Heim >Backend-Entwicklung >C#.Net-Tutorial >Eine Beispielanalyse, wie ASP.NET AjaxPro verwendet, um die Front-End- und Back-End-Interaktion abzuschließen
Eine Beispielanalyse, wie ASP.NET AjaxPro verwendet, um die Front-End- und Back-End-Interaktion abzuschließen
- 黄舟Original
- 2017-07-26 15:31:011964Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung von AjaxPro zur Implementierung der Front-End- und Back-End-Interaktion im Detail vorgestellt. Interessierte Freunde können sich auf
Die Verwendung von AjaxPro zur Interaktion beziehen Viele Leute haben bereits Artikel geschrieben, warum also weiterhin über Klischees reden? Denn es gibt einige Details, auf die wir achten müssen, denn wenn wir diese Details nicht beachten, meldet das Programm Fehler und ist schlecht wartbar.
Einleitung
1. Zunächst einmal ist es immer noch derselbe Satz: Wenn du magische Fähigkeiten üben willst, musst du zuerst Selbstmord begehen. Der erste Schritt in unserer Programmentwicklung besteht darin, die Umgebung einzurichten.

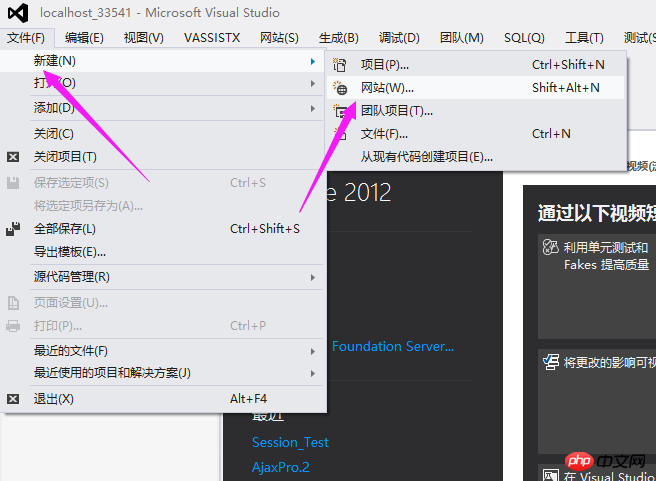
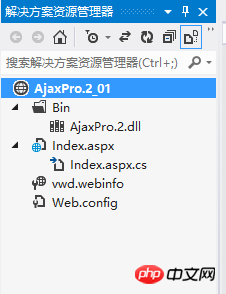
Starten Sie Visual Studio. Meine Version ist 2012, aber das hat keine Auswirkungen. Erstellen Sie zunächst ein Website-Projekt, fügen Sie das Bin-Verzeichnis zum Projekt hinzu und fügen Sie dann eine Indexseite hinzu.
Dann müssen wir AjaxPro.2.dll online herunterladen. Es gibt viele Links auf Baidu, daher werde ich hier nicht viel sagen. Kopieren oder importieren Sie dann die heruntergeladene Datei AjaxPro.2.dll in das Verzeichnis Bin. Schreiben Sie als Nächstes den folgenden Inhalt unter dem Tag 2dc15ec6bc814c3aa45b55d017848bed in Web.config .

<httpHandlers> <add verb="POST,GET" path="ajaxpro/*.ashx" type="AjaxPro.AjaxHandlerFactory,AjaxPro.2"/> </httpHandlers>
Nehmen Sie in der Server-Hintergrundklasse die folgenden Änderungen vor:
using AjaxPro; //(1) AjaxPro.Utility.RegisterTypeForAjax(typeof(Index)); //(2) [AjaxPro.AjaxMethod] //(3)
(1): Einführung des AjaxPro-Namespace
(2): Registrieren von Klasseninformationen auf der Front-End-Seite
(3): Fügen Sie die erforderlichen Funktionen hinzu wird vor jeder Frontend-Seite aufgerufen. Gehe zu diesem

