Heim >Backend-Entwicklung >C#.Net-Tutorial >Ausführliche Erläuterung zum Erstellen einer NetCore WebSocket-Instant-Messaging-Instanz
Ausführliche Erläuterung zum Erstellen einer NetCore WebSocket-Instant-Messaging-Instanz
- 巴扎黑Original
- 2017-08-08 11:23:495344Durchsuche
In diesem Artikel wird hauptsächlich das NetCore WebSocket-Instant-Messaging-Beispiel ausführlich vorgestellt. Interessierte Freunde können sich als Referenz auf das NetCore-WebSocket-Instant-Messaging-Beispiel beziehen.
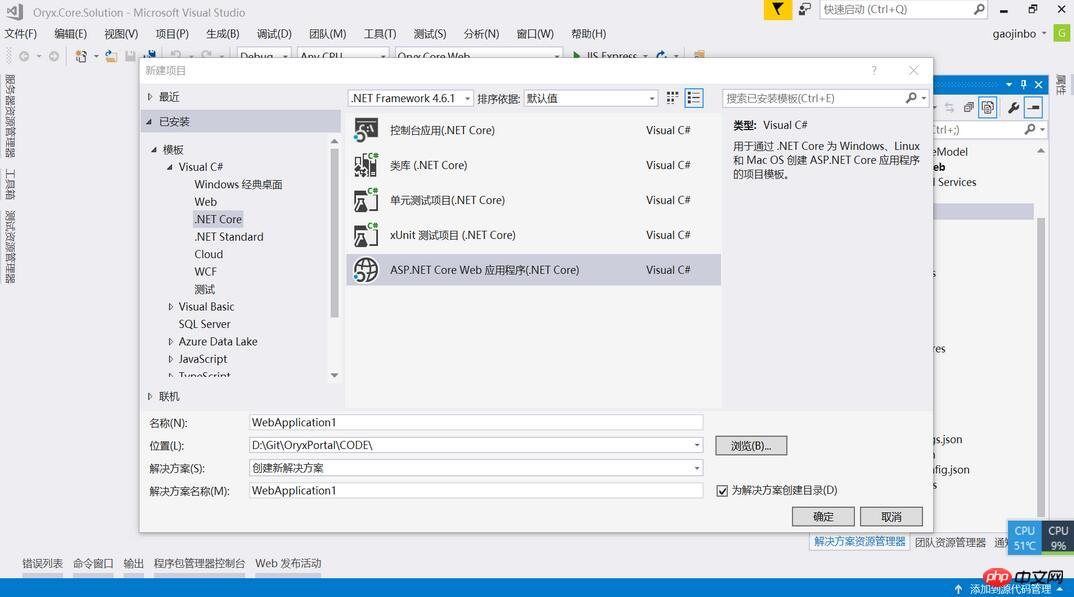
1. Erstellen Sie ein neues Netcore-Webprojekt
 2. Erstellen Sie ein einfaches Kommunikationsprotokoll
2. Erstellen Sie ein einfaches Kommunikationsprotokoll
public class MsgTemplate
{
public string SenderID { get; set; }
public string ReceiverID { get; set; }
public string MessageType { get; set; }
public string Content { get; set; }
}ReceiverID Empfänger-ID
MessageType Nachrichtentyp Text Stimme usw.
