Heim >Web-Frontend >js-Tutorial >Projektvorbereitung und Umgebungsaufbau in Angular4
Projektvorbereitung und Umgebungsaufbau in Angular4
- 巴扎黑Original
- 2017-08-07 15:50:361999Durchsuche
Dieser Artikel stellt hauptsächlich die Erstellung von Angular4-Studiennotizen und das Umgebungskonstruktionsprojekt vor. Interessierte Freunde können sich auf
Der vor 1 geschriebene Unsinn beziehen
Als ich Angular verwendet habe, war es immer noch 1. Ich bin ein Ingenieur, der von j2ee auf Android umgestiegen ist, was bedeutet, dass meine tägliche Entwicklungssprache Java ist. Es war wirklich unangenehm, plötzlich zu JavaScript zu wechseln, wie ein Eisbär, der mit einem Pinguin spricht, ganz zu schweigen davon, dass ich später das Gefühl hatte, Webstorm sei zu verzögert und ich Sublime ohne Eingabeaufforderungen verwendet habe (naja, ich habe endlich das Syndrom „Ich erinnere mich nie an Funktionsnamen“ geheilt „Das war schon seit vielen Jahren ein Problem). Nach einer schmerzhaften Erfahrung, als ich gegen die Wand prallte, begann ich mich endlich daran zu gewöhnen.
Aber ich möchte trotzdem schreien: JavaScriptWCNM.
Nach dem Entlüften kommen wir zur Sache.
Das wichtigste Frontend-Framework ist jetzt React. Obwohl Angular von Google unterstützt wird, hinkt es noch etwas hinterher. Ich habe beides verwendet. Lassen Sie mich über die Eigenschaften von Angular und die Unterschiede zwischen ihm und React sprechen.
Erstens ist es unfair, Angular und React direkt zu vergleichen. Da Angular ein Familien-Bucket ist, der alles hat, ist React nur das V in MVC und muss oft mit anderen Dingen wie Redux verwendet werden (die Standardkonfiguration, die ich verwende, ist React+Redux+Router). .
Zweitens zeichnet sich Angular durch Bindung aus, was aus Sicht des Schreibens von Code eher dem Konzept von MVC entspricht. Die Komponente in 4.0 entspricht der Kombination aus C und V, Vorlage oder templateUrl ist die Ansicht und Klasse ist der sogenannte Controller. Durch die Deklaration des einzigen Modells im Controller, das in der entsprechenden Ansicht verwendet werden soll, wird der Zweck der Entkopplung erreicht. Darüber hinaus unterstützt Angular auch das Einfügen von Diensten zur weiteren Trennung der Geschäftslogik.
Die Funktion von React ist eigentlich Virtual Dom, was eine Beschleunigungssache ist. Redux ist durch einen eindeutigen Zustand logisch verknüpft und entkoppelt. Sie ändern den Zustand und ich ändere den Wert. Die Ideen beider sind sehr ähnlich. Ich persönlich bin der Meinung, dass der Reduzierer in Redux der Dienst in Angular ist.
Drittens: Welches ist besser? Mir persönlich gefällt React immer noch besser. Natürlich spielt dieser subjektive Faktor eine große Rolle. Als ich Angular schrieb, war ich noch ein nachtragender Android-Programmierer, und als ich React schrieb, war ich bereits ein Front-End-Entwickler der Einstiegsklasse.
Unsinn 2 vorne geschrieben
Einige Vorbereitungsarbeiten sind erforderlich.
Knoten, die Basis von allem.
Erhaben, das ist die IDE, die ich persönlich verwende. Ich habe Webstorm schon einmal verwendet, aber es erfordert eine Registrierung und ist etwas langsam. Der kleine Nachteil bei der Verwendung von Sublime besteht jedoch darin, dass Sie das Plug-In selbst herunterladen müssen. Webstorm ist tatsächlich vielseitiger ... Subimes Unterstützung für React ist recht gut, aber die Unterstützung für Angular ist immer noch etwas umständlich. Natürlich kann es auch sein, dass ich nicht das richtige Plug-in installiert habe.
Git, dieses Projekt wurde bei Github eingereicht. Natürlich ist der Aktualisierungsgrad umgekehrt proportional zu meiner Faulheit. Tatsächlich habe ich dieses Projekt bereits abgeschlossen, aber es wurde aufgrund einer mysteriösen Macht aus dem Osten gelöscht (seien wir ehrlich, ich bin einfach dumm) ...
Englisch ist gut, nicht erforderlich. Aber wenn Sie gut Englisch können, können Sie direkt auf die offizielle Website von Angular, dem Portal, gehen, und es wird schneller gehen, wenn Sie die Mauer umgehen können. Die chinesische Version von Angular ist immer noch bei 2.0 und die Schreibmethode unterscheidet sich geringfügig von 4.0.
Natürlich gibt es keinen großen Unterschied zwischen 4,0 und 2,0, zumindest ist er viel kleiner als der Unterschied zwischen 2,0 und 1. Es gibt 2, aber nicht 3, weil ich das Gefühl habe, dass ich die meiste Zeit nur muss zwei begehen.
Lassen Sie uns zunächst über die Anforderungen sprechen – jedes Projekt ohne Anforderungen ist nur ein Witz! fließen! Rowdy!Die Anforderungen sind sehr einfach und im Grunde imitiert es die Vorbereitungsseite von Super Robot Wars (ja, ich bin ein Gundam-Fan und spiele kürzlich Robot Wars Z).
Zunächst einmal enthält dieses Projekt 3 Seiten:
1 Homepage

