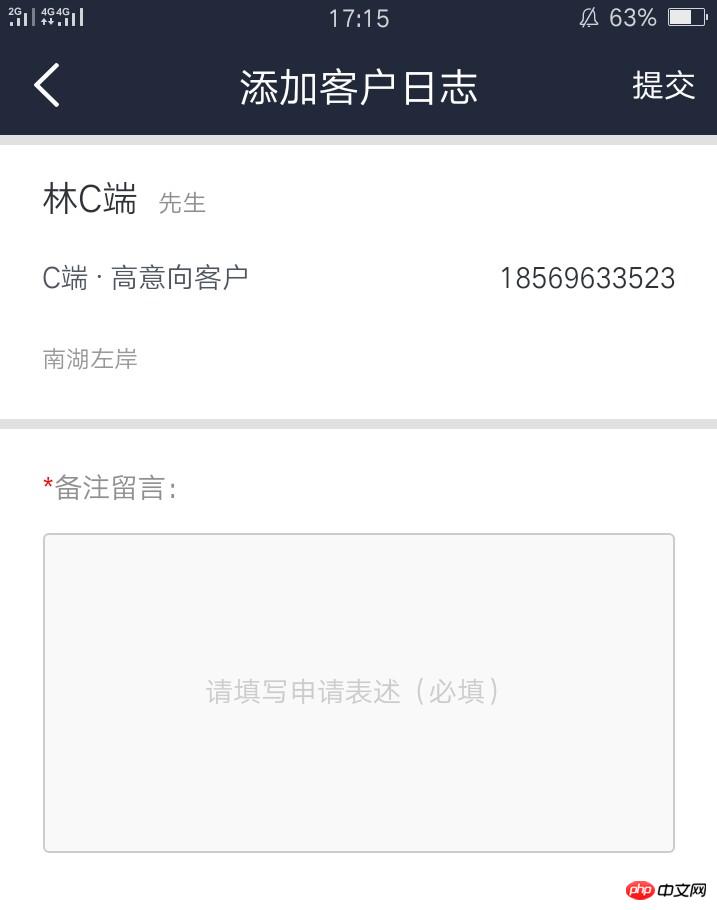
Das ist Seite A

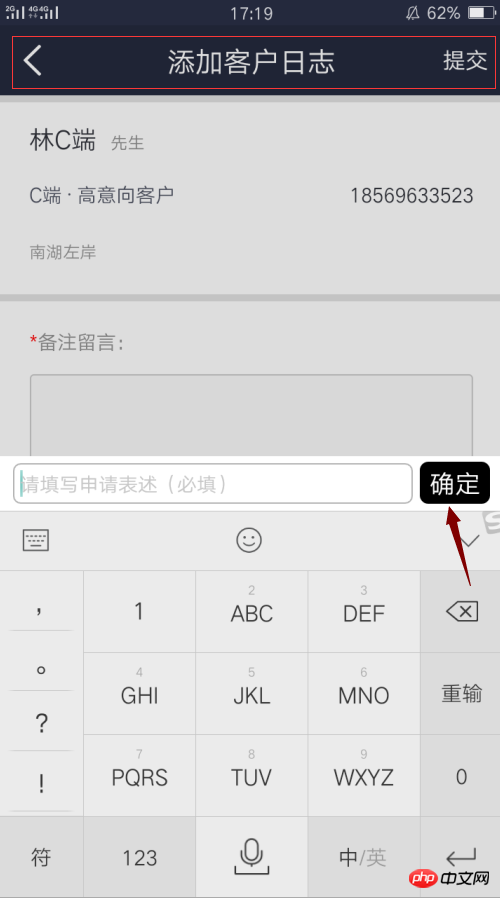
Das ist Seite B

Durch Klicken auf Das hinzugefügte Protokoll auf Seite A wird zu Seite B gesprungen und der auf Seite B hinzugefügte Protokollinhalt wird in die rote Box-Position auf Seite A übertragen
Erstes Zitat js, ich habe eines davon mein eigenes, das openpage.js Plug-in zitiert
//这个是放在A页面上的
//将填写的日志 返回的json数据 填充到客户详情
function DunnAge(data) { //成功之后从B页面返回的数据data
var data = JSON.parse(JSON.stringify(data));
var Remark = data.Body.Remark;//内容
var AddTimeStr = data.Body.AddTimeStr;
var html = '<p class="accessLog"><p class="val-log">' + Remark + '</p><p class="time-log">' + AddTimeStr + '</p></p>';
$(".js_noJilu").hide();
$(".js_rizhi").prepend(html)
}
<p class="detailss-btn js_openPage" data-url="/OACustomer/AddLogView?Id=@detail.Id">添加日志</p>
Konfigurieren Sie den Header in public js
(Detaillierte Anweisungen zur App-Header-Konfiguration ----------App-Konfigurationsseiten-Header)
A页面的头部 "/OACustomer/CustomerDetail": { title: "客户详情", headLeft: [{ foreImage: "iconback", eventString: "gjj://Close.Page/1?jsCallBack=JC5wYWdpbmcuc2VhcmNoKCk7"}],
headRight: [{ foreImage: "icondrop", type: "DropDownList", menus: [{ iconImage: "iconcontentchange", alpha: "100", text: "修改客户信息", textSize: 16, textColor: "000000", backColor: "FFFFFF", eventString: "modiFicaTion()" }, ], }] },
B页面的头部 "/OACustomer/AddLogView": { title: "添加客户日志", headRight: [{ text: "提交", eventString: "submit()" }] }//js里配置的头部
//这是放在B页面上的
//提交
function submit() {
var mes = $("form").validtor();
if (mes) {
$.dialog.openDialogString(mes);
return false;
}
var url = "/OACustomer/SubmitAddLog";
$.ajax({
type: "post",
url: url,
data: $("form").serialize(),
dataType: "json",
beforeSend: function () {
},
error: function () {
$.dialog.openDialogString("加载失败,请重试");
},
success: function (data) {
if (data.DictJsonStatus == 200) {
//将填写的日志 返回的json数据 填充到客户详情
$.zProtocol({
type: "Close.Page",
path: "/1",
success: 'DunnAge(' + JSON.stringify(data) + ')'
});
} else {
$.dialog.openDialogString(data.Msg);
}
}
})
}
//页面内容
<form action="/OACustomer/SubmitAddLog">//后台提交数据的action(SubmitAddLog)
<!------action 提交地址------>
<input type="hidden" value="@detail.Id" name="FkOACustomer"/>
<p class="remarks">
<p><i style="color:#f00">*</i>备注留言:</p>
<p>
<textarea placeholder="请填写申请表述(必填)" class="js_inputbox" name="Remark" data-tipname="备注留言" data-valid='{required:true}'></textarea></p>
</p>
</form>Nachdem Sie die Daten erfasst haben, klicken Sie auf „Senden“. Dadurch wird eine Seite, Seite B, geschlossen und zur vorherigen Seite, Seite A, zurückgekehrt. Abschließend wurden die Daten abgerufen und im roten Feld auf Seite A angezeigt.
Das obige ist der detaillierte Inhalt vonAnleitung zum Springen zu einer Webseite und zum Abrufen von Werten von dieser. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

