Heim >Backend-Entwicklung >C#.Net-Tutorial >Detaillierte Erläuterung der Datenvalidierung für MVC
Detaillierte Erläuterung der Datenvalidierung für MVC
- 巴扎黑Original
- 2017-08-08 13:36:512107Durchsuche
In diesem Artikel werden hauptsächlich die relevanten Informationen zur MVC-Datenüberprüfung ausführlich vorgestellt, die einen gewissen Referenzwert haben
Allgemeine Situation
Für diejenigen, die das MVC-Framework verwendet haben, wird die MVC-Datenüberprüfung bekannt sein. Ich habe beispielsweise ein Modell wie folgt:
public class UserInfo
{
[Required(ErrorMessage = "UserName不可为空1111")]
public string UserName { get; set; }
public string Sex { get; set; }
public string Mobile { get; set; }
public string Address { get; set; }
}Front-End:
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<p class="form-horizontal">
<h4>UserInfo</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<p class="form-group">
@Html.LabelFor(model => model.UserName, htmlAttributes: new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.UserName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.UserName, "", new { @class = "text-danger" })
</p>
</p>
<p class="form-group">
@Html.LabelFor(model => model.Sex, htmlAttributes: new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Sex, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Sex, "", new { @class = "text-danger" })
</p>
</p>
<p class="form-group">
@Html.LabelFor(model => model.Mobile, htmlAttributes: new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Mobile, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Mobile, "", new { @class = "text-danger" })
</p>
</p>
<p class="form-group">
@Html.LabelFor(model => model.Address, htmlAttributes: new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Address, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Address, "", new { @class = "text-danger" })
</p>
</p>
<p class="form-group">
<p class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</p>
</p>
</p>
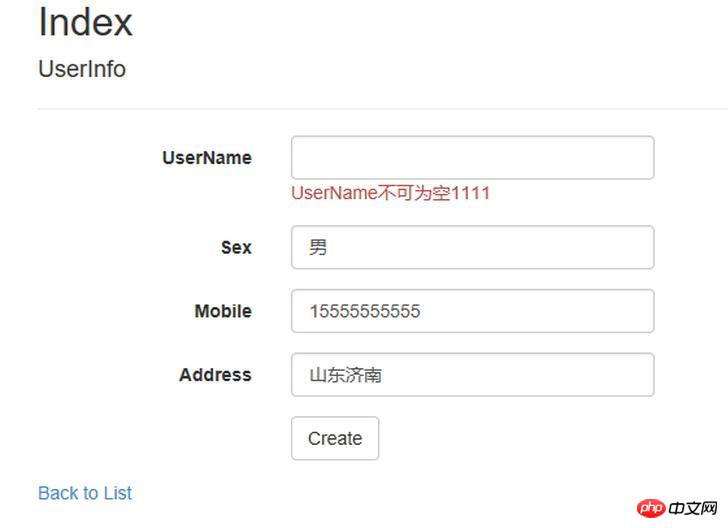
}Wirkung:

Ja, MVC kann bestimmten Eigenschaften Funktionen hinzufügen, um die Daten zu überprüfen. Das dürfte nicht jedem unbekannt sein.
Wenn das alles ist, dann ist es in Ordnung.
2. Häufige Situationen
In der tatsächlichen Entwicklung verwenden wir meistens EF oder andere Methoden, um jede Tabelle oder Ansicht in der Datenbank zum entsprechenden Klassenmodell im Code zu machen Für das durch die Datenbank generierte Modell sollte es nicht geändert werden. Selbst wenn wir einige Datenüberprüfungsfunktionen zu einigen Attributen in dieser Klasse hinzufügen, wird die Überprüfung nach der Datenbankänderung durchgeführt Funktionen, die wir zuvor hinzugefügt haben, werden nicht mehr existieren. Wie lösen wir dieses Problem?
Angenommen:
public class UserInfo
{
public string UserName { get; set; }
public string Sex { get; set; }
public string Mobile { get; set; }
public string Address { get; set; }
}UserInfo ist ein durch die Datenbank generiertes Modell. Wir sollten das von der Datenbank generierte Modell nicht ändern. Aber das heißt, wir müssen eine Datenüberprüfung für bestimmte Attribute in diesem Modell durchführen. Beispielsweise müssen wir eine Nicht-Null-Überprüfung für das UserName-Attribut durchführen.
Normalerweise denkt jeder an eine Teilklassifizierung. Ja, wir können die oben genannten Probleme durch eine Teilklassifizierung lösen.
Zuerst fügen wir das Schlüsselwort „partial“ zur Klasse im Modell hinzu und schreiben dann eine Teilklasse dieses Modells.
public partial class UserInfo
{
[Required(ErrorMessage = "UserName不可为空1111")]
public string UserName { get; set; }
}Dies führt jedoch zu einem Fehler, das heißt, es gibt doppelte Attribute in der Klasse. Ja, in einigen Klassen können Attribute nicht denselben Namen haben . Was sollen wir also tun? Das MVC-Framework hat uns bereits eine Lösung gegeben.
Wir können schreiben:
[MetadataType(typeof(MeteUserInfo))]
public partial class UserInfo
{
private class MeteUserInfo
{
[Required(ErrorMessage = "UserName不可为空1111")]
public string UserName { get; set; }
}
}Auf diese Weise wird unser obiges Problem leicht gelöst
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Datenvalidierung für MVC. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

