Heim >Backend-Entwicklung >PHP-Tutorial >thinkphp5 (tp5) integriert gulp in das Projekt, um statische Ressourcen zu komprimieren
thinkphp5 (tp5) integriert gulp in das Projekt, um statische Ressourcen zu komprimieren
- PHP中文网Original
- 2018-05-28 21:30:142939Durchsuche
Ich frage mich, ob Sie jedes Mal, wenn Sie Code übermitteln, auf die Mühe stoßen werden, config.php und Database.php manuell zu deaktivieren. (Die config.php-Datei öffnet und schließt den Debugging-Modus offline und online und zeigt Fehler in der Datenbank.php-Konfiguration für Offline- und Online-Datenbanken an und schließt sie.)
Jedenfalls habe ich ihre Auswahl jedes Mal manuell deaktiviert, wenn ich Code an Git gesendet habe Senden Sie es. (Mit svn können Sie sie an den Ort verschieben, an dem die Dateien ignoriert werden, aber Git wird immer noch angezeigt, damit Sie es festschreiben können, auch wenn es die Änderungen ignoriert ...).
Lassen Sie uns nicht darüber reden, wie langweilig das ist. Manchmal vergisst man, den Code abzubrechen und dann zu übermitteln.
Aber sobald er an die offizielle Umgebung übermittelt wird, werden die Konsequenzen auftreten wirklich katastrophal!
Thinkphp5 integriert also ohne weiteres gulp in das Projekt, um die Zusammenführung, Komprimierung und das MD5-Suffix statischer Ressourcen zu realisieren, und schreibt meine eigene Lösung (Experten, die bessere Lösungen haben, können gerne darüber diskutieren).
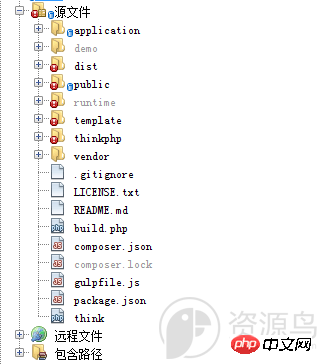
Schauen Sie sich zunächst meine Verzeichnisstruktur an:  Schritt 1
Schritt 1
: Öffnen Sie die thinkphpstart-Bootdatei im Stammverzeichnis von Thinkphp5 und fügen Sie den folgenden Code hinzu:
// Ressourcen und Vorlagenverwendungsverzeichnis definieren
// 定义资源和模板使用目录
if($_SERVER['HTTP_HOST'] == 'www.php.cn'){
//控制文件的调用
define('STATICS', '/dist'); //静态文件调用路径
define('TEMPL', '../dist/'); //模板文件调用路径
//控制是否需要显示错误信息
define('IS_DEBUG', false); //是否debug
define('ERR_TPL', THINK_PATH . 'tpl' . DS . 'error.tpl'); //错误模板
//数据库配置
define('HOST_NAME', 'xxx.xx.xx.x'); //数据库地址
define('USERNAME', 'xxx'); //用户名
define('PASSWORD', 'xxxxx'); //密码
}else{
//控制文件的调用
define('STATICS', '/static/assets');
define('TEMPL', '../template/');
//控制是否需要显示错误信息
define('IS_DEBUG', true); //是否debug
define('ERR_TPL', THINK_PATH . 'tpl' . DS . 'think_exception.tpl'); //错误模板
//数据库配置
define('HOST_NAME', '127.0.0.1'); //数据库地址
define('USERNAME', 'xxx'); //用户名
define('PASSWORD', 'xxx'); //密码
} (Hinweis: xxx sind Daten, die entsprechend Ihrer tatsächlichen Situation geändert werden müssen)
1. Fügen Sie die Datei config.php hinzu oder ändern Sie sie unter dem Indexmodul zum folgenden Code:
//配置文件
return [
'template' => [
//模板路径
'view_path'=> TEMPL,
//定义模板布局
'layout_on' => true,
'layout_name' => 'layout',
'layout_item' => '{__CONTENT__}'
],
];2. Ersetzen oder fügen Sie den folgenden Code in der gesamten config.php-Datei hinzu:
// 应用调试模式
'app_debug' => IS_DEBUG,
// 视图输出字符串内容替换
'view_replace_str' => [
'__STATIC__' => STATICS,
],
// 异常页面的模板文件
'exception_tmpl' => ERR_TPL,
// 显示错误信息
'show_error_msg' => IS_DEBUG,3. Verwenden Sie dann __STATIC__ der Ressourcenpfad in allen Ressourcenreferenzen:
Zum Beispiel: __STATIC__/js/jquery.min.js
Die oben genannten sind einige Konfigurationen für Thinkphp5
Im Folgenden wird mit der Integration von gulp in das thinkphp5-Projekt begonnen
Der zweite Schritt: Erstellen Sie package.json im Stammverzeichnis des Projekts.
{
"name": "zhuzong",
"version": "0.0.1",
"description": "资源鸟",
"scripts": {},
"author": "zhuzong",
"license": "Apache2",
"devDependencies": {
"browser-sync": "^2.14.0",
"del": "^2.2.1",
"gulp": "^3.9.1",
"run-sequence":"^1.2.2",
"gulp-clean-css": "^2.0.12",
"gulp-csscomb": "^3.0.7",
"gulp-cleanhtml": "^1.0.1",
"gulp-minify-inline-scripts":"0.0.6",
"gulp-imagemin": "^3.0.2",
"gulp-rev": "^7.1.0",
"gulp-rev-collector": "^1.0.5",
"gulp-uglify": "^2.0.0"
}
}Schritt 3: Erstellen Sie gulpfile.js im Stammverzeichnis des Projekts >Fügen Sie src in gulpfile.js ein und ersetzen Sie die dist-Variable durch das tatsächliche Verzeichnis Ihres Projekts.
