Heim >Backend-Entwicklung >PHP-Tutorial >Gemeinsame Nutzung des asynchronen PHP-Datenladeprozesses
Gemeinsame Nutzung des asynchronen PHP-Datenladeprozesses
- 黄舟Original
- 2017-08-04 10:05:142773Durchsuche
Wir verwenden viele, viele Nicht-Aktualisierungsfunktionen. Das Beispiel ist sehr einfach um den Prozess zu verfolgen.
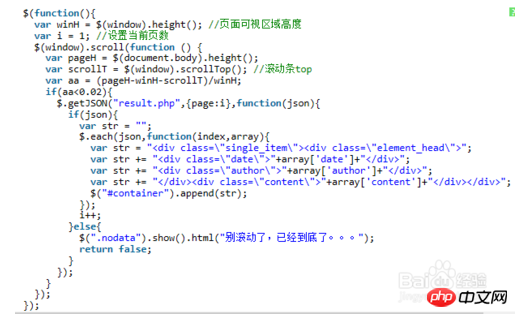
1. Zuerst müssen wir die Höhe der Seite im sichtbaren Bereich des Browsers ermitteln

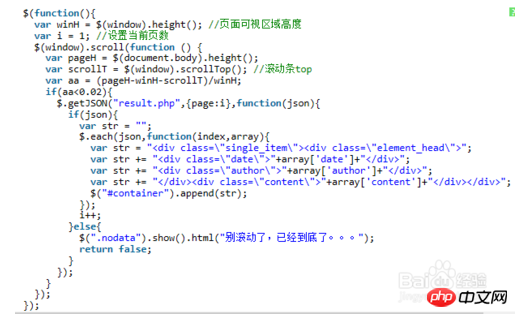
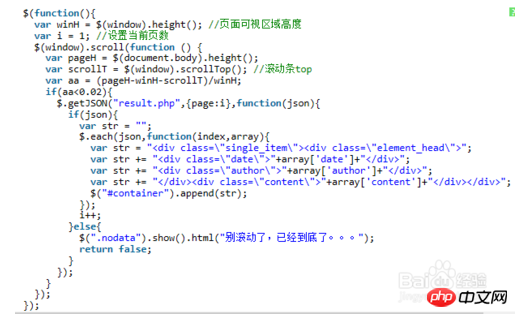
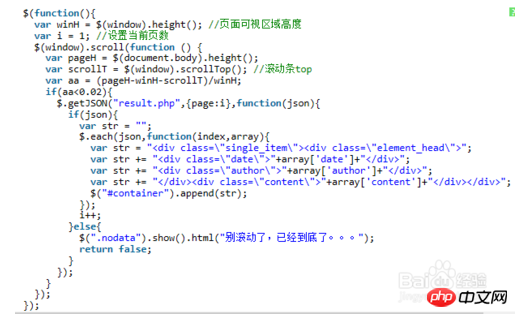
2. Was Sie dann beim Scrollen der Seite tun müssen, ist: Berechnen Sie die Gesamthöhe der Seite (beim Scrollen nach unten lädt die Seite neue Daten, sodass sich die Gesamtseitenhöhe dynamisch ändert) und berechnen Sie die Position der Bildlaufleiste (Die Position der Bildlaufleiste ändert sich auch beim Laden. Die Höhe der Seite ändert sich dynamisch) und erstellen Sie dann eine Formel zur Berechnung des relativen Anteils

3. Wenn sich die Bildlaufleiste der Seite nähert, wird das Ajax-Laden ausgelöst. In diesem Beispiel verwenden wir die getJSON-Methode von jQuery, um eine Anfrage an den Server zu senden. das heißt, die Anzahl der Seiten

4 Wenn die Anforderungsantwort erfolgreich JSON-Daten zurückgibt, analysieren Sie die JSON-Daten und Hängen Sie die Daten an die Seite DIV#container an. Wenn keine JSON-Daten zurückgegeben werden, werden alle Daten als „Abgeschlossen“ angezeigt 5. Der vollständige jQuery-Code lautet wie folgt

 6.result.php
6.result.php
Wenn Sie zum Ende der Seite scrollen, wird die Front-End-Ajax-Anfrage an result.php gesendet. Das Hintergrundprogramm fragt die entsprechenden Datensätze in ab Datentabelle entsprechend der angeforderten Datenseite: Seite, geben Sie den Datensatz im JSON-Format aus und geben Sie ihn zur Verarbeitung an das Front-End zurück
7. Okay, die Einleitung dieses Artikels ist vorbei, schauen Sie sich die Wirkung an.
Im Allgemeinen wird beim asynchronen Laden die AJAX-Aufrufmethode verwendet
Das obige ist der detaillierte Inhalt vonGemeinsame Nutzung des asynchronen PHP-Datenladeprozesses. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)