Inhalt Nachrichteninhalt
3. Fügen Sie Middleware ChatWebSocketMiddleware hinzu
public class ChatWebSocketMiddleware
{
private static ConcurrentDictionary<string, System.Net.WebSockets.WebSocket> _sockets = new ConcurrentDictionary<string, System.Net.WebSockets.WebSocket>();
private readonly RequestDelegate _next;
public ChatWebSocketMiddleware(RequestDelegate next)
{
_next = next;
}
public async Task Invoke(HttpContext context)
{
if (!context.WebSockets.IsWebSocketRequest)
{
await _next.Invoke(context);
return;
}
System.Net.WebSockets.WebSocket dummy;
CancellationToken ct = context.RequestAborted;
var currentSocket = await context.WebSockets.AcceptWebSocketAsync();
//string socketId = Guid.NewGuid().ToString();
string socketId = context.Request.Query["sid"].ToString();
if (!_sockets.ContainsKey(socketId))
{
_sockets.TryAdd(socketId, currentSocket);
}
//_sockets.TryRemove(socketId, out dummy);
//_sockets.TryAdd(socketId, currentSocket);
while (true)
{
if (ct.IsCancellationRequested)
{
break;
}
string response = await ReceiveStringAsync(currentSocket, ct);
MsgTemplate msg = JsonConvert.DeserializeObject<MsgTemplate>(response);
if (string.IsNullOrEmpty(response))
{
if (currentSocket.State != WebSocketState.Open)
{
break;
}
continue;
}
foreach (var socket in _sockets)
{
if (socket.Value.State != WebSocketState.Open)
{
continue;
}
if (socket.Key == msg.ReceiverID || socket.Key == socketId)
{
await SendStringAsync(socket.Value, JsonConvert.SerializeObject(msg), ct);
}
}
}
//_sockets.TryRemove(socketId, out dummy);
await currentSocket.CloseAsync(WebSocketCloseStatus.NormalClosure, "Closing", ct);
currentSocket.Dispose();
}
private static Task SendStringAsync(System.Net.WebSockets.WebSocket socket, string data, CancellationToken ct = default(CancellationToken))
{
var buffer = Encoding.UTF8.GetBytes(data);
var segment = new ArraySegment<byte>(buffer);
return socket.SendAsync(segment, WebSocketMessageType.Text, true, ct);
}
private static async Task<string> ReceiveStringAsync(System.Net.WebSockets.WebSocket socket, CancellationToken ct = default(CancellationToken))
{
var buffer = new ArraySegment<byte>(new byte[8192]);
using (var ms = new MemoryStream())
{
WebSocketReceiveResult result;
do
{
ct.ThrowIfCancellationRequested();
result = await socket.ReceiveAsync(buffer, ct);
ms.Write(buffer.Array, buffer.Offset, result.Count);
}
while (!result.EndOfMessage);
ms.Seek(0, SeekOrigin.Begin);
if (result.MessageType != WebSocketMessageType.Text)
{
return null;
}
using (var reader = new StreamReader(ms, Encoding.UTF8))
{
return await reader.ReadToEndAsync();
}
}
}
}if (socket.Key == msg.ReceiverID || socket.Key == socketId)
{
await SendStringAsync(socket.Value,JsonConvert.SerializeObject(msg), ct);
}
app.UseWebSockets(); app.UseMiddleware<ChatWebSocketMiddleware>();
Erstellen Sie ein ionic3 Projekt kurz. Wenn Sie ein Anfänger sind, können Sie hier klicken, um es anzuzeigen. Wenn Sie ein Angular2/4-Projekt haben, können Sie direkt nach unten schauen
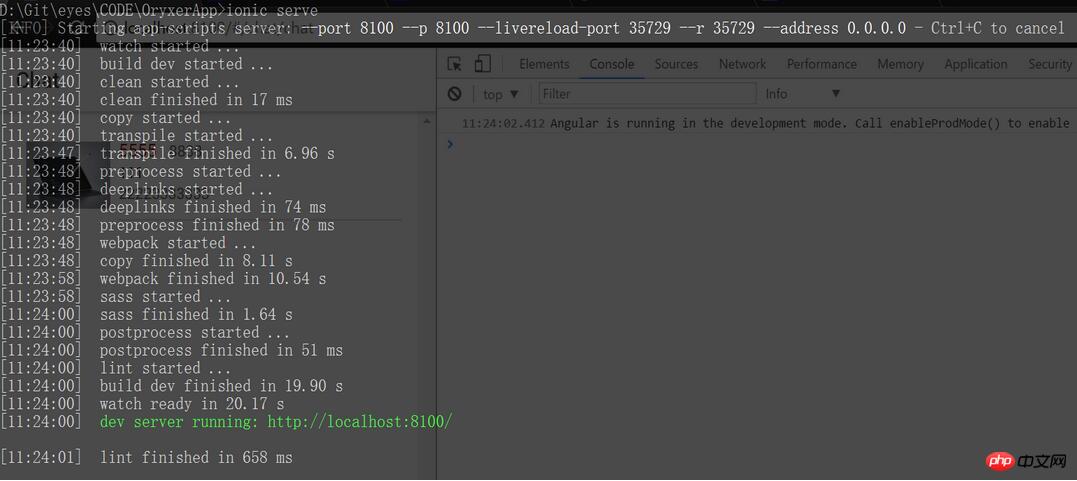
(1) Starten Sie das Ionic-Projekt
 Beim ersten Erstellen des ionic3-Projekts sind viele Probleme aufgetreten
Beim ersten Erstellen des ionic3-Projekts sind viele Probleme aufgetreten
Wenn beispielsweise das ionic-cli-Initialisierungsprojekt fehlschlägt, wechseln Sie zur Standard-npmorg-Quelle.
