Heim >Web-Frontend >H5-Tutorial >HTML5 Canvas zum Zeichnen von Grafiken
HTML5 Canvas zum Zeichnen von Grafiken
- 炎欲天舞Original
- 2017-08-04 13:24:333099Durchsuche
1. Canvas-Tag:
1. Das HTML55ba626b379994d53f7acf72a64f9b697-Element wird zum Zeichnen von Grafiken verwendet, was über Skripte erfolgt (normalerweise Javascript).
2. Das 5ba626b379994d53f7acf72a64f9b697-Tag ist nur ein Grafikcontainer und zum Zeichnen von Grafiken muss ein Skript verwendet werden.
3. Es gibt viele Möglichkeiten, Pfade, Kästchen, Kreise und Zeichen zu zeichnen und Bilder über Canvas hinzuzufügen.
2. Zeichnen Sie Grafiken mit Canvas
1. Zeichnen Sie ein Rechteck


<br>
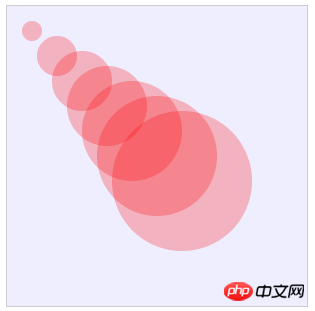
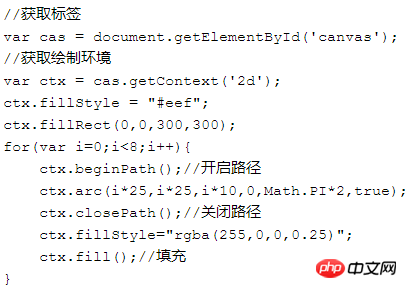
2. Zeichne einen Kreis


3. moveTo und lineTo


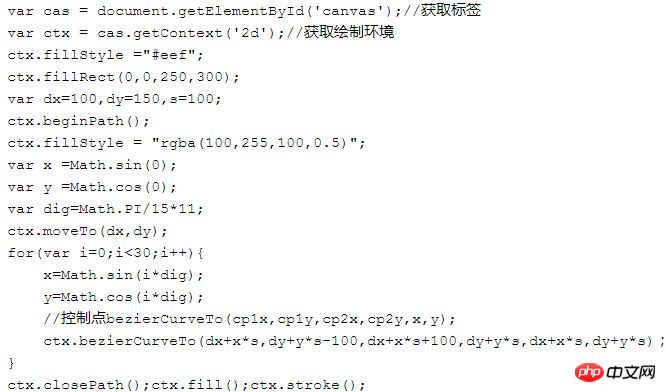
4. Verwenden Sie bezierCurveTo, um Bezier-Kurven zu zeichnen


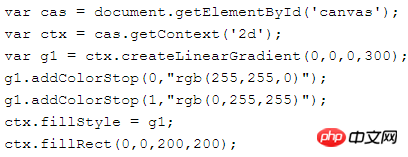
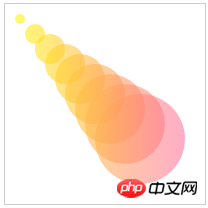
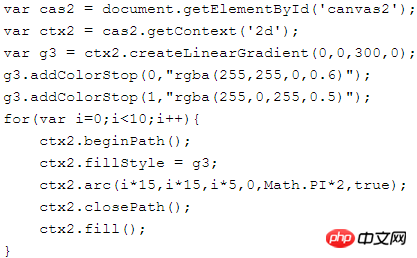
5. Zeichnen Sie einen linearen Farbverlauf






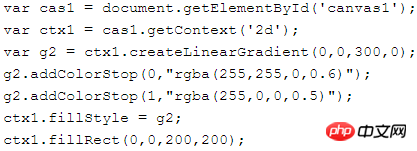
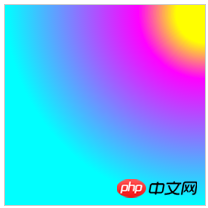
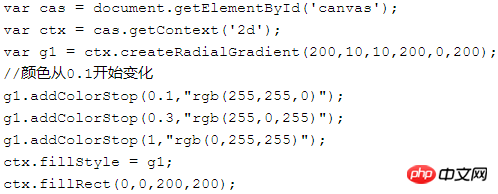
6. Radialen Farbverlauf zeichnen


