Heim >Web-Frontend >CSS-Tutorial >Analyse des Unterschieds zwischen Umriss und Rahmen in CSS
Analyse des Unterschieds zwischen Umriss und Rahmen in CSS
- 黄舟Original
- 2017-07-27 09:21:083785Durchsuche
Rahmen und Umriss:
Rahmenattribut:
Rahmenbreite, Rahmenstil, Rahmenfarbe, wobei Rahmenstil „none“ oder sein kann versteckt
Umriss (Umriss)
Zeichnen Sie eine das Element umgebende Linie um den Rand des Elementrands, einschließlich Umrissfarbe, Umrissstil und Umriss - Die Einstellungen der drei Untereigenschaften der Breite können voreingestellt werden und haben keine feste Reihenfolge. Konturen nehmen keinen Platz auf der Seite ein und sind nicht unbedingt rechteckig.
Andere Browser als IE unterstützen Outline direkt. Nur IE8- und höher-Browser, die !DOCUMENT unterstützen, unterstützen die Gliederung.
outline-style kann none sein (enthält nicht das versteckte Attribut)
Zusammenfassung: Die Unterschiede zwischen den beiden sind:
1.outline nimmt keinen Platz ein und fügt keine zusätzliche Breite oder Höhe hinzu (dies führt nicht zu einem Reflow oder Repaint, wenn der Browser rendert)
2.outline hat Es kann sein nicht rechteckig sein (unter Firefox-Browser)
Im Firefox-Browser gibt es abgerundete Ecken, die zu outlineoutline-radius
Beispiel:
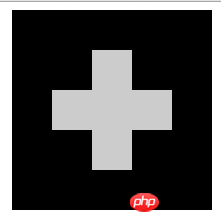
passenVerwenden Sie die Kontur, um den folgenden Effekt zu erzielen

<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>直角三角形(右下角)</title>
<style type="text/css">
.use-outline-offset{
margin-left: auto;
margin-right: auto;
width: 200px;
height: 200px;
border:40px solid #000000;
background-color:#cccccc;
outline-width:40px;
outline-style:dotted;
outline-offset:-80px;
box-sizing: border-box;
}
</style></head><body><p class="use-outline-offset"></p></body></html>Effektbild:

box-shadow simuliert den abgerundeten Eckeneffekt von Outline
outline-radiusObwohl es nutzlos ist, können wir andere Attribute verwenden, um so etwas wie einen Effekt zu erzielen, zum Beispiel box-shadow.
, was wir normalerweise am häufigsten verwenden, sind die ersten drei Parameter, horizontaler/vertikaler Versatz und Unschärfegröße. Es ist möglicherweise nicht klar, was Der vierte optionale Parameterwert ist für? box-shadowDer vierte Parameterwert, unbenannte Erweiterung, kann den Projektionsbereich erweitern. Natürlich ist der erweiterte Bereich ein Volltonbereich. Mit dieser Funktion können wir den box-shadow Vollton-Randeffekt simulieren, der keinen Einfluss auf die Größe des Elements hat! outline
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>圆角</title>
<style type="text/css">
.outline-radius {
margin: 200px auto;
width: 400px;
height: 300px;
border-radius: 1px;
box-shadow: 0 0 0 30px #cd0000;
}
.outline-radius>img{
width: 100%;
height: 100%;
}
</style></head><body><p class="outline-radius">
<img src="img/mm1.jpg"></p></body></html> Das Rendering ist wie folgt:

Das Folgende ist eine kurze Erklärung der Bedeutung der nächsten beiden Zeilen des CSS-Codes:
bedeutet, dass die Größe der abgerundeten Ecken 1 Pixel beträgt. Einige Schüler sind vielleicht überrascht, warum es 1 Pixel ist. Die abgerundeten Ecken des Screenshots sind offensichtlich Dutzende von Pixeln, was unten erklärt wird Es werden 4 Werte angezeigt, nämlich horizontaler Versatz 0, vertikaler Versatz 0, Unschärfe 0 (Volltonfarbe) und Erweiterungsgröße 30 Pixel. Wir können uns vorstellen, dass das Licht direkt von oben auf die Box scheint, da es keinen Versatz oder Unschärfe gibt und wir keine Schatten sehen können. Tatsächlich hat der Schatten der Box genau die Größe der Box (mit einer um 1 Pixel abgerundeten Ecke). Zu diesem Zeitpunkt wird er um 30 Pixel erweitert. Wir können uns vorstellen, dass der Schatten der um 1 Pixel abgerundeten Ecke ist um weitere 30 Pixel erweitert. Oh, ist das nicht der Effekt, den wir brauchen? Es ist der im Screenshot gezeigte Effekt!
border-radius: 1pxSie wissen, dass - etwa 1 Pixel groß ist. Nach der Vergrößerung um 30 Pixel hat die abgerundete Ecke eine Größe von 30 Pixel.
box-shadow: 0 0 0 30px #cd0000Obwohl es mit bloßem Auge nicht sichtbar ist, ist die obige Methode tatsächlich fehlerhaft, da das Bild kein reiner rechter Winkel ist, sondern eine 1 hat -Pixel abgerundete Ecke. Wenn Sie einen perfekten inneren Quadrat- und äußeren Kreiseffekt erzielen möchten, können Sie eine Ebene mit Tags hinzufügen und und
border-radiusfür die äußeren Tags verwenden.
Das obige ist der detaillierte Inhalt vonAnalyse des Unterschieds zwischen Umriss und Rahmen in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie erstelle ich in CSS eine 50 % fensterbreite Hintergrundfarbaufteilung?
- Bootstrap vs. Pure CSS Grid: Ein Vergleichsleitfaden
- Angriff auf das Blockieren von Rendern CSS für eine schnelle Rendering -Website
- Einführung des Website -Geschwindigkeitstests: Ein Bildanalyse -Tool
- Verwalten des CSS -Box -Modells

