Heim >Backend-Entwicklung >C#.Net-Tutorial >Erläuterung der SignalR-Verwendung in ASP.NET MVC
Erläuterung der SignalR-Verwendung in ASP.NET MVC
- 巴扎黑Original
- 2017-08-06 10:44:503103Durchsuche
Dieser Artikel stellt hauptsächlich die einfache Anwendung von SignalR in ASP.NET MVC vor. Interessierte Freunde können darauf verweisen
ASP.NET SignalR ist eine Bibliothek für ASP.NET-Entwickler, die den Prozess des Hinzufügens von Echtzeit-Webfunktionen zu Anwendungen vereinfacht. Echtzeit-Webfunktionen sind Funktionen, bei denen Servercode Inhalte an verbundene Clients weiterleiten kann, sobald diese verfügbar sind, anstatt dass der Server darauf warten muss, dass Clients neue Daten anfordern. ——Baidu-Enzyklopädie
Erstens ist ASP.NET SignalR eine Klassenbibliothek unter ASP.NET, die Echtzeitkommunikation in ASP.NET-Webprojekten erreichen kann. Ermöglichen Sie dem Client (Webseite) und dem Server, sich gegenseitig über Nachrichten und Aufrufmethoden zu benachrichtigen. SignalR übernimmt automatisch die Verbindungsverwaltung, sodass der Server Nachrichten gleichzeitig an alle verbundenen Clients senden kann, beispielsweise an einen Chatroom. Es ist auch möglich, Nachrichten an bestimmte Clients zu senden. Die Verbindung zwischen Client und Server ist dauerhaft, im Gegensatz zu herkömmlichen HTTP-Verbindungen, die bei jeder Kommunikation neu hergestellt werden. SignalR unterstützt die „Server-Push“-Funktionalität, bei der Servercode Clientcode im Browser mithilfe von Remoteprozeduraufrufen (RPC) aufrufen kann, anstelle des heute im Web üblichen Anfrage-Antwort-Modells. Kurz gesagt:SignalR ist ein HTML-Websocket-Framework
, das auf der .NET-Plattform läuft. Sein Hauptzweck besteht darin, dem Server das aktive Pushen (Push) von Nachrichten an die Clientseite zu ermöglichen
WebSocket erfordert, dass der Server Windows Server 2012 oder Windows 8 und .NET Framework 4.5 verwendet. Wenn diese Anforderungen nicht erfüllt sind, wird SignalR versuchen, es zu verwenden andere zu verbindende Transportmittel2. Installation
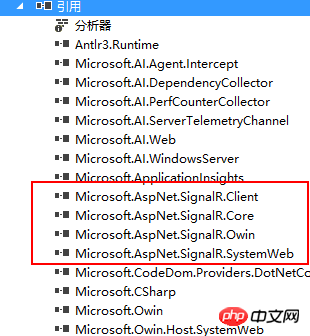
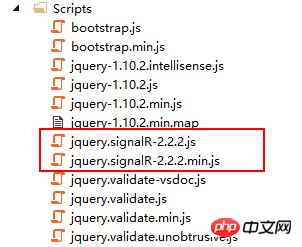
Öffnen Sie das verwaltete NuGet-Paket, suchen Sie nach SignalR und installieren Sie die folgenden Pakete
 Nachdem die Installation abgeschlossen ist, wird es einige weitere Referenzen im Programm geben
Nachdem die Installation abgeschlossen ist, wird es einige weitere Referenzen im Programm geben

 3. Code schreiben
3. Code schreiben
Da Sie SignalR2 verwenden, müssen Sie eine neue Startup.cs-Klasse erstellen und den Hub wie folgt konfigurieren
Dann schreiben Sie die serverseitige Hub-Klasse
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(SignalRStartup.Startup))]
namespace SignalRStartup
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// 配置集线器
app.MapSignalR();
}
}
}
Erstellen Sie HomoController und seinen Aktionsfunktionsindex
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using System.Web;
using Microsoft.AspNet.SignalR;
namespace signalR
{
public class ServerHub : Hub
{
public void SendMsg(string message)
{
//调用所有客户端的sendMessage方法(sendMessage有2个参数)
Clients.All.sendMessage(DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"), message);
}
}
}
Index-Frontend-Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace signalR.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
}
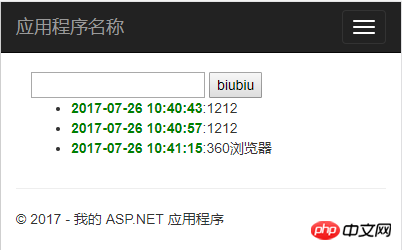
Führen Sie den Effekt aus und senden Sie eine Nachricht in einem beliebigen Fenster, und alle anderen Clients können die Nachricht empfangen.
