Heim >Web-Frontend >CSS-Tutorial >Detaillierte Analyse von Outlines in CSS
Detaillierte Analyse von Outlines in CSS
- 黄舟Original
- 2017-07-27 09:15:011912Durchsuche
Beschreibung:
Eine Linie, die um das Element herum gezeichnet wird und sich außerhalb des Randes befindet, die das Element hervorheben kann und keinen Platz einnimmt.
Nicht verfügbar unter IE.
| Eigenschaften | Beschreibung | Bemerkungen | |||||||||||||||
| outline | Zusammengesetztes Attribut
|
outline:outline-color||outline-style||outline-width td > | |||||||||||||||
| outline-color | Legen Sie die Farbe des Linienumrisses außerhalb des Objekts fest oder rufen Sie sie ab | Farbe: Farbe invertieren: Standardwert, verwenden Sie die umgekehrte Farbe der Hintergrundfarbe |
|||||||||||||||
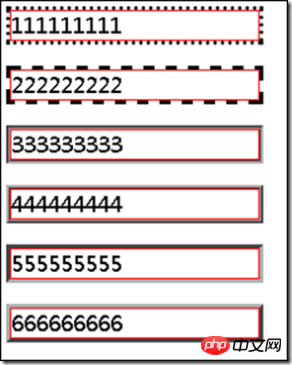
| outline-style | Legen Sie den Stil der Linienkontur außerhalb des Objekts fest oder rufen Sie ihn ab. | keine: Standardwertgepunktet: gepunktete Kontur gestrichelt: gepunktet Umriss durchgezogen: Außenkontur mit durchgezogener Linie<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>无标题页</title>
<style type="text/css">
span
{
border:solid 1px red;
display:block;
width:200px;
}
.span1
{
outline-style:dotted;
}
.span2
{
outline-style:dashed;
}
.span3
{
outline-style:groove;
}
.span4
{
outline-style:ridge;
}
.span5
{
outline-style:inset;
}
.span6
{
outline-style:outset;
}
</style>
</head>
<body>
<span class="span1">111111111</span><br />
<span class="span2">222222222</span><br />
<span class="span3">333333333</span><br />
<span class="span4">444444444</span><br />
<span class="span5">555555555</span><br />
<span class="span6">666666666</span>
</body>
</html>doppelt: Außenkontur mit doppelter LinieGroove: Zeichnen Sie die 3D-Außenkontur der Nut entsprechend dem Wert von Umrissfarbe Kamm: Zeichnen Sie die 3D-Außenkontur der konvexen Nut entsprechend dem Wert von Outline-ColorEinschub: Zeichnen Sie eine 3D-konkave Außenkontur entsprechend dem Wert von Outline-Color | |||||||||||||||
| outline-width | Legen Sie die Breite des Linienumrisses außerhalb des Objekts fest oder rufen Sie sie ab | mittel: Standard.Standardbreitedünn: Weniger als die StandardbreiteDicke: größer als die StandardbreiteLänge: Länge |
Das obige ist der detaillierte Inhalt vonDetaillierte Analyse von Outlines in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie erstelle ich in CSS eine 50 % fensterbreite Hintergrundfarbaufteilung?
- Bootstrap vs. Pure CSS Grid: Ein Vergleichsleitfaden
- Angriff auf das Blockieren von Rendern CSS für eine schnelle Rendering -Website
- Einführung des Website -Geschwindigkeitstests: Ein Bildanalyse -Tool
- Verwalten des CSS -Box -Modells


 Anfang: Zeichnen Sie eine 3D-konvexe Außenkontur entsprechend dem Wert von Outline-Color
Anfang: Zeichnen Sie eine 3D-konvexe Außenkontur entsprechend dem Wert von Outline-Color