Für Wenn beispielsweise der ionische Dienst fehlschlägt, öffnen Sie den Proxy und lassen Sie FQ zu.
Start Die endgültige Schnittstelle sieht folgendermaßen aus:
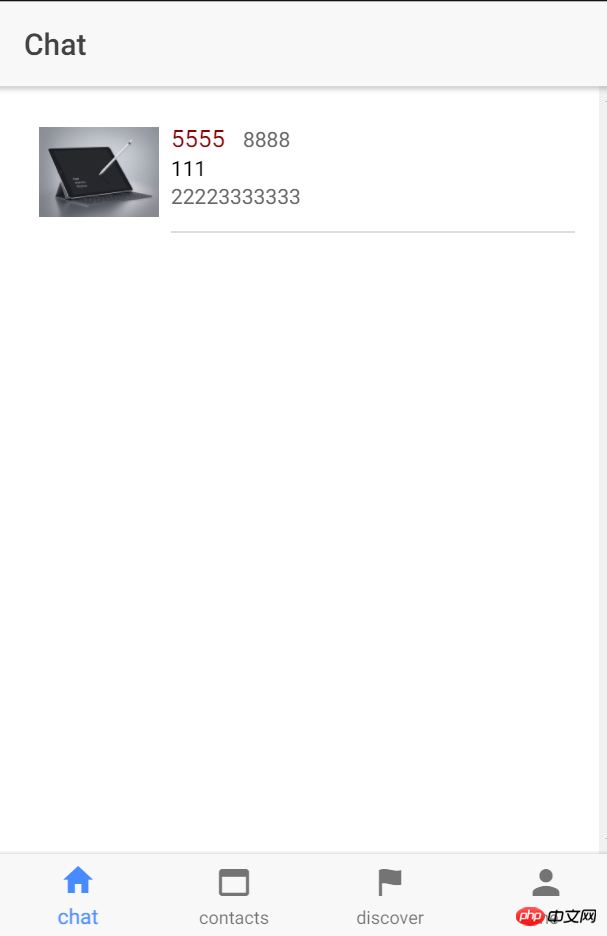
 (2) Erstellen Sie einen Chat-Fensterdialog , überspringen Sie das Laden des spezifischen Layout-Implementierungsmoduls und gehen Sie direkt zur Websocket-Implementierung
(2) Erstellen Sie einen Chat-Fensterdialog , überspringen Sie das Laden des spezifischen Layout-Implementierungsmoduls und gehen Sie direkt zur Websocket-Implementierung
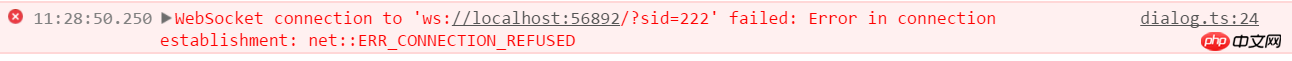
Vergessen Sie dies nicht, bevor Sie das Webprojekt starten, da sonst eine Situation wie diese auftritt und der Dienst nicht verknüpft werden kann
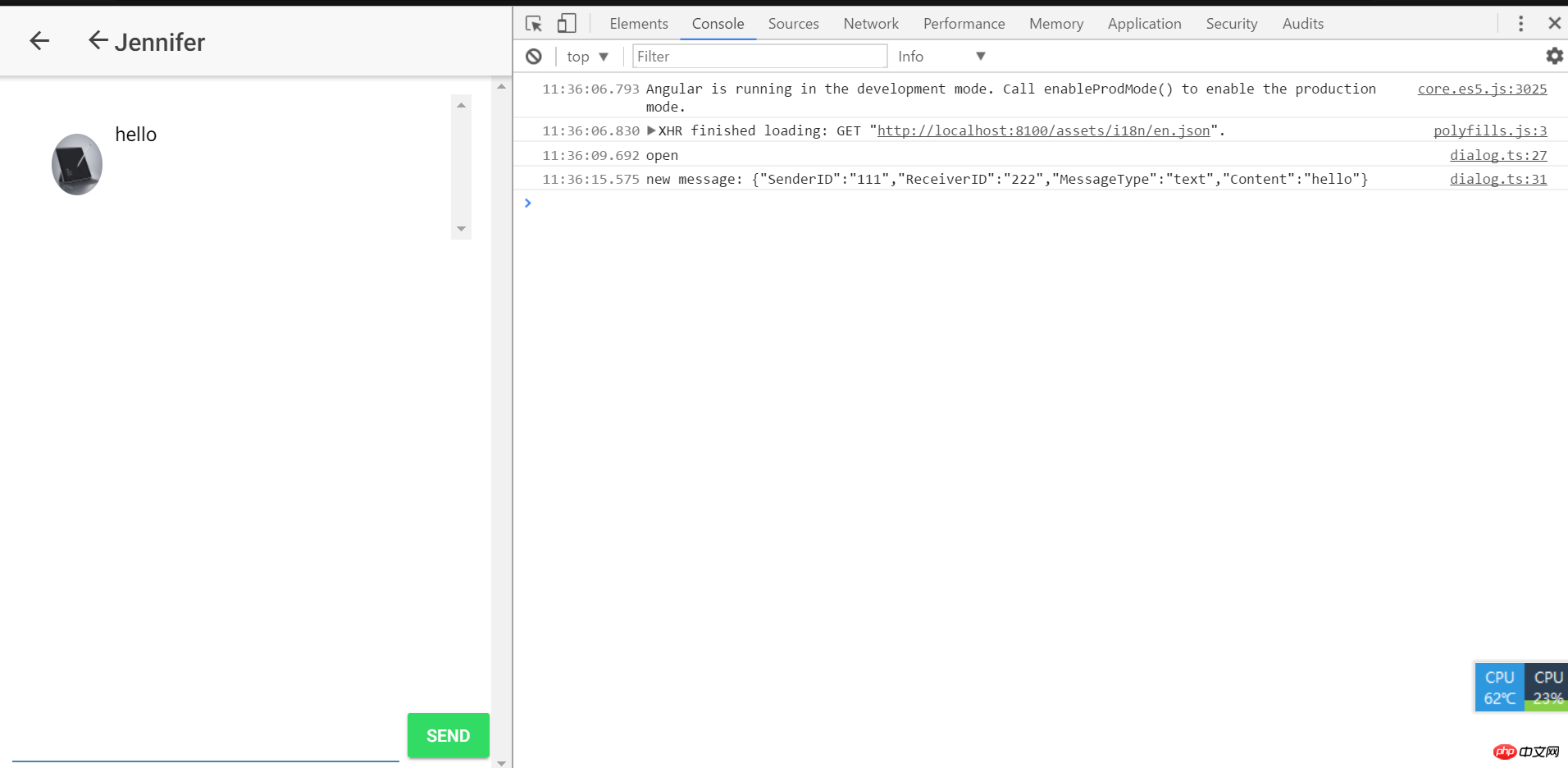
 (3) Dialog.ts-spezifische Implementierung
(3) Dialog.ts-spezifische Implementierung