Hier habe ich ein Beispiel: im Page_Load() Funktion wird ein Urteil verwendet. if(Page.IsCallback) Was es tut, ist, dass es einen Wert abruft, der angibt, ob die Seitenanforderung das Ergebnis eines Rückrufs ist. Da es sich um ein spezielles Postback handelt, findet der Roundtrip immer statt. Im Gegensatz zu herkömmlichen Postbacks wird beim Skript-Callback jedoch nicht die gesamte Seite neu gezeichnet . Ich habe das von einem anderen Blogger erhalten, und es ist auch eine kleine persönliche Programmiergewohnheit. Ich weiß nicht, wozu es dient, aber ich weiß nur, dass es nützlich ist.
Oben haben wir die Einrichtung dieser AjaxPro.2-Umgebung abgeschlossen.
2. Dann beginnt der Anruf.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Index.aspx.cs" Inherits="Index" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>AjaxPro.2.dll</title>
<script>
function show() {
//(1)
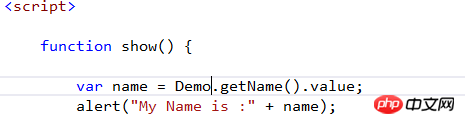
var name = Index.getName().value;
alert("My Name is :" + name);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<p>
<input type="button" value="show" onclick="show()" />
</p>
</form>
</body>
</html>Hier ist Index der Klassenname dieser Klasse. Ich weiß nicht, ob Sie sich noch daran erinnern. Wir haben einen Code wie diesen geschrieben: AjaxPro.Utility.RegisterTypeForAjax(typeof(Index)); Der beim Konfigurieren der Umgebung deklarierte Klassenname. Auch die Frontend-Seite findet dadurch unsere Klasse. .value ist auch ein wichtiger Punkt. Ich erinnere mich an die erste Verwendung dieses Plug-Ins. Das Zurückgeben eines Passworts zur Feststellung, ob die Anmeldung erfolgreich war, ist immer fehlgeschlagen. Diese Plug-in-Seite verwendet Protokollinformationen, sodass ich sie nur einzeln benachrichtigen kann. Wenn der Wert hier nicht verwendet wird, gibt es viele Informationen Das wird in tatsächlichen Anwendungen nicht verwendet. Hier muss darauf geachtet werden.
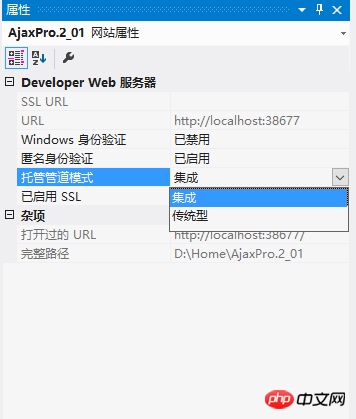
1) Glauben Sie, dass der Anruf dadurch erfolgreich sein wird? Zu naiv, sprechen wir hier über das erste Detail: Ändern Sie den verwalteten Pipeline-Modus des Projekts.
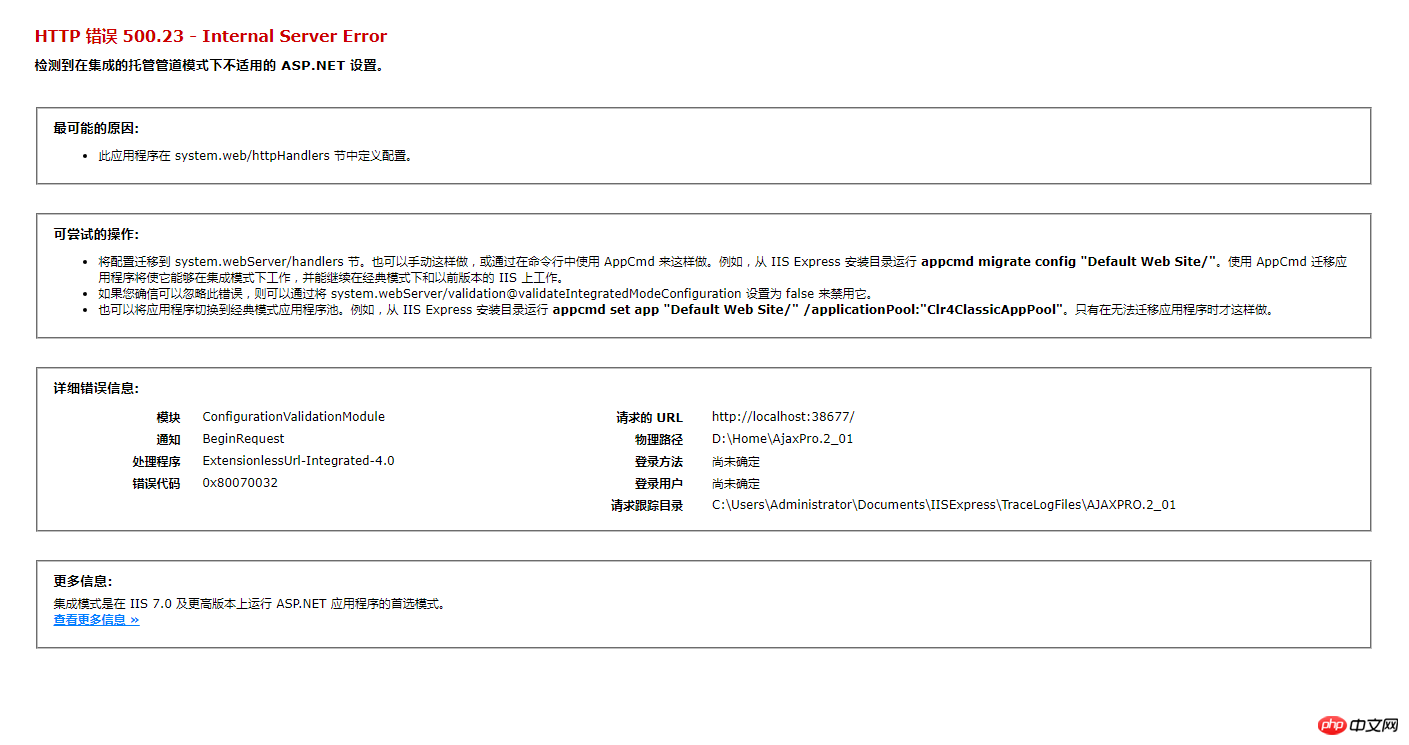
Klicken Sie mit der Maus, um das Projekt auszuwählen, und drücken Sie dann die Taste F4. Die Eigenschaften des Projekts werden angezeigt. Ändern Sie dieses Attribut einfach in „traditionell“. Wenn es integriert ist, wird 500,23 gemeldet