Ersetzen Sie Proxy durch Ihren lokalen benutzerdefinierten Domänennamen.// gulpfile.js
var gulp = require('gulp');
runSequence = require('run-sequence'),
clearnHtml = require('gulp-cleanhtml'),
minifyInline = require('gulp-minify-inline-scripts'),
imagemin = require('gulp-imagemin');
uglify = require('gulp-uglify');
cleanCss = require('gulp-clean-css');
rev = require('gulp-rev');
del = require('del');
revCollector = require('gulp-rev-collector');
browserSync = require('browser-sync').create(),
reload = browserSync.reload;
var dir = './bolg/dist';
var dir2= './bolg/public/dist';
//复制html
gulp.task('copyHtml', function(){
return gulp.src('./bolg/template/**/*.html')
.pipe(clearnHtml())
.pipe(minifyInline())
.pipe(gulp.dest(dir));
});
//复制Css
gulp.task('copyCss',function(){
return gulp.src(['./bolg/public/static/assets/css/*.css','./bolg/public/static/assets/demo/css/*.css'])
.pipe(cleanCss({conpatibility: 'ie8'}))
.pipe(rev())
.pipe(gulp.dest(dir2+'/css'))
.pipe(rev.manifest())
.pipe(gulp.dest(dir+'/manifest/css'));
});
//复制字体
gulp.task('copyFont',function(){
return gulp.src('./bolg/public/static/assets/fonts/*')
.pipe(gulp.dest(dir2+'/fonts'))
});
//复制JS
gulp.task('copyJs', function(){
return gulp.src(['./bolg/public/static/assets/js/*.js','./bolg/public/static/assets/demo/js/*.js'])
.pipe(uglify())
.pipe(rev())
.pipe(gulp.dest(dir2+'/js'))
.pipe(rev.manifest())
.pipe(gulp.dest(dir+'/manifest/js'));
});
//复制图片
gulp.task('copyImg', function () {
return gulp.src('./bolg/public/static/assets/images/**/*')
.pipe(imagemin())
.pipe(rev())
.pipe(gulp.dest(dir2+'/images'))
.pipe(rev.manifest())
.pipe(gulp.dest(dir+'/manifest/images'));
});
//对html中的静态资源(css,js,image)进行MD5后的文件引用替换
gulp.task('rev', function(){
return gulp.src([dir+'/manifest/**/*.json', dir+'/**/*.html']) //找到json,和目标html文件路径
.pipe(revCollector({
replaceReved: true,
}))
.pipe(gulp.dest(dir));
});
//监视文件,并进行自动操作 task : server
gulp.task('server',function(){
browserSync.init({
proxy : 'http://www.blog.com',
notify: false, // 刷新不弹出提示
});
gulp.watch('./bolg/template/**/*.html', ['html']);
gulp.watch('./bolg/public/static/assets/css/*.css', ['css']);
gulp.watch('./bolg/public/static/assets/js/*.js', ['js']);
gulp.watch('./bolg/public/static/assets/images/**/*.{jpg,png}',['img']);
});
//设置默认任务 task : default
gulp.task('default', function (done) {
condition = false;
//依次顺序执行
runSequence(
['clear'],
['copyImg'],
['copyHtml'],
['copyCss'],
['copyFont'],
['copyJs'],
['rev'],
['server'],
done);
});
//html
gulp.task('html', function (done) {
condition = false;
//依次顺序执行
runSequence(
['copyHtml'],
['rev'],
['bwrel'],
done);
});
//css
gulp.task('css', function (done) {
condition = false;
//依次顺序执行
runSequence(
['copyCss'],
['rev'],
['bwrel'],
done);
});
//js
gulp.task('js', function (done) {
condition = false;
//依次顺序执行
runSequence(
['copyJs'],
['rev'],
['bwrel'],
done);
});
//img
gulp.task('img', function (done) {
condition = false;
//依次顺序执行
runSequence(
['copyImg'],
['rev'],
['bwrel'],
done);
});
//reload
gulp.task('bwrel', function(){
gulp.watch(dir+'/**/*.html').on("change", reload);
});
//清除开发文件夹(dist)
gulp.task('clear', function(){
del(dir);
del(dir2);
});Schritt 4: Führen Sie den folgenden Befehl aus Befehlszeile (vorausgesetzt, node.js und gulp wurden installiert):
Wenn nichts schief geht, wird der Browser automatisch kompiliert und geöffnet.
# 安装各种包 cnpm install # 运行gulp gulpDie folgenden sind komprimiert Die rot markierten Dateien werden nach MD5 durch Dateiverweise ersetzt.
Bisher ist die Einführung der thinkphp5-Integration mit gulp abgeschlossen. Wenn es Fehler oder unangemessene Punkte gibt, weisen Sie uns bitte darauf hin und lassen Sie uns alle gemeinsam vorankommen!
Das obige ist der detaillierte Inhalt vonthinkphp5 (tp5) integriert gulp in das Projekt, um statische Ressourcen zu komprimieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