@{
ViewBag.title = "SignaIR聊天窗口";
}
<p class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="biubiu" />
<ul id="messageBox"></ul>
</p>
@section scripts
{
<script src="~/Scripts/jquery.signalR-2.2.2.min.js"></script>
<script src="~/signalr/hubs"></script>
<script>
$(function () {
//引用自动生成的集线器代理
var chat = $.connection.serverHub;
//定义服务器调用的客户端sendMessage来显示新消息
chat.client.sendMessage = function (name, message)
{
//向页面添加消息
$("#messageBox").append('<li><strong style="color:green">'+name+'</strong>:'+message+'</li>');
}
//设置焦点到输入框
$('#message').focus();
//开始连接服务器
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
//调用服务器端集线器的Send方法
chat.server.sendMsg($('#message').val());
//清空输入框信息并获取焦点
$("#message").val('').focus();
})
})
});
</script>
}
Beim Ausführen des Programms stellt die Webseite eine Verbindung mit dem SignalR-Dienst her. Der spezifische Code zum Herstellen der Verbindung lautet: $.connection.hub.start(). Die Funktion dieses Codes besteht darin, eine Verbindung mit dem SignalR-Dienst herzustellen. Die folgende Funktion zeigt an, dass ein Klickereignis für die Schaltfläche registriert wird, nachdem die Verbindung erfolgreich hergestellt wurde. Sie können auch das Hub-Objekt chat.connextion.start() verwenden. 
Ergebnisse gesehen von F12
Clients.All.sendMessage in der obigen Demo ruft die sendMessage-Funktion aller Clients auf und ist eine Gruppennachricht. 
Das Folgende ist eine Demo der Client-Gruppe
Client-Code
public void AddToRoom(string groupName, string userName)
{
//将连接添加到指定的组(Groups为HubBase中的接口属性)
Groups.Add(Context.ConnectionId, groupName);
//根据组名称获取对应客户端的组,调用该组的addUserIn方法
Clients.Group(groupName, new string[0]).addUserIn(groupName, userName);
}
public void Send(string groupName, string detail, string userName)
{
//Clients.All.addSomeMessage(detail);//群发给所有
//调用客户端某一个组的addSomeMessage
Clients.Group(groupName, new string[0]).addSomeMessage(groupName, detail, userName);
}
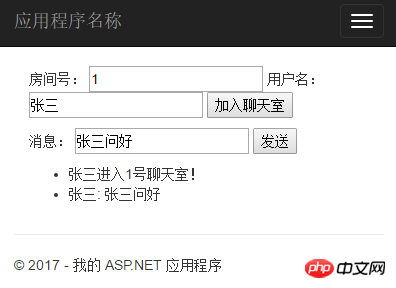
Betriebseffekt
chat.client.addSomeMessage = function(groupId, detail, userName) {
console.info("广播消息:" + detail);
$("#contentMsg").append("<li>" + userName + ": " + detail + "</li>");
};
chat.client.addUserIn = function(groupId, userName) {
$("#contentMsg").append("<li>" + userName + "进入"+groupId+"号聊天室!</li>");
};
$.connection.hub.logging = true; //启动signalr状态功能
$.connection.hub.start().done(function() {
//加入聊天室
$("#joinRoom").click(function() {
var groupId = $("#groupId").val();
var userName = $("#userName").val();
chat.server.addToRoom(groupId, userName);
});
//发送消息
$("#send").click(function() {
var detail = $("#message").val();
var groupId = $("#groupId").val();
var userName = $("#userName").val();
chat.server.send(groupId, detail, userName);
});
});

 Sie können die beiden oben sehen Bilder Es ist ersichtlich, dass der Client die Gruppierung
Sie können die beiden oben sehen Bilder Es ist ersichtlich, dass der Client die Gruppierung
implementiert
Das obige ist der detaillierte Inhalt vonErläuterung der SignalR-Verwendung in ASP.NET MVC. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