Der obere Teil zeigt die Projektbeschreibung, die untere Hälfte wählt 3 Körper aus und gibt eine kurze Erklärung.
2 Leichenlistenseite
 Körperanzeige, zeigt alle eigenen Körper, einschließlich Name und Status (um Bildverletzungen zu verhindern, verwenden Sie It's ein Gundam-Modell, das ich selbst gemacht habe).
Körperanzeige, zeigt alle eigenen Körper, einschließlich Name und Status (um Bildverletzungen zu verhindern, verwenden Sie It's ein Gundam-Modell, das ich selbst gemacht habe).
3 Körperdetailseite
 Klicken Sie auf der Startseite und der Detailseite auf einen beliebigen Körper, um zu dieser Seite zu springen, auf der hauptsächlich der Körper Verschiedene vorgestellt wird Parameter, Grundsituation und Status.
Klicken Sie auf der Startseite und der Detailseite auf einen beliebigen Körper, um zu dieser Seite zu springen, auf der hauptsächlich der Körper Verschiedene vorgestellt wird Parameter, Grundsituation und Status.
Zuerst benötigen Sie Node und Sublime, und dann müssen Sie den Paketmanager von Sublime verwenden, um das Plug-in-Typoskript zu installieren.
Informationen zur Installation von Node- und Sublime-Paketmanagern und zum Herunterladen von Plug-Ins finden Sie in den Methoden in früheren Artikeln.
Zweitens können Sie sourceTree oder die Befehlszeile verwenden, um die Adresse zu klonen:
1) Der offizielle Schnellstart von Angular
https://github.com/angular/quickstart.git
https://github.com/stormrabbit/gundam-meister.git
Wenn die Installation fehlschlägt, können Sie die Verwendung von cnpm in Betracht ziehen
cnpm:
npm install -g cnpm --registry=http://r.cnpmjs.org npm install microtime --registry=http://r.cnpmjs.org --disturl=http://dist.cnpmjs.org
假装安装一下

运行命令 npm start

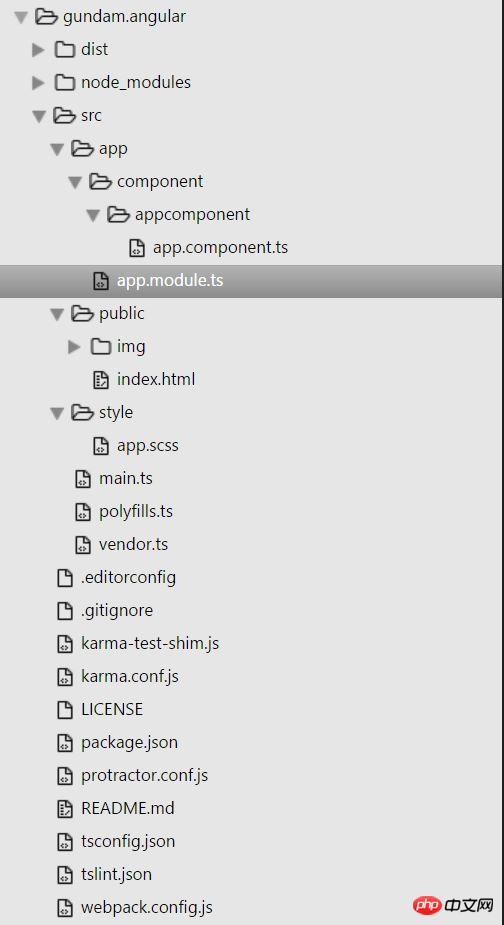
目录结构:

