Heim >Web-Frontend >js-Tutorial >9 Möglichkeiten, Objekte in JavaScript zu erstellen
9 Möglichkeiten, Objekte in JavaScript zu erstellen
- 炎欲天舞Original
- 2017-08-04 11:59:021230Durchsuche
———————————————————————————————————— —————— ————————
Objekt erstellen
Markieren
Quasi-Objekt-Modus
"use strict";
// *****************************************************************var person = new Object();
person.name = "Nicholas";
person.age = 29;
person.job = "Software Engineer";
person.sayName = function(){alert(this.name);};
Wörtliche Form
"use strict";
// *****************************************************************var person = {
name: "Nicholas",
age: 29,
job: "Software Engineer",
sayName: function(){alert(this.name);}
};
Werksmodus
Abstrahiert den Prozess der Erstellung spezifischer Objekte und verwendet Funktionen, um die Details der Erstellung von Objekten mit spezifischen Schnittstellen zu kapseln
Vorteile: Kann ähnliche Objekte wiederholt erstellen
-
Nachteile: Kann keine Objekterkennung durchführen
9aa5176a5d7aca66ed28180a720fd675>
"use strict";
// 工厂模式
function createPerson(name, age, job) {
var o = new Object();
o.name = name;
o.age = age;
o.job = job;
o.sayName = function() {
console.log(this.name);
}
return o;
}
var person1 = createPerson("name1", 1, "hehe");
console.log(person1);
Konstruktormuster
-
Vorteile:
Ja. Lösen Sie das Problem nicht erkennbarer Objekte in die Factory-Funktion
Objekte ohne Anzeige erstellen, Eigenschaften und Methoden direkt diesem Objekt zuweisen, es gibt kein RückgabeErklärung
-
Nachteile:
in diesem Fall jedes Person-Objekt enthält die Essenz einer anderen Function-Instanz. Das Erstellen von Funktionen auf diese Weise führt zu unterschiedlichen Bereichsketten und Bezeichnerauflösungen, aber Der Mechanismus zum Erstellen neuer Instanzen von Function bleibt derselbe. Und wenn die Methode im globalen Bereich platziert wird, hat der benutzerdefinierte Referenztyp überhaupt keine Kapselung
bis newSchlüsselwort zum Erstellen eines benutzerdefinierten Konstruktors
Das Erstellen eines benutzerdefinierten Konstruktors bedeutet, dass Instanzen davon in Zukunft als Merkmal identifiziert werden können. Der durch diese Methode definierte Konstruktor ist das
Global-Objekt definiert ist 🎜>Tatsächliche Schritte zum Aufrufen des Konstruktors:
Neues Objekt erstellen
Weisen Sie den Bereich des Konstruktors dem neuen Objekt zu (dies
zeigt auf das Objekt)Führen Sie den Code im Konstruktor aus (fügen Sie Eigenschaften zum neuen Objekt hinzu)
Neues Objekt zurückgeben
Prototyp-Modus
"use strict";
// 构造函数模式
function Person(name, age, job) {
this.name = name;
this.age = age;
this.job = job;
this.sayName = function() {
console.log(this.name);
}
}
var person1 = new Person("name2", 2, "hehe");
console.log(person1);
// 检测对象类型
console.log(person1.constructor == Object); // false
console.log(person1.constructor == Person); // true
console.log(person1 instanceof Object); // true
