Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erläuterung von Beispielen, wie CSS Eingabeaufforderungsfelder implementiert
Ausführliche Erläuterung von Beispielen, wie CSS Eingabeaufforderungsfelder implementiert
- 黄舟Original
- 2017-08-03 15:50:172197Durchsuche
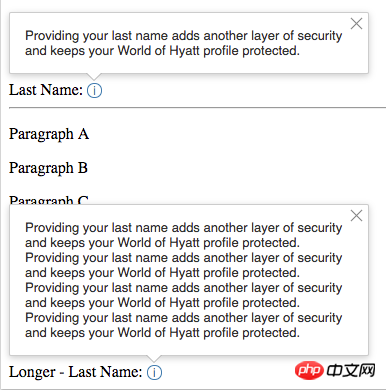
Rendering:

Beachten Sie die folgenden Punkte:
1. Der Pfeileffekt des Eingabeaufforderungsfelds und der Pfeil ändern sich mit der Position.
2. Die Schaltfläche zum Schließen des Eingabeaufforderungsfelds und der Inhalt des Eingabeaufforderungsfelds sind höchst willkürlich.
3. Schatteneffekt
Code:
<!DOCTYPE HTML>
<HTML>
<HEAD>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
$(function(){
function showTip(flag){
var tip = $("div.tool-tip-content-wrapper, div.tool-tip-info-border");
if(flag) tip.show();
else tip.hide();
}
$("span.tool-tip-info").on("click",function(){
showTip(true);
});
$("div.tip-content-btn").on("click",function(){
showTip(false);
});
});
</script>
<style>
.tool-tip-info-border{
display:none;
}
.tool-tip-info-border-b{
border-top-color: #fff;
border-left-color: transparent;
border-right-color: transparent;
border-bottom-color: transparent;
border-style: dashed dashed solid;
border-width: 8px;
position: absolute;
top: -12px;
left: -2px;
z-index:2000;
height: 0;
width: 0;
}
.tool-tip-info-border-a{
border-top-color: #aaa;
border-left-color: transparent;
border-right-color: transparent;
border-bottom-color:transparent;
border-style: dashed dashed solid;
border-width: 8px;
position: absolute;
top: -11px;
left: -2px;
z-index:2000;
height: 0;
width: 0;
}
.tool-tip-content {
background: #fff;
border: 1px solid #ccc;
border-color: rgba(0,0,0,.2);
-webkit-box-shadow: 0 2px 10px rgba(0,0,0,.2);
box-shadow: 0 2px 10px rgba(0,0,0,.2);
outline: none;
overflow: hidden;
position: absolute;
left: 0px;
bottom: 7px;
-webkit-animation: gb__a .2s;
animation: gb__a .2s;
-webkit-border-radius: 2px;
border-radius: 2px;
-webkit-user-select: text;
width:360px;
height:auto;
padding:15px;
font: 13px 'Lato',sans-serif;
color:rgb(51,51,51);
box-sizing: border-box;
}
.tool-tip-info{
position:relative;
display:inline-block;
width:13px;
height:13px;
text-align:center;
line-height:13px;
border: 1px solid #407bae;
border-radius:10px;
color:#407bae;
font: 12px 'Lato',sans-serif;
cursor:pointer;
}
.tip-content-btn{
position:absolute;
top:2px;
right:2px;
width:13px;
height:13px;
cursor:pointer;
}
.tip-content-btn:before{
position:absolute;
top:1px;
left:3px;
width:1px;
height:15px;
background-color:#888;
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
content:"";
}
.tip-content-btn:hover:before{
background-color:#333;
}
.tip-content-btn:after{
position:absolute;
top:1px;
left:3px;
width:1px;
height:15px;
background-color:#888;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
content:"";
}
.tip-content-btn:hover:after{
background-color:#333;
}
.tool-tip-content-wrapper{
position:relative !important;
height:0px;
display:none;
z-index:1000;
}
</style>
</HEAD>
<BODY>
<p>Paragraph A</p>
<p>Paragraph B</p>
<p>Paragraph C</p>
<p>Paragraph D</p>
<p>Paragraph E</p>
<p>Paragraph F</p>
<p>Paragraph G</p>
<div class="tool-tip-content-wrapper">
<div class="tool-tip-content">
<div class="tip-content-msg">
Providing your last name adds another
layer of security and keeps your World Of Tester profile protected.
</div>
<div class="tip-content-btn"></div>
</div>
</div>
<div>
Last Name:
<span class="tool-tip-info">
<span>i</span>
<div class="tool-tip-info-border">
<div class="tool-tip-info-border-a"></div>
<div class="tool-tip-info-border-b"></div>
</div>
</span>
</div>
<hr/>
<!--======== TEST CODE ONLY :::::::: Test Begin =========== -->
<p>Paragraph A</p>
<p>Paragraph B</p>
<p>Paragraph C</p>
<p>Paragraph D</p>
<p>Paragraph E</p>
<p>Paragraph F</p>
<p>Paragraph G</p>
<div class="tool-tip-content-wrapper">
<div class="tool-tip-content">
<div class="tip-content-msg">
Providing your last name adds another
layer of security and keeps your World Of Tester profile protected.
Providing your last name adds another
layer of security and keeps your World Of Tester profile protected.
Providing your last name adds another
layer of security and keeps your World Of Tester profile protected.
Providing your last name adds another
layer of security and keeps your World Of Tester profile protected.
</div>
<div class="tip-content-btn"></div>
</div>
</div>
<div>
Longer - Last Name:
<span class="tool-tip-info">
<span>i</span>
<div class="tool-tip-info-border">
<div class="tool-tip-info-border-a"></div>
<div class="tool-tip-info-border-b"></div>
</div>
</span>
</div>
<!--======== TEST CODE ONLY :::::::: Test End =========== -->
<BODY>
</HTML>Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung von Beispielen, wie CSS Eingabeaufforderungsfelder implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Ausführliche Erläuterung von Beispielen verschiedener Tipps in CSSNächster Artikel:Ausführliche Erläuterung von Beispielen verschiedener Tipps in CSS
In Verbindung stehende Artikel
Mehr sehen- Inspirierende UI -Designideen für Ihr nächstes Website -Projekt
- Angriff auf das Blockieren von Rendern CSS für eine schnelle Rendering -Website
- Pseudoklassen - die Grundlagen
- 6 kostenloses Material Design CSS -Frameworks für 2017 im Vergleich zu
- Optimierung von Webschriften für die Leistung: Der Stand der Technik

