Heim >Web-Frontend >HTML-Tutorial >Lösung für den durch Zeilenumbrüche in HTML belegten Platz
Lösung für den durch Zeilenumbrüche in HTML belegten Platz
- 黄舟Original
- 2017-07-27 14:32:482480Durchsuche

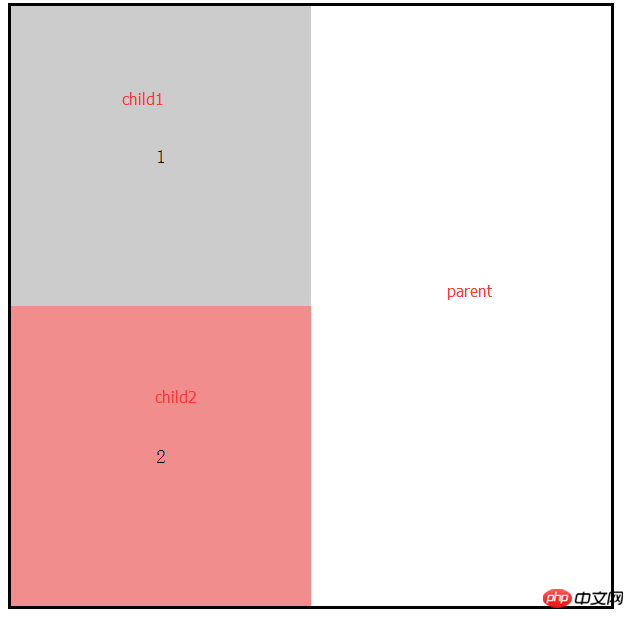
Wie oben gezeigt: Breite des Elternteils: 600px;
Die Breite von child1 und child2: 300, display: inline-block;
Wir möchten, dass sie nebeneinander angezeigt werden, aber warum werden sie umbrochen?
<html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="transoform.css"></head><body>
<p class="parent">
<p class="child1">1</p>
<p class="child2">2</p>
</p></body></html>.parent{
width:600px;
border: solid;
/* font-size:0; */
}
.child1{
width:300px;
height: 300px;
display:inline-block;
/* font-size:20px; */
line-height: 300px;
text-align: center;
background:#ccc;}
.child2{
width:300px;
height: 300px;
display:inline-block;
/* font-size:20px; */
line-height: 300px;
text-align: center;
background: rgba(230, 32, 32, 0.51);
}Weil es in HTML Zeilenumbrüche und Leerzeichen in der Mitte des übergeordneten Elements gibt, die tatsächlich Platz beanspruchen Wie löst man das Problem? ① Fügen Sie im übergeordneten Element die Schriftgröße „0“ hinzu. Auf diese Weise nehmen die Leerzeichen und Zeilenumbrüche im übergeordneten Element keinen Platz ein. Es besteht jedoch das Problem, dass der Text des untergeordneten Elements nicht mehr vorhanden ist. Die Größe wird standardmäßig vererbt. Der zweite Schritt besteht also darin, die Schriftgröße des Kindes festzulegen
Das obige ist der detaillierte Inhalt vonLösung für den durch Zeilenumbrüche in HTML belegten Platz. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