console.log(person1 instanceof Person); // true
// 当作构造函数使用
var person2 = new Person("name3", 3, "hehe");
person2.sayName();
// 作为普通函数调用
// Person("name4", 4, "hehe");
// 添加到window,严格模式下无法访问
// window.sayName();
// name4
// 在另一个对象的作用域中调用
var o = new Object();
Person.call(o, "name5", 5, "111"); // 在对象o中调用
o.sayName(); // o就拥有了所有属性和sayName()方法
// 创建两个完成同样任务的Function实例是没必要的,有this对象在,不需要在执行代码前就把函数绑定到特定对象上面
console.log(person1.sayName == person2.sayName); // false,但方法是相同的
// 通过把函数定义转移到构造函数外来解决
function Person2(name, age, job) {
this.name = name;
this.age = age;
this.job = job;
this.sayName = sayName2;
}
function sayName2() { // 在这种情况下person1和person2共享同一个全局函数
console.log(this.name);
}
var person1 = new Person2("name6", 6, "hehe");
var person2 = new Person2("name7", 7, "hehe");
console.log(person1.sayName == person2.sayName); // true Vorteile:
-
Kann das Problem lösen, dass Konstruktormuster mehrere Methodeninstanzen erstellen
ermöglicht allen Objektinstanzen die gemeinsame Nutzung der im Prototyp enthaltenen Eigenschaften und Methoden. Es ist nicht erforderlich, die Informationen der Objektinstanz im Konstruktor zu definieren, sondern kann die Informationen direkt zum Prototypobjekt hinzufügen
-
Nachteile:
Alle Eigenschaften im Prototyp werden von vielen Instanzen gemeinsam genutzt, um Referenzen zu enthalten Attribute von Typwerten (Arrays usw.), dies ist (ein großes Problem)
Der Link zur Übergabe von Initialisierungsparametern an den Konstruktor entfällt , alle Instanzen erhalten den gleichen Attributwert und die Parameter müssen separat übergeben werden (dies sollte kein Problem sein)
So wenige Leute verwenden den Prototypenmodus Sehen Sie sich allein die umfassende Verwendung unten an
Jede Funktion, die wir erstellen, hat einen Prototyp (Prototyp) Attribut, das ein Zeiger auf das Objekt ist.
-
Verständnis von Prototypen:
Jedes Mal, wenn eine neue Funktion erstellt wird, basiert sie auf einem bestimmten Satz von Regeln Erstellen Sie ein Prototyp-Attribut für die Funktion, das auf das Prototypobjekt der Funktion verweist.
Standardmäßig erhalten alle Prototypobjekte eine constructor (Konstruktor)-Eigenschaft, die einen Zeiger auf prototyp Zeiger auf die Eigenschaft
in der Instanz Person.prototype.constructor → Person , Sie können über den Konstruktor weiterhin andere Eigenschaften und Methoden zum Prototypobjekt hinzufügen
Nach dem Erstellen eines benutzerdefinierten Konstruktors erhält das Prototypobjekt nur constructor Attribut, andere Methoden werden von Object geerbt, der Prototypzeiger heißt [[prototype]], aber im Skript wird keine Zugriffsmethode bereitgestellt. Dieses Attribut ist in anderen Implementierungen nicht sichtbar, aber der Browser fügt dem Objekt ein _proto_-Attribut hinzu.
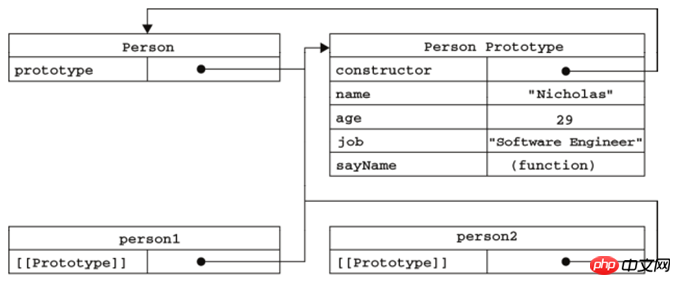
Die Verbindung des Prototypzeigers besteht zwischen derInstanz und dem Prototypobjekt des Konstruktors, nicht zwischen der Instanz und dem Konstruktor.
