Heim >Web-Frontend >js-Tutorial >Methode zur Lösung des Problems, dass der Hintergrund beim Senden von Daten in $http.post()_AngularJS von Angular keine Parameterwerte empfangen kann
Methode zur Lösung des Problems, dass der Hintergrund beim Senden von Daten in $http.post()_AngularJS von Angular keine Parameterwerte empfangen kann
- PHP中文网Original
- 2016-05-16 15:26:422637Durchsuche
Hintergrund zum Schreiben dieses Artikels: Als ich lernte, die $http.post() von Angular zum Übermitteln von Daten zu verwenden, konnte der Hintergrund keine Parameterwerte empfangen, daher habe ich relevante Informationen konsultiert, um eine Lösung zu finden.
Der Zweck des Schreibens dieses Artikels: Durch die Lösungen in den oben genannten Artikeln und kombiniert mit meiner eigenen Erfahrung habe ich die folgenden Erkenntnisse zusammengefasst.
Front-End: HTML, JQuery, Angular
Back-End: Java, SpringMVC
1. Häufig verwendete Post-Übermittlungs- und Empfangsmethoden
Das Front-End verwendet JQuery, um Daten übermitteln.
$.ajax({
url:'/carlt/loginForm',
method: 'POST',
data:{"name":"jquery","password":"pwd"},
dataType:'json',
success:function(data){
//...
}
});Backend-Java-Empfang:
@Controller
public class UserController {
@ResponseBody
@RequestMapping(value="/loginForm",method=RequestMethod.POST)
public User loginPost(User user){
System.out.println("username:"+user.getName());
System.out.println("password:"+user.getPassword());
return user;
}
}
model(不要忘记get、set方法):
public class User {
private String name;
private String password;
private int age;
//setter getter method
}Hintergrunddruck:
Benutzername:jquery
Passwort:pwd
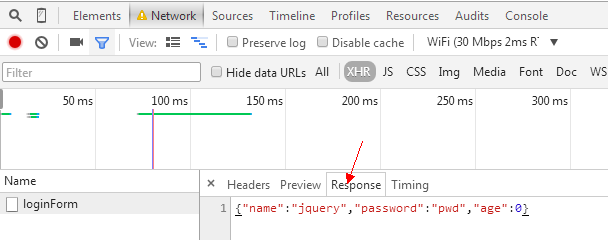
Das durch Aufrufen der Schnittstelle angezeigte Front-End-Rückgabeergebnis:

2. Verwenden Sie die Post-Methode von AngularJs, um
<div ng-app="myApp" ng-controller="formCtrl"> <form novalidate> UserName:<br> <input type="text" ng-model="user.username"><br> PassWord:<br> <input type="text" ng-model="user.pwd"> <br><br> <button ng-click="login()">登录</button> </form> </div>
var app = angular.module('myApp', []);
app.controller('formCtrl', function($scope,$http) {
$scope.login = function() {
$http({
url:'/carlt/loginForm',
method: 'POST',
data: {name:'angular',password:'333',age:1}
}).success(function(){
console.log("success!");
}).error(function(){
console.log("error");
})
};
}); Benutzername:nullPasswort:null:

3. Winkel lösen. Senden Sie eine Beitragsfrage.
Ich glaube, dass selbst diejenigen, die die oben genannten Artikel gelesen haben, bereits wissen, wie man das Problem löst. Der Artikel ändert die Art und Weise, wie Angular Daten übermittelt, und macht die Art und Weise, wie Angular Daten übermittelt, eher zu JQuery.
var app = angular.module('myApp', []);
app.controller('formCtrl', function($scope,$http) {
$scope.login = function() {
$http({
url:'/carlt/loginForm',
method: 'POST',
data: {name:'angular',password:'333',age:1}
}).success(function(){
console.log("success!");
}).error(function(){
console.log("error");
})
};
});@Controller
public class UserController {
@ResponseBody
@RequestMapping(value="/loginForm",method=RequestMethod.POST)
public User loginPost(@RequestBody User user){
System.out.println("username:"+user.getName());
System.out.println("password:"+user.getPassword());
return user;
}
}
@RequestBodyFunktion:
i) Diese Annotation wird verwendet, um den Hauptteil der Anforderungsanforderung zu lesen, den standardmäßig konfigurierten HttpMessageConverter des Systems zum Parsen zu verwenden und dann die entsprechenden Daten zu binden an das Objekt, das auf dem Objekt zurückgegeben werden soll; ii) Binden Sie dann die von HttpMessageConverter zurückgegebenen Objektdaten an die Parameter der Methode im Controller.Nutzungszeitpunkt:
A) Die Zeitpunkte der GET- und POST-Methoden werden anhand des Werts des Anforderungsheaders Content-Type beurteilt:application/x-www-form-urlencoded, optional (also nicht notwendig, da die Daten in diesem Fall auch @RequestParam, @ModelAttribute und natürlich auch @RequestBody verarbeitet werden können); > Multipart-/Formulardaten können nicht verarbeitet werden (d. h. Daten in diesem Format können nicht mit @RequestBody verarbeitet werden).
Andere Formate sind erforderlich (andere Formate umfassen application/json, application/xml usw. Daten in diesen). Formate müssen mit @RequestBody verarbeitet werden) ;
B) Wenn Sie im PUT-Modus senden, beurteilen Sie anhand des Werts von
Request Header Content-Type
: application/x-www- form-urlencoded, erforderlich;
Andere Formate sind erforderlich;
Hinweis: Das Datenkodierungsformat des Hauptteils der Anfrage wird durch den Inhaltstyp angegeben des Header-Teils;
Die folgende Methode kann das Problem der JQuery-Übermittlung lösen:
$.ajax({
url:'/carlt/loginForm',
method: 'POST',
contentType:'application/json;charset=UTF-8',
data:JSON.stringify({"name":"jquery","password":"pwd"}),
dataType:'json',
success:function(data){
//...
}
});
json Objektkonvertierung JSON-Zeichenfolge: JSON.stringify(jsonObj);
Das Obige ist die Methode zur Lösung des Problems, dass der Hintergrund keine Parameterwerte empfangen kann, wenn $http.post() von Angular den Inhalt von data_AngularJS übermittelt. Für weitere verwandte Inhalte besuchen Sie bitte die chinesische PHP-Website (www.php.cn)!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