export class Dialog {
private ws: any;
private msgArr: Array<any>;
constructor(private httpService: HttpService) {
this.msgArr = [];
}
ionViewDidEnter() {
if (!this.ws) {
this.ws = new WebSocket("ws://localhost:56892?sid=222");
this.ws.onopen = () => {
console.log('open');
};
this.ws.onmessage = (event) => {
console.log('new message: ' + event.data);
var msgObj = JSON.parse(event.data);
this.msgArr.push(msgObj);;
};
this.ws.onerror = () => {
console.log('error occurred!');
};
this.ws.onclose = (event) => {
console.log('close code=' + event.code);
};
}
}
sendMsg(msg) {//msg为我要发送的内容 比如"hello world"
var msgObj = {
SenderID: "222",
ReceiverID: "111",
MessageType: "text",
Content: msg
};
this.ws.send(JSON.stringify(msgObj));
}sid stellt die eindeutige Identifikation von WebSocke auf meiner Seite dar. Wenn Sie diesen Schlüssel finden, können Sie meinen Client finden
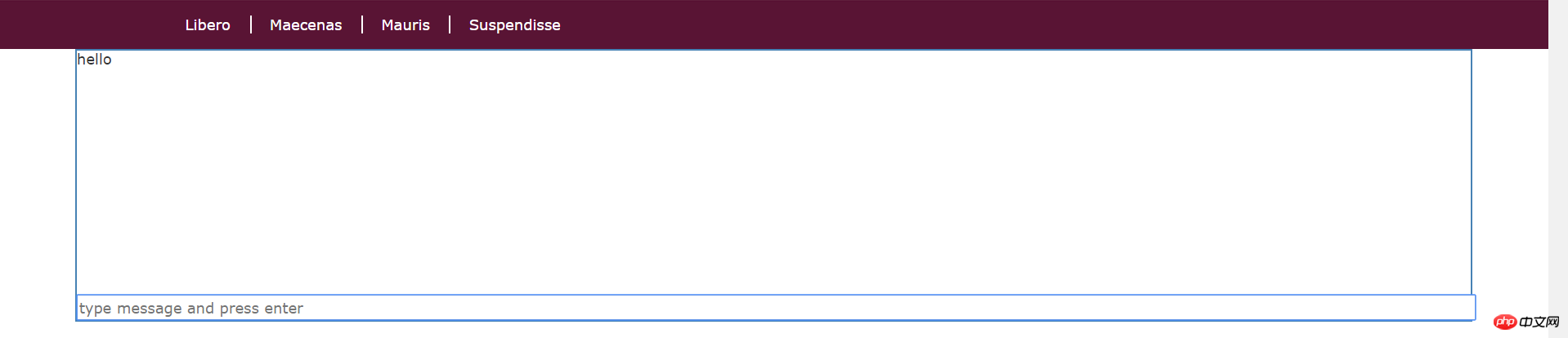
6 Seite
<p class="container" style="width:90%;margin:0px auto;border:1px solid steelblue;"> <p class="msg"> <p id="msgs" style="height:200px;"></p> </p> <p style="display:block;width:100%"> <input type="text" style="max-width:unset;width:100%;max-width:100%" id="MessageField" placeholder="type message and press enter" /> </p> </p>
<script>
$(function () {
$('.navbar-default').addClass('on');
var userName = '@Model';
var protocol = location.protocol === "https:" ? "wss:" : "ws:";
var wsUri = protocol + "//" + window.location.host + "?sid=111";
var socket = new WebSocket(wsUri);
socket.onopen = e => {
console.log("socket opened", e);
};
socket.onclose = function (e) {
console.log("socket closed", e);
};
socket.onmessage = function (e) {
console.log(e);
var msgObj = JSON.parse(e.data);