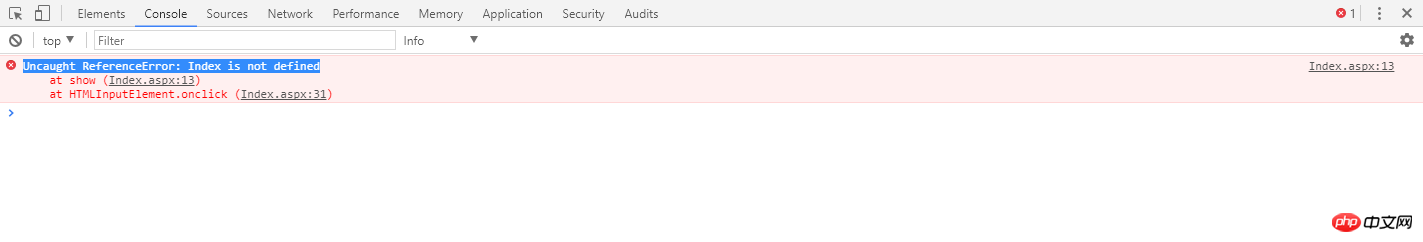
2) Es gibt noch einen weiteren Punkt, der ebenfalls ein Fehler ist. Dieser Fehler tritt weder beim Kompilieren noch beim Laden der Seite auf. Der Fehler „Uncaught ReferenceError: Index is not Defined“ wird nur gemeldet, wenn der Aufruf von AjaxPro.2 nicht funktioniert. Sie müssen darauf achten, ob dies das Problem ist, da dieser Fehler nicht auf der Seite angezeigt wird nicht kompiliert werden. Wenn Sie diesen Fehler sehen möchten, müssen Sie F12 drücken, um die Seite zu debuggen. Ich weiß, dass der Google Chrome-Browserfehler auf der Registerkarte „Konsole“ angezeigt wird, andere Browser-Blogger sind jedoch nicht besonders klar.

Der Blogger hat auch viele Informationen über die Ursache dieses Fehlers überprüft, es gibt jedoch nur wenige konkrete Beschreibungen. Der Blogger hier kann nur seine eigene Zusammenfassung erstellen. Wenn jemand weiß, wo es Fehler gibt, hoffe ich, dass Sie diese aktiv korrigieren können (gern geschehen, lassen Sie sich gegenseitig verbessern!!). Die Analyse des Bloggers beruht darauf, dass beim Einrichten der Umgebung ein Fehler aufgetreten ist. Der Blogger, der die Umgebung erstellt hat, hat gerade im vorherigen Artikel klargestellt, dass dieser Fehler in 70 % der Fälle darauf zurückzuführen sein sollte.
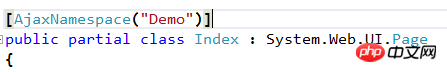
3) Dies ist auch ein Detail, das mir ein Blogger erzählt hat! Was er sagte: Beim Aufruf müssen Sie nicht den deklarierten Klassennamen verwenden. Sie können das Tag [AjaxNamespace("DEMO")] verwenden, um diese Klasse umzubenennen. Der Blogger hat es versucht und es ist tatsächlich möglich. Platzieren Sie dieses Etikett vor der aufgerufenen Klasse. Denken Sie daran, sich vor der Klasse zu befinden. Das ist es.



Man sieht, dass die Wirkung eintritt! Dieses Etikett ist immer noch sehr praktisch.
Das obige ist der detaillierte Inhalt vonEine Beispielanalyse, wie ASP.NET AjaxPro verwendet, um die Front-End- und Back-End-Interaktion abzuschließen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