Illustration:

- Über die Attribute des Prototyps:
Instanz:
person1, Prototyp: Person
Suchen Sie bei der Suche nach Attributen zunächst, ob die Attribute inPerson1 einen Namen haben. Wenn ja, geben Sie Der Wert von person1.name. Wenn nicht, suchen Sie nach dem Prototyp Person, um zu sehen, ob es Name gibt , siehe Prototyp Der Unterschied zwischen der Struktur von Kette und Objekt
in -
Operator und hasOwnProperty():
in操作符:无论属性是在实例还是原型中,都返回true,只有在不存在的情况下才会false
hasOwnProperty(): 只有在调用的实例或原型中的属性才会返回true
-
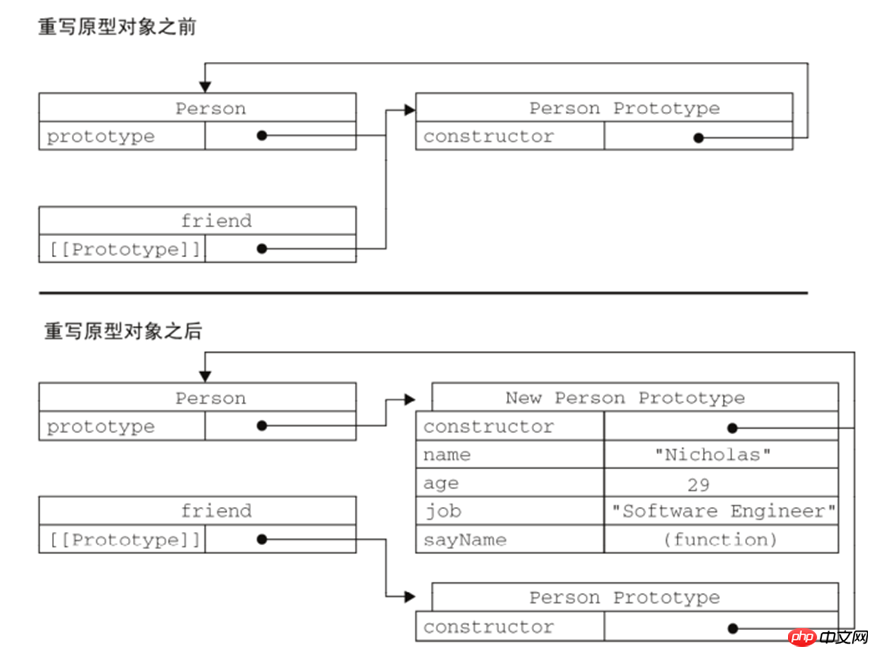
案例中整个重写原型的问题图解:

9aa5176a5d7aca66ed28180a720fd675>
"use strict";
// *****************************************************************
// 原型模式
function Person() {};
Person.prototype.id = 0;
Person.prototype.name = "name0";
Person.prototype.sayName = function() {
console.log(this.name);
};
var person1 = new Person();
person1.sayName();
var person2 = new Person();
person2.name = "name2";
person2.sayName();
console.log(person1.sayName == person2.sayName);
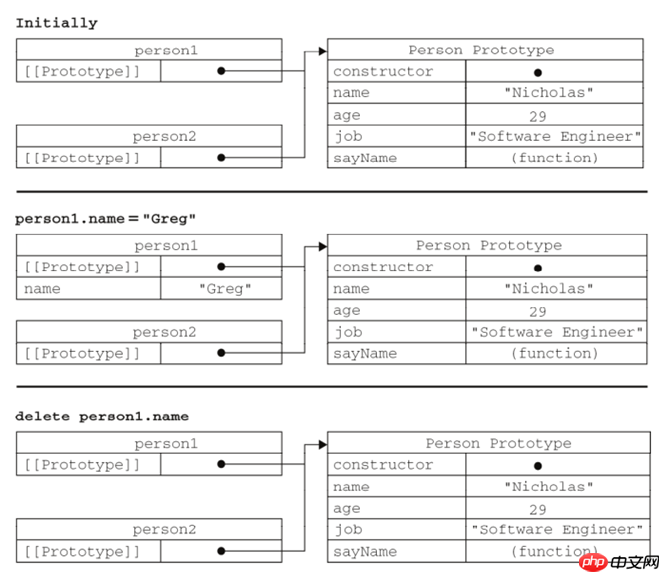
Person.prototype.name = "111"; // 对原型中的初始值修改后,所有的子实例都会修改初始值
person1.sayName();
person2.name = "222";
person2.sayName();
delete person2.name; // 删除person2.name
person2.sayName(); // 111,来自原型
// *****************************************************************
// isPrototypeOf():确定原型关系的方法
console.log(Person.prototype.isPrototypeOf(person1)); // true
var person3 = new Object();
console.log(Person.prototype.isPrototypeOf(person3)); // false
// getPrototypeOf():返回原型[[prototype]]属性的方法
// in操作符
console.log(Object.getPrototypeOf(person2)); // 包含Person.prototype的对象
console.log(Object.getPrototypeOf(person2) == Person.prototype); // true
console.log(Object.getPrototypeOf(person2).name); // 111,初始值
// hasOwnProperty():检测一个属性是唉实例中还是在原型中
console.log(Person.hasOwnProperty("name")); // true
console.log(person1.hasOwnProperty("name")); // false 在上面的操作中没有为person1添加name
console.log("name" in person1); // true
person2.name = "333";
console.log(person2.hasOwnProperty("name")); // true
console.log("name" in person2); // true
// p.s.Object.getOwnPropertyDescriptor()方法必须作用于原型对象上
console.log(Object.getOwnPropertyDescriptor(person1, 'name')); // undefined
console.log(Object.getOwnPropertyDescriptor(Person, 'name')); // Object{...}