src/main.ts 项目的入口文件 暂时不需要修改
src/index.html 项目展示的html,容器,相当于java的虚拟机,标签是自定义的component的标签化。
src/app/app.module.ts 项目的配置文件,所用的component、注册的service以及以后会有的routing等等都会注册到这里。相当于Android的mainfist.xml文件。
src/app/component/appcomponent/app.component.ts 项目的第一个容器,也是项目的正式入口。相当于java中的main函数,Android中的MainActivity。当然也不是一定要叫这个名字,不过是一种约定俗成。其中template是html页面,相当于view,class相当于controller。
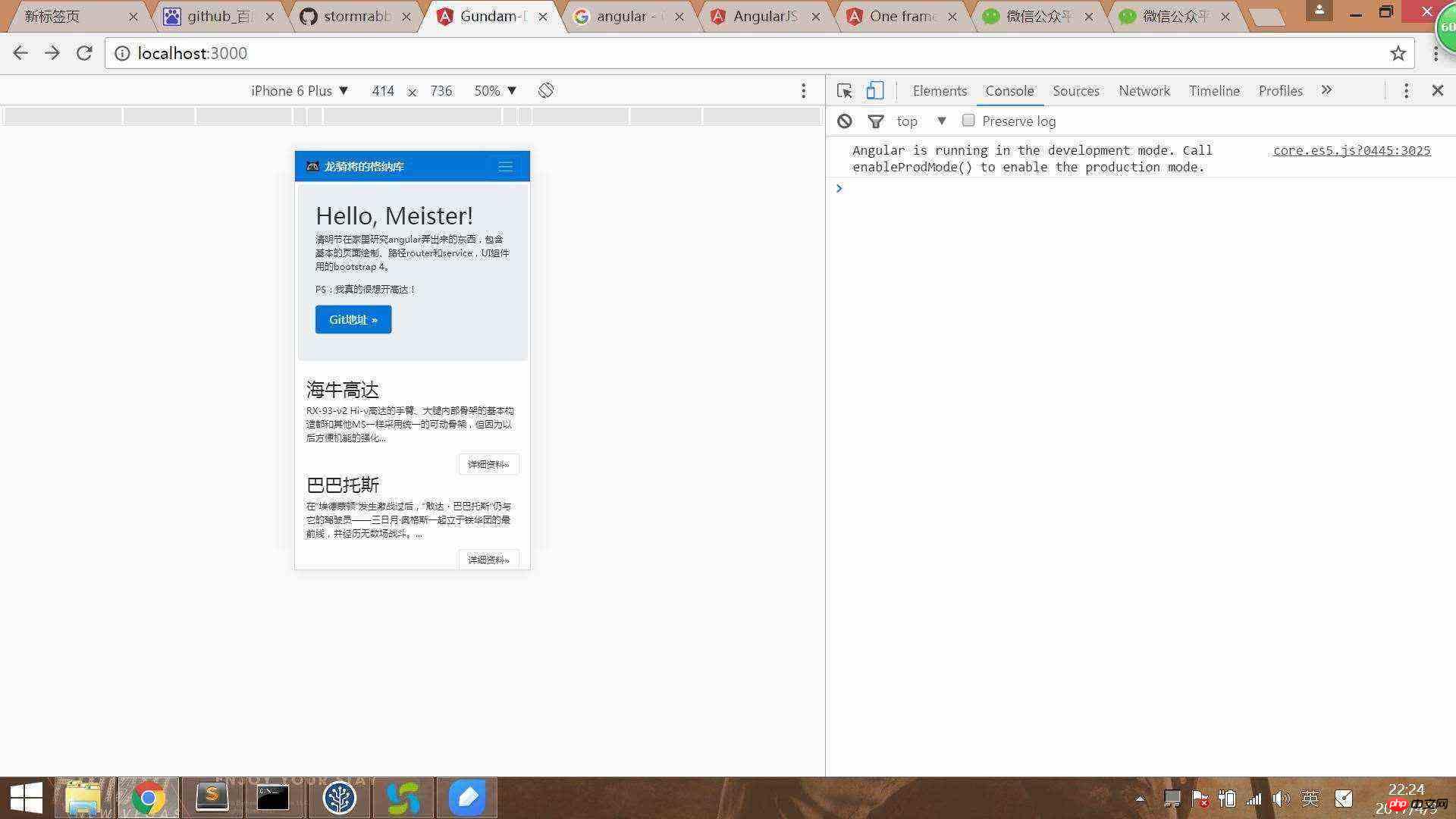
访问http://localhost:3000/,显示页面

环境搭建完毕,hello,world。
Das obige ist der detaillierte Inhalt vonProjektvorbereitung und Umgebungsaufbau in Angular4. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