$('#msgs').append(msgObj.Content + '<br />');
};
socket.onerror = function (e) {
console.error(e.data);
};
$('#MessageField').keypress(function (e) {
if (e.which != 13) {
return;
}
e.preventDefault();
var message = $('#MessageField').val();
var msgObj = {
SenderID:"111",
ReceiverID:"222",
MessageType: "text",
Content: message
};
socket.send(JSON.stringify(msgObj));
$('#MessageField').val('');
});
});
</script>7 . Dialog zwischen Web und Webapp

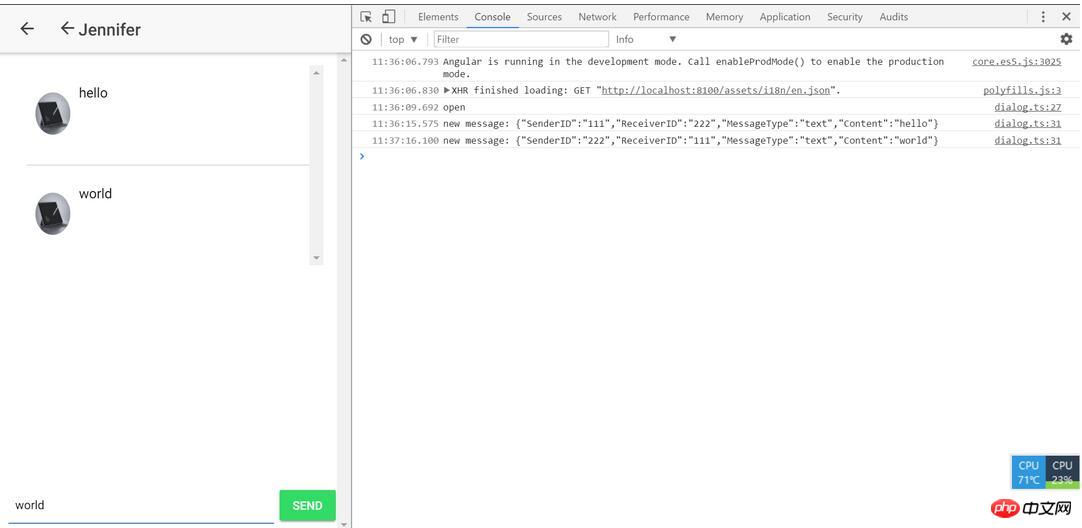
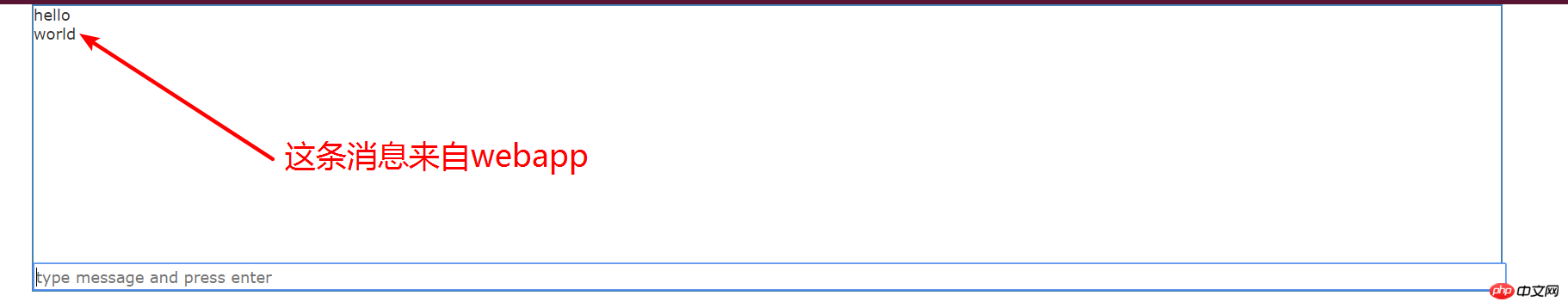
 8. Webapp sendet Web und empfängt
8. Webapp sendet Web und empfängt

9. Da das Projekt auch andere Technologien beinhaltet, ist es vorerst nicht Open Source
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung zum Erstellen einer NetCore WebSocket-Instant-Messaging-Instanz. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