// *****************************************************************
// 简单写法
// 以对象字面量的形式来创建新的对象原型
// p.s.此时constructor属性不再指向Person,而是指向Object,因为此处重写了整个对象原型
function Per() {};
Per.prototype = {
id: 0,
name: "Per_name",
sayName: function() {
console.log(this.name);
}
}
// 在该写法中要重写constructor属性,如果直接重写constructor属性会导致[[Enumberable]]=true,可枚举,原生的constructor属性不可枚举
// 正确的重写方法
Object.defineProperty(Per.prototype, "constructor", { enumberable: false, value : Per });
var per1 = new Per();
console.log(person1.constructor); // Person()
console.log(per1.constructor); // Per(),如果不加constructor:Per返回Obejct()
// 图解见上部
// 如果直接重写整个原型对象,然后在调用per1.sayName时候会发生错误,因为per1指向的原型中不包含以改名字明明的属性,而且整个重写的对象无法修改
// function Per() {};
// var per1 = new Per();
// Per.prototype = {
// constructor:Per,
// id: 0,
// name: "Per_name",
// sayName: function() {
// console.log(this.name);
// }
// }
// var per2 = new Per();
// per1.sayName();
// error
// per2.sayName();
// Per_name
// *****************************************************************
// 问题
// 对一个实例的数组进行操作时,其他所有实例都会跟随变化
function Per2() {};
Per2.prototype = {
constructor:Per2,
id: 0,
name: "Per_name",
arr : [1,2]
}
var per3 = new Per2();
var per4 = new Per2();
console.log(per3.arr); // [1, 2]
console.log(per4.arr); // [1, 2]
per3.arr.push("aaa");
console.log(per3.arr); // [1, 2, "aaa"]
console.log(per4.arr); // [1, 2, "aaa"]
console.log(per3.arr === per4.arr); // true
组合使用构造函数模式和原型模式
是最常见的方式,构造函数模式用于定义实例属性,原型模式用于定义方法和共享的属性。
-
优点:
每个实例都有自己的一份实例属性的副本, 同时又共享着对方法的引用,最大限度节省内存。
支持向构造函数传递参数
9aa5176a5d7aca66ed28180a720fd675>
"use strict";
// *****************************************************************
// 组合使用构造函数模式和原型模式
function Person(id, name) {
this.id = id;
this.name = name;
this.friends = [1, 2, '3'];
}
Person.prototype = {
constructor: Person,
sayName: function() {
console.log(this.name);
}
}
var person1 = new Person(1,"p1_name");
var person2 = new Person(2,"p2_name");
person1.friends.push("4");
console.log(person1.friends); // 1,2,3,4 不会相互影响
console.log(person2.friends); // 1,2,3
console.log(person1.friends === person2.friends); // false
console.log(person1.sayName === person2.sayName); // true 共用一个代码块
动态原型模式
将所有信息都封装在构造函数中,通过在构造函数中初始化原型(必要情况下)由保持了同时使用构造函数和原型的优点
-
优点:
可以通过检查某个应该存在的方法是否有效,来决定是否需要初始化原型
-
p.s.
