Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erläuterung von Beispielen für die Implementierung der Pull-up-Prompt-Zeigeranimation in CSS3
Ausführliche Erläuterung von Beispielen für die Implementierung der Pull-up-Prompt-Zeigeranimation in CSS3
- 黄舟Original
- 2017-08-07 15:21:092021Durchsuche
Der heute zu implementierende Inhalt ist wie folgt:

Mit den Animationseigenschaften von CSS3 ist die Implementierung sehr einfach.
HTML-Layout:
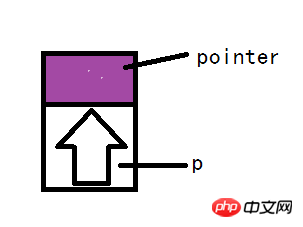
<p class="pointer"> <p></p> </p>
Platzieren Sie das p von .pointer an der Stelle, an der es angezeigt werden soll, da das Kästchen, das den Pfeil umschließt, dies tun muss Bewegen Sie sich nach oben, sodass die Höhe von p 10 Pixel höher ist als die Höhe des Pfeils.

CSS-Stil:
.pointer{
position: absolute;
height: 3.8rem;
bottom: 3rem;
width: 100%;
}
.pointer p{
animation: anima-pointer 2s infinite;
position: absolute;
bottom: 0;
left: 50%;
margin-left: -1.4rem;
height: 2.8rem;
width: 2.8rem;
background: url("../images/css-sprites.png") -63px 0;
}
/*animation*/
@keyframes anima-pointer
{
0% {opacity:0;bottom:0}
100% {opacity:1;bottom:10px;}
}
darunter. Dies ist der Code in meinem Projekt. Da ich das p von .pointer noch positionieren muss, habe ich position:absolute verwendet. Sie können neben static auch andere Attribute verwenden, damit der Pfeil p absolut relativ zum übergeordneten Element positioniert werden kann.
Fokus auf Animation:
Um CSS-Animationen zu verwenden, müssen Sie zuerst @keyframes verwenden, um die Animation zu deklarieren. Bei 0 % bleibt sie an Ort und Stelle und wird nicht angezeigt , und dann Übergang auf 100 % Die Transparenz wird auf 1 gesetzt und die Position wird um 10 Pixel relativ zur ursprünglichen Position erhöht.
Verwenden Sie Animationen, wenn Sie Animationen für den Pfeil-P-Stil verwenden: Befolgen Sie einfach die gerade deklarierte Animation und einige Animationsattribute. Spezifische Animationsattribute finden Sie im offiziellen w3c-Dokument. Das hier deklarierte Attribut besagt, dass die Animation zwei Sekunden dauert und in einer Endlosschleife ausgeführt wird.
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung von Beispielen für die Implementierung der Pull-up-Prompt-Zeigeranimation in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