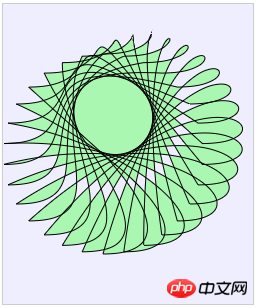
7. Zeichnen Sie deformierte Grafiken


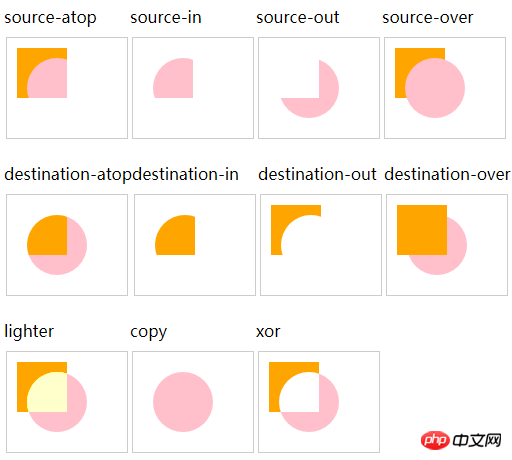
8. Zeichnen Sie Grafiken und synthetisieren Sie das globCompositeOperation-Attribut
Zeichnen Sie Rechtecke mit unterschiedlichen globalCompositeOperation-Werten. Das orangefarbene Rechteck ist das Zielbild. Das rosa Rechteck ist das Quellbild.
Definition und Verwendung
Die Eigenschaft globalCompositeOperation legt fest oder gibt zurück, wie ein Quellbild (neu) auf das Zielbild (vorhanden) gezeichnet wird.
Quellbild = die Zeichnung, die Sie auf der Leinwand platzieren möchten.
Zielbild = die Zeichnung, die Sie auf der Leinwand platziert haben.
Attributwert:
| 值 | 属性 |
| source-atop | <br>在先绘制的图形顶部显示后绘制的图形。后绘制的图形位于先绘制的图形之外的部分是不可见的。 |
| source-in | 只绘制相交部分,由后绘制图形的填充覆盖,其余部分透明。 |
| source-out | 只绘制后绘制图形不相交的部分,由后绘制图形的填充覆盖,其余部分透明。 |
| source-over | 在先绘制的图形上显示后绘制的图形。相交部分由后绘制的图形填充(颜色,渐变,纹理)覆盖 |
| destination-atop | 在后绘制的图形顶部显示先绘制的图形。源图像之外的目标图像部分不会被显示。 |
| destination-in | 在后绘制的图形中显示先绘制的图形。只绘制相交部分,由先绘制图形的填充覆盖,其余部分透明 |
| destination-out | 只有后绘制的图形外的目标图像部分会被显示,源图像是透明的。 |
| destination-over | 相交部分由先绘制图形的填充(颜色,渐变,纹理)覆盖. |
| lighter | 相交部分由根据先后图形填充来增加亮度。 |
| copy | <br>显示后绘制的图形。只绘制后绘制图形。 |
| xor | 相交部分透明 |
<br>

以上效果图的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
var options = new Array(
"source-atop",
"source-in",
"source-out",
"source-over",
"destination-atop",
"destination-in",
"destination-out",
"destination-over",
"lighter",
"copy",
"xor"
);
var str="";
for(var i=0;i<options.length;i++){
str = "<div id='p_"+i+"' style='float:left'>"+options[i]+"<br/>
<canvas id='canvas"+i+"' width='120px' height='100px' style='border:1px solid #ccc;margin:10px 2px 20px;'>
</canvas></div>";
$("body").append(str);
var cas = document.getElementById('canvas'+i);
var ctx = cas.getContext('2d');
ctx.fillStyle = "orange";
ctx.fillRect(10,10,50,50);
ctx.globalCompositeOperation = options[i];
ctx.beginPath();
ctx.fillStyle = "pink";
ctx.arc(50,50,30,0,2*Math.PI);
ctx.fill();
}
})
</script>
</head>
<body></body>
</html>图形合成
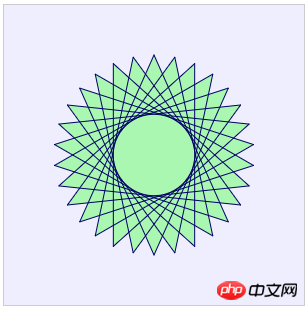
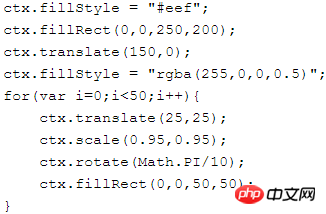
9、给图形绘制阴影

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvas基础api</title>
<style>
canvas{
border:1px solid #ccc;
margin:50px;
}
</style>
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
//获取标签
var cas = document.getElementById('canvas');
//获取绘制环境
var ctx = cas.getContext('2d');
ctx.fillStyle ="#eef";
ctx.fillRect(0,0,300,300);
ctx.shadowOffsetX = 10;
ctx.shadowOffsetY = 10;
ctx.shadowColor = "rgba(100,100,100,0.5)";
ctx.shadowBlur = 7;
for(var j=0;j<3;j++){
ctx.translate(80,80);
create5star(ctx);
ctx.fill();
}
function create5star(ctx){
var dx =0;
var dy=0;
var s=50;
ctx.beginPath();
ctx.fillStyle ='rgba(255,0,0,0.5)';
var x =Math.sin(0);
var y =Math.cos(0);
var dig = Math.PI/5*4;
for(var i=0;i<5;i++){
x=Math.sin(i*dig);
y=Math.cos(i*dig);
ctx.lineTo(dx+x*s,dy+y*s)
}
ctx.closePath();
ctx.fill();
}
})
</script>
</head>
<body>
<canvas id="canvas" width="300" height="300">您的浏览器不支持canvas</canvas>
</body>
</html>五角星阴影
10、canvas使用图像
语法:ctx.drawImage(imgobj,left,top,width,height)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvas基础api</title>
<style>
canvas{
border:1px solid #ccc;
}
</style>
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
//获取标签
var cas = document.getElementById('canvas');
//获取绘制环境
var ctx = cas.getContext('2d');
//导入图片
var img = new Image();
img.src="../images/002.png";
//图片加载完之后,再开始绘制图片
img.onload = function(){
//绘制图片ctx.drawImage(imgobj,left,top,width,height)
ctx.drawImage(img,100,50,300,200)
}
})
</script>
</head>
<body>
<canvas id="canvas" width="500" height="300">您的浏览器不支持canvas</canvas>
</body>
</html>Das obige ist der detaillierte Inhalt vonHTML5 Canvas zum Zeichnen von Grafiken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