在该模式下不能使用对象字面量重写原型。如果在已经创建了实例的情况下重写原型,会切断现有实例和新原型之间的联系。
9aa5176a5d7aca66ed28180a720fd675>
"use strict";
// *****************************************************************
// 组合使用构造函数模式和原型模式
function Person(id, name) {
this.id = id;
this.name = name;
this.friends = [1, 2, '3'];
// 只有在sayName()方法不存在的情况下,才会将它添加到原型中
// if这段代码只会在初次调用构造函数时才会执行
// 这里对原型所做的修改,能够立即在所有实例中得到反映
if (typeof this.sayName != "function") {
Person.prototype.sayName = function() {
console.log(this.name);
}
}
}
var person1 = new Person(1,"hugh");
person1.sayName();
寄生构造函数模式
在前几种模式不适用的情况下,可以使用寄生(parasitic)构造函数模式
创建一个函数,仅封装创建对象的代码,然后返回新创建的对象
和工厂模式的区别:使用new操作,并把使用的包装函数叫做构造函数
使用场景:假设我们想创建一个具有额外方法的特殊数组,由于不能直接修改Array构造函数,就可以使用这个模式(见代码)
-
p.s.
返回的对象与构造函数或与构造函数的原型属性之间没有关系,也就是说,构造函数返回的对象与在构造函数外部创建的对象没有不同
不能依赖instanceof操作符来确定对象类型
如果可以使用其他模式的情况下,不要使用这种模式
9aa5176a5d7aca66ed28180a720fd675>
"use strict";
// *****************************************************************
function Person(id, name) {
var o = new Object();
o.id = id;
o.name = name;
o.sayName = function() {
console.log(this.name);
}
return o; // 返回新创建的对象
}
var person1 = new Person(1, "111");
person1.sayName();
// 模拟使用场景
function SpecialArray() {
var values = new Array(); // 创建数组
values.push.apply(values, arguments); // 添加值
values.toPipedString = function() {
return this.join("|");
};
return values;
}
var colors = new SpecialArray("red","blue","green");
console.log(colors);
console.log(colors.toPipedString());
稳妥构造函数模式
所谓稳妥对象,指的是没有公共属性而且其方法也不引用this的对象
-
使用场景:
安全的环境中(这些环境会禁止使用this和new)
防止数据被其他应用程序(如Mashup程序)改动时使用
-
与寄生构造函数模式的区别:
新建对象时不引用this
不适用new操作符构造函数
-
与寄生构造函数模式类似,该模式创建的对象与构造函数之间也没有什么关系,instanceof操作符也无意义
9aa5176a5d7aca66ed28180a720fd675>
"use strict";
// *****************************************************************
function Person(id, name) {
var o = new Object();
o.id = id;
o.name = name;
// p.s.在该模式下,除了sayName()方法外,没有其他办法访问name的值
o.sayName = function() {
console.log(name);
}
return o;
}
var person1 = Person(1, "111");
person1.sayName();
// console.log(personn1.name); // Error:person1 is not definedDas obige ist der detaillierte Inhalt von9 Möglichkeiten, Objekte in JavaScript zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